今回は、背景画像などフルスクリーンで画像を表示する方法についてです。
iPhoneX 以降はノッチがあるため、フルスクリーンに設定したはずが上下に余白ができてしまうなどちょっと手間取ったので、主に私のための備忘録としてまとめ。
参考にさせていただいた記事はこちらから。
ios – Xcode: Setup imageView to be full screen in iPhone X – Stack Overflow
https://stackoverflow.com/questions/51679908/xcode-setup-imageview-to-be-full-screen-in-iphone-x
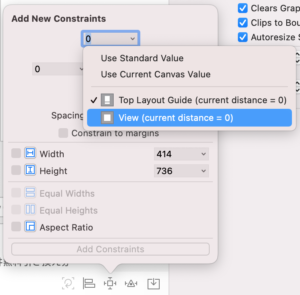
設定方法ですが、まず ImageView を選択した状態で、「Add New Constraints」をクリックします。

そうすると、上記のように要素の位置やサイズを指定するダイアログが表示されるので、Top と Bottom を設定する時に、「View」を選択した状態で 0 を指定するようにします。
こちらを設定後、吹き出し下部の「Add Constraints」をクリックすればOKです!
あとは、ImageView の Content Mode を「Accept Fill」に変更し、かつ「Clip to Bounds」にチェックを入れます。
変更は以上です!
上記を設定後、アプリを実行してみたところ、無事に背景画像がフルスクリーンで表示されるようになりました!
以上、Xcode の Storyboard で、背景画像をフルスクリーンで表示する方法についてでした。
ご参考になれば幸いです。




