WordPress は長く続いている web サイト作成ツールです。プログラミングの知識がなくとも様々なデザインと構成の web サイトを作ることができ、多くの場所で使われています。
WordPress.com: 無料のサイトやブログを作成
WordPress ではプラグインという仕組みがあり、プラグインを用いて WordPress の挙動を変更できます。何か普通の WordPress にない機能を実装する際はプラグインとして機能を作成、適用するのがよくある方法です。
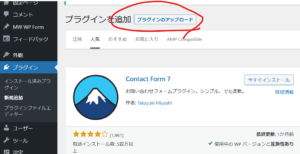
手製のコードをプラグインとして WordPress 内で扱わせる方法としてプラグインファイルのアップロードがあります。この方法では管理画面のプラグイン -> 新規追加 -> プラグインのアップロードから ZIP 形式にしたプラグインファイルをアップロードする必要があります。

毎回コードを編集する度にプラグインファイルをアップロードし直すのは手間です。この手間を省くためにプラグインエディターが使えます。ここではインストールしたプラグインのソースコードを直に編集できます。SFTP等によるアップロードはできないが、管理画面は自由に扱える、といった権限の案件ではよく「プラグインエディターにソースコードをコピペすることによって手元のソースコードをステージング環境に反映する」といった手法を取っています。
プラグインエディターは便利なのですが、基本的には既にあるファイルの編集しかできません。プラグインエディター上からプラグイン内にファイルを追加する方法を紹介します。
方法は次です。
<?php
/*
Plugin Name: cpoint-lab-plugin-test
Plugin URI:
Description: プラグインテスト
Version: 1.0.0
Author: シーポイントラボ
Author URI: https://cpoint-lab.co.jp/
*/
add_action('init', 'CpointLabPluginTest::initialize');
class CpointLabPluginTest
{
public static function initialize(): void
{
// __DIR__ を使用することでこのソースコードが書かれたファイルと同ディレクトリ、
// つまりプラグイン配下に新たなファイルが置かれる様にする。
$fileName = __DIR__.'/cpointlab-test.js';
if (! file_exists($fileName)) {
// 新たなファイルの中身を文字列としてこのソースコード内に置き、
// file_put_contents 関数でその文字列を持つ新たなファイルを生成する
// エスケープが面倒な場合は base64 のエンコード、デコードを使うのも手
file_put_contents($fileName,
<<<JAVASCRIPT
console.log("cpointlab-test");
JAVASCRIPT
);
}
}
}
プラグイン内にファイルを増やす処理を書き、そのプラグインを走らせることによってファイルを増やせます。横着な感じは否めませんがこれによって
- プラグインエディター上でプラグインを編集
- プラグインが走るURLの叩き方をする
とするだけでファイルを新たに追加できます。
余談ですがこのプラグイン内部から WordPress 配下を好き勝手操作できる機能は迂闊に怪しいプラグインを有効化するとそこを踏み台にして好き勝手されるという事態に繋がりやすそうです。





