ChatGPTは、OpenAIが開発した大規模な対話型AIで、自然かつ流暢な文章を生成することができます。ChatGPT は人間同様に誤りを起こすことがあり、できないこともありますが興味深いサービスです。
ChatGPTは web ページ、あるいは API として提供されています。ブラウザ上で ChatGPT を用いた何かを示す時、よく会話ログのスクリーンショットを取ります。この時、一連の会話全てを1枚の画像に収めるのは案外面倒です。スクリーンショットを撮るための手法はいくつかあります。このうち二種類を紹介します。
一つ目はそれ用のブラウザ拡張を使う方法です。ブラウザ拡張にはHTML要素のスクリーンショットを取得する拡張がいくつかあります。最近は ChatGPT 用のスクリーンショットをとることに特化したものもあります。ブラウザ拡張を探す際に「chatgpt screenshot」とすれば目当てのものが見つかります。
Chrome ウェブストア – chatgpt screenshot
「chatgpt screenshot」の検索結果 – Firefox (ja) 向けアドオン
ブラウザ拡張は稀によろしくない動作をすることがあります。それは単に怪しいだけであったり悪意のある挙動であったりと様々です。とりあえず権限外のことをしようとするとブラウザが止めてくれるので、外部通信などの不要と思われる許可をもとめてくる様な拡張はやめておきましょう。もし、こういったことに完全に対処するのであれば信用できるソースコードを自分でビルドするか直接実行するべきです。
二つ目はスクリーンショットをするスニペットを用意し実行する方法です。ブックマークレットにするとまあまあ便利です。具体的なソースコードは次です。
ソースコードを展開する
(() => {
try {
const chatGptSelector = 'div[class^=react-scroll-to-bottom--css-] > div:nth-child(1)';
// キャプチャしたい要素を指定する。↑のセレクタは ChatGPT のデザインが変わると変更する必要が出てくる場合があります
const targetDiv = document.querySelectorAll(chatGptSelector)[document.querySelectorAll(chatGptSelector).length - 1];
// HTML2Canvasを使用できるようにする
if (!window.html2canvas) {
const scriptEl = document.createElement('script');
// ハッシュの検証でCDN先の乗っ取り対策
scriptEl.integrity =
'sha512-BNaRQnYJYiPSqHHDb58B0yaPfCu+Wgds8Gp/gU33kqBtgNS4tSPHuGibyoeqMV/TJlSKda6FXzoEyYGjTe+vXA==';
scriptEl.src = 'https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js';
scriptEl.crossOrigin = 'anonymous';
scriptEl.referrerPolicy = 'no-referrer';
