よく日時に依存する処理を書くことがあります。JavaScript においてこれはカレンダーやスケジュールなどで今日を基準にしてデザインを変えたりなどなんやかんやする、という処理でよくあります。そういった状態でテストを行う時、2020年2月29日 09時00分00秒 の状態でテストするなどといった日時を定めたテストを行いたくなります。
ブラウザの日時を定めたテストをしたい際、解決方法はいくつかあります。アナログな方法では PC の日時設定を変更するといった方法があり、がっつりテストを書く中で日時についてもテストを行いたい時は jest の機能を使う方法があります。
Jestオブジェクト · Jest#setSystemTime
この記事では軽量な方法である MockDate ライブラリを使う方法と MockDate を使ったおもむろに開いたコンソール上から Date をモック化させる方法を紹介します。
boblauer/MockDate: A JavaScript Mock Date object that can be used to change when “now” is.
MockDate は単独で動く Date をモックするためのライブラリです。次の様にするだけで簡単にモック化できます。
import MockDate from 'mockdate';
const now = new Date();// 現在の日時の Date
MockDate.set('2020-02-29 00:11:45');
const mDate = new Date();// 2020年2月29日0時11分45秒の Date
MockDate.reset();// モック化を解除
これだけでも便利は便利なのですが MockDate はソースコードを編集せずに開いているページの Date をモック化することもできます。これは既にあるシステムの上でモックした Date のテストをしたい時などに便利です。これは次の様にできます。
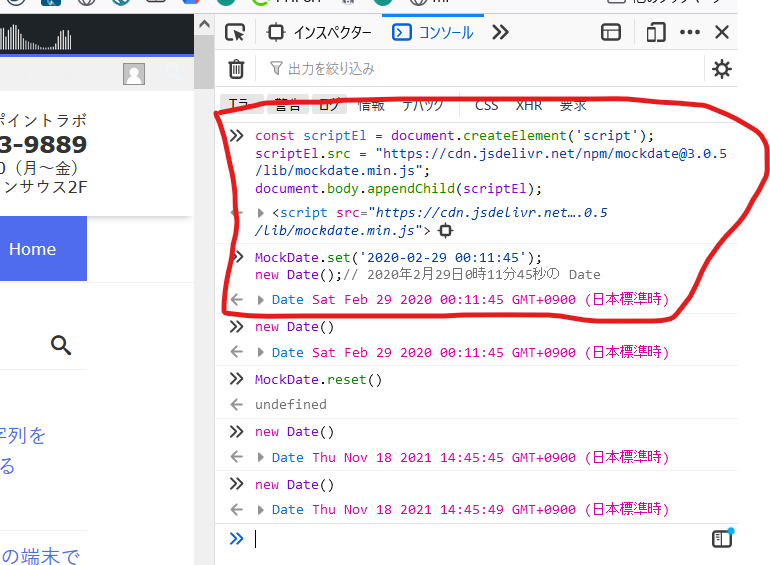
// CDN の MockDate を現在のページに追加
const scriptEl = document.createElement('script');
scriptEl.src = "https://cdn.jsdelivr.net/npm/mockdate@3.0.5/lib/mockdate.min.js";
document.body.appendChild(scriptEl);
// Date をモック化
MockDate.set('2020-02-29 00:11:45');
new Date();// 2020年2月29日0時11分45秒の Date
この様にソースコード内で import せずともグローバルな Date を変えられます。そのため次の画像の様ななこともできます。