HTMLメールはメールクライアントがHTMLやCSSを用いてメールの見た目を構築するリッチな機能であり良いデザインを作る手助けをしてくれます。しかし全てのメールクライアントが同じようにHTMLやCSSを解釈し表示するわけではありません。ブラウザ同様に対応の範囲がまちまちです。このためHTMLメールを作成する際には各メールクライアントがどの程度のHTMLやCSSに対応しているかを把握するか、実際にそのメールクライアントでメールを見ることが重要です。このどちらかができていないとデザイン崩れを起こすままシステムをリリースしてしまいやすいです。この記事ではメールクライアントがどの程度のHTMLやCSSに対応しているかの調査を手助けしてくれるサービスであるCan I emailを紹介します。
Can I email は Can I use という各ブラウザがどれだけJavaScript、HTML、CSSに対応しているかを調べるサイトのメールクライアント版です。HTMLメールを作る際、このサイトで使用技術の対応状況を調べることによって各メールクライアントから見たメールの見た目をテストせずともある程度崩れないデザインを作れます。
Can I email… All email clients tested on Can I email…
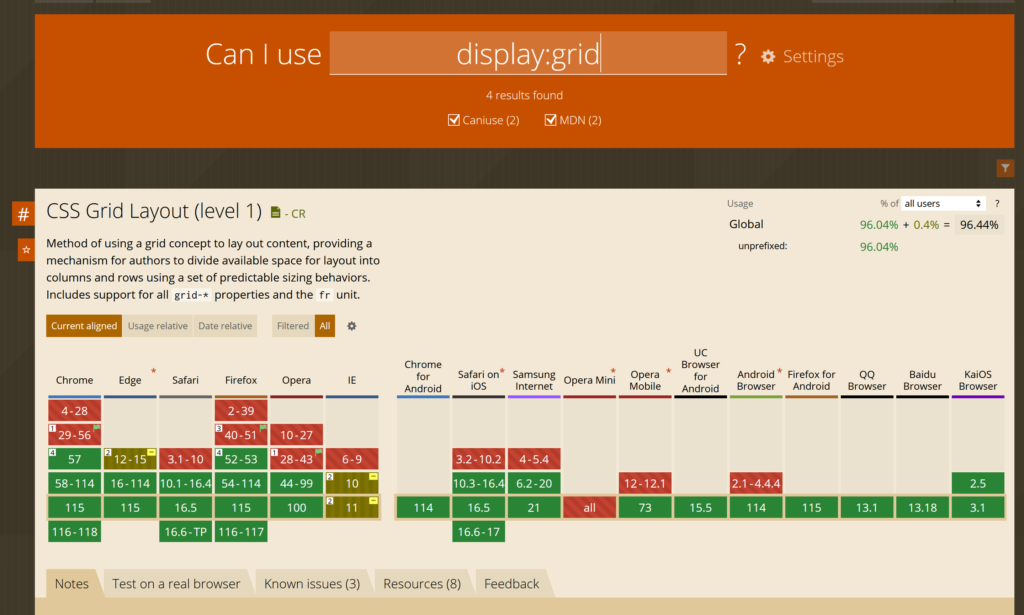
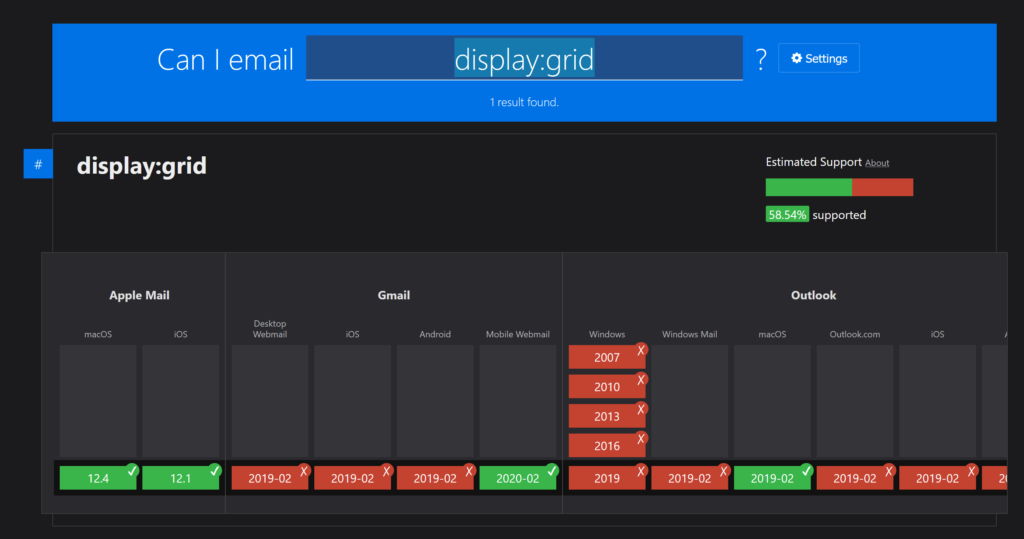
メールクライアントはいくつかの理由によってブラウザに比べてHTMLやCSSを扱う機能が貧弱です。例えばdisplay: gridというCSSのグリッドデザインを構築する機能があります。これを Can I use と Can I email で調べた結果が下図です。display: gridは現役のブラウザのほぼすべてで対応されていますが、メールクライアントでは6割弱しか対応されていません。期待通りのデザインで表示される側が多数とはいえ無視できない数の人に不便をかけてしまいます。
display: gridの未対応例の様にwebページを作るのと同じ感覚でHTMLメールを作った場合、そのHTMLメールは期待通りに働かない機能が含まれ、それが原因となってデザイン崩れを起こしやすいです。これを起こさないために多くのメールクライアントが対応している技術のみを使う方針が考えられます。Can I emailはこの方針を実現するための助けになってくれます。
Can I email の使い方は先ほどのスクリーンショットの様に検索ボックスに調べたい機能の名前を入れて検索するだけです。それだけで対応しているメールクライアントとその対応率がでます。チェック対象のクライアントを絞り込む設定は検索ボックス内にある Settings からできます。いい感じに検索できない時は Features から機能一覧を見ることができます。次リンクはそのページです。