今回は、Visual Studio Code でマークダウンファイルをプレビューする方法についてです。
テキストエディタ上でマークダウンを扱ったことがなかったのですが…VSCode には標準でマークダウンファイルをプレビューする機能が付いているとのこと。
少し前に乗り換えたのですが、VSCode、便利ですね…!
参考にさせていただいた記事はこちらから。
VS CodeでMarkdownをプレビューするには?:Visual Studio Code TIPS – @IT
https://atmarkit.itmedia.co.jp/ait/articles/1804/20/news030.html
マークダウンファイルをプレビューするには、コマンドパレットを使用します。
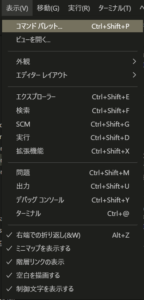
VSCode のメニューの「表示」から、「コマンドパレット」をクリックします。

または、Ctrl + Shift + P でも、コマンドパレットを開くことができます。
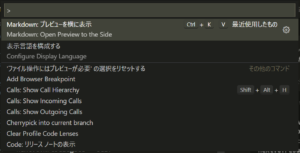
コマンドパレット開くと、下記のような入力欄が表示されます。

こちらに Markdown と入力すると、いくつかの選択肢が表示されるので、今回は「Markdown: プレビューを横に表示」を選択し、プレビュー画面をマークダウンファイルの横に開きました。
上記のスクリーンショットでは、最近使用したもの、という履歴に残っているやつです。
このレイアウトだと、マークダウンファイルを編集しながらプレビューを確認できます。
なお、マークダウンの書き方については、こちらの記事が参考になりました。
Qiita マークダウン記法 一覧表・チートシート – Qiita
https://qiita.com/kamorits/items/6f342da395ad57468ae3
以上、Visual studio Code でマークダウンファイルをプレビューする方法についてでした。
ご参考になれば幸いです。