追記(2021/11/05):htmlにscaleをかけるとclientXなどの座標回りが奇妙な挙動(JavaScript上のX,Yと画面で見たX,Yが対応していない?)になるので取り扱い注意
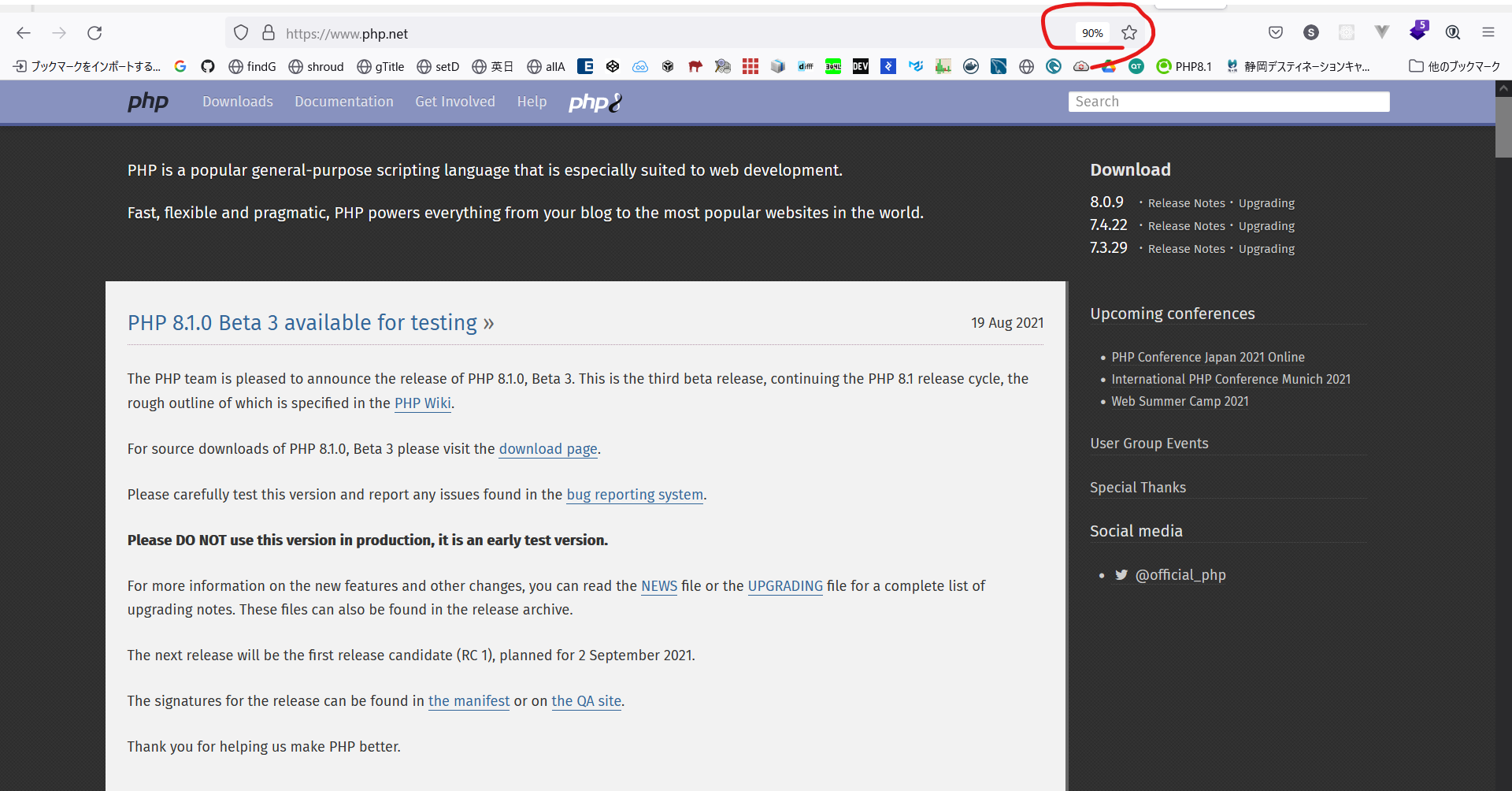
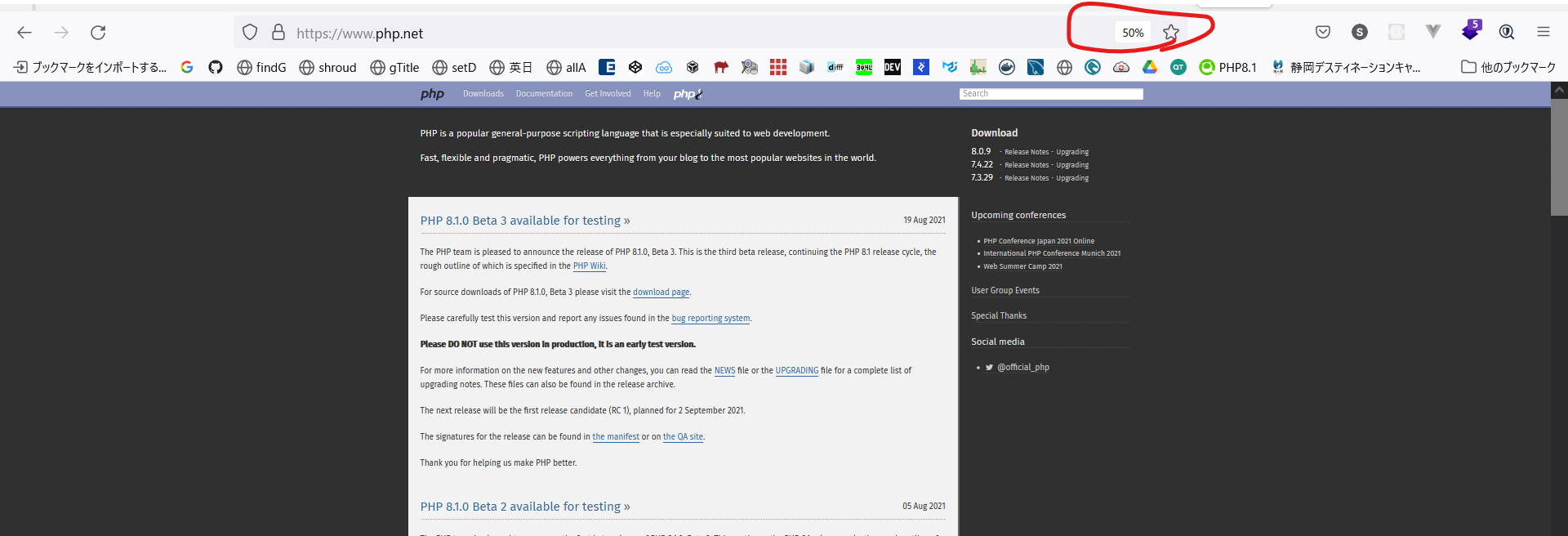
大体のブラウザには web ぺージを拡縮する機能がついています。これは ctrl + マウスホイールで操作できます。この機能によっ
て次画像らの様にweb 中の各要素の比率を変えずに画面を大きくしたり、小さくしたりできます。
画面サイズが n% の時のデザインがちょうどいい、といった具合の要望があった際、この記事で紹介する CSS が役に立ちます。
ブラウザの拡縮機能を CSS で再現するのは意外とコツがいります。というのも画面中の各要素の比率と、画面のサイズとブライザのサイズ差に案外引っかかるからです。この拡縮は次のCSSで実現できます。
// scss
html {
// 70% バージョン
$scale: 0.7;
// ページを 70% のサイズに縮小
transform: scale($scale);
// デフォルトでは中央に寄ってしまうので、左上を起点に拡縮するように指定
transform-origin: left top;
// ブラウザサイズと画面サイズを一致
height: calc(100% / $scale);
width: calc(100% / $scale);
}
// css
html {
// 50% バージョン
transform: scale(0.5);
transform-origin: left top;
height: calc(100% / 0.5);
width: calc(100% / 0.5);
}
これを使うと次の様に、ブラウザの拡縮機能同様の拡縮をCSSで再現できます。

display:fixed が事故を起こすようになった場合はHTMLとCSSを次の様にするよ良いです。
<html><body> <div id="app"> <!-- コンテンツ --> </div id="app"> </body></html>
// scss
#app{
// 70% バージョン
$scale: 0.7;
// ページを 70% のサイズに縮小
transform: scale($scale);
// デフォルトでは中央に寄ってしまうので、左上を起点に拡縮するように指定
transform-origin: left top;
// ブラウザサイズと画面サイズを一致
height: calc(100% / $scale);
width: calc(100% / $scale);
}
// css
#app{
// 50% バージョン
transform: scale(0.5);
transform-origin: left top;
height: calc(100% / 0.5);
width: calc(100% / 0.5);
}