ちょっとハマりかけたので、備忘録としてまとめ。
今回は UICollectionView のセルのサイズを変更する sizeForItemAt が正しく動かない場合の対処方法についてです。
コードでは、1行あたり2つの項目を表示させるように設定しているのですが、実行結果を見た感じ、セルの横幅の設定が反映されておらず、セルが画面幅いっぱいに広がっているという状況でした。
なお、セルの高さは正しく設定できているようでした。
UICollectionView の実装には、下記の記事を参考にさせていただきました。
UICollectionView の使い方(列数を指定してレイアウトする方法) – Qiita
https://qiita.com/tamagalago/items/a6bc26ab8574138280e9
今回は1行に2つの項目が表示されるように設定しました。
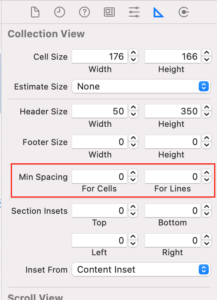
こちらの記事によると、実行してみて、のセルの横幅が画面幅いっぱいに表示される場合は、Storyboard から、UICollectionView の Min Spacing に 0 が入っているかを確認する、とありました。
スクリーンショットは下記の通りです。

もし、こちらに 0 以外の数値が入っていたら、0 に変更してください。
…が、残念ながら私の環境では上記の方法では解決できませんでした…!
で、さらに調べたところ、下記の記事がヒットしました。
ios – Set collectionView size. (sizeForItemAtIndexPath function is not working) Swift 3 – Stack Overflow
https://stackoverflow.com/questions/40019875/set-collectionview-size-sizeforitematindexpath-function-is-not-working-swift
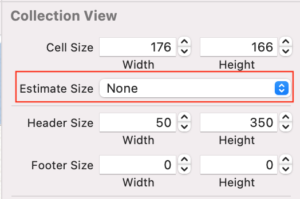
こちらによると、Storyboard から UICollectionView の Estimate Size を「None」に変更すれば良いとのことです!
スクリーンショットはこちら。

上記を追加して、再度実行したところ、今度は正常に表示されるようになりました!
…しかし、いまだに Storyboard には苦手意識があって、ちょっと手こずりましたね…。
やっぱり、私は React Native でのアプリ開発が好きです!
以上、Swift の UIControllView の sizeForItemAt が働かず、1行あたりの項目数が1つになってしまう時の対処方法についてでした。
ご参考になれば幸いです。