document.body.appendChild(scriptEl);
}
// HTML2Canvasを使用できるようになるまで待ち、使用できる様になったら待ちを解除する
const intervalId = setInterval(() => {
if (!window.html2canvas) {
return;
}
clearInterval(intervalId);
// HTML2Canvasを使用して、要素をキャプチャする
window
.html2canvas(targetDiv)
.then(function (canvas) {
// 画像のURLを取得する
const imgURL = canvas.toDataURL();
// URLオブジェクトを作成する
const url = URL.createObjectURL(dataURLtoBlob(imgURL));
// a要素を作成して、href属性とdownload属性を設定する
const a = document.createElement('a');
a.href = url;
a.download = 'ChatGPT-screenshot.png';
// a要素をクリックして、画像をダウンロードする
a.click();
// URLオブジェクトを解放する
URL.revokeObjectURL(url);
// dataURLをBlobに変換する関数
function dataURLtoBlob(dataURL) {
const parts = dataURL.split(';base64,');
const contentType = parts[0].split(':')[1];
const byteCharacters = atob(parts[1]);
const byteArrays = [];
for (let i = 0; i < byteCharacters.length; i++) {
byteArrays.push(byteCharacters.charCodeAt(i));
}
return new Blob([new Uint8Array(byteArrays)], { type: contentType });
}
})
.catch((e) => {
alert(e);
});
}, 100);
} catch (e) {
alert(e);
}
})();
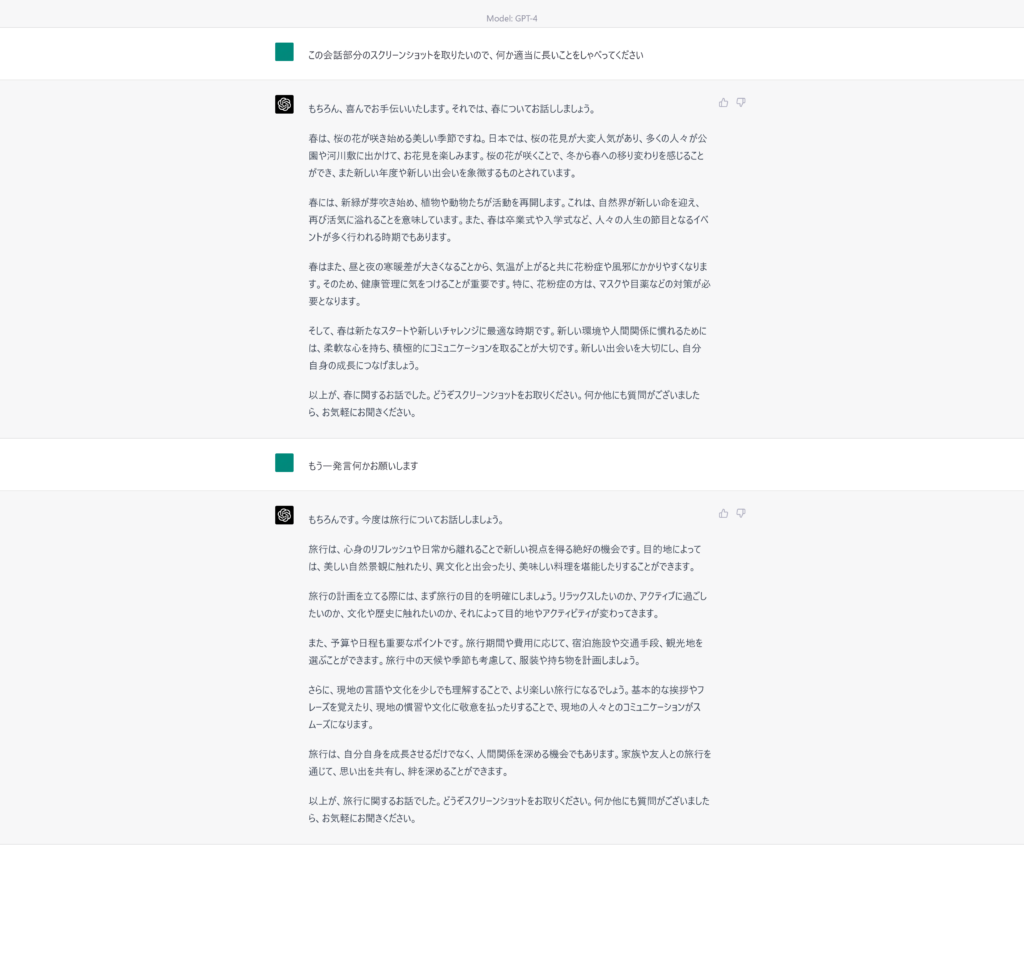
html2canvas を使ってHTML要素を canvas に描画、canvas を画像化、画像をダウンロード、といった具合のコードです。少なくとも2023-03-29 10:00(日本時間)時点ではこれで会話部分のみのスクリーンショットをいくらか撮れます(あまりに会話が長かったり、コードスニペットが多かったりすると保存に失敗したりスニペットが欠けたりします)。ChatGPTのHTML構造に依存するコードなのでデザインが変わったり何かあるとすぐ動かなくなりますが、そこは都度セレクタを変更することで対応できるかと思います。
ブックマークレット。これをお気に入りに保存して ChatGPT のページで実行すると次の様にスクリーンショットが保存されます