最近エディタを VSCode(Visual Studio Code)に変更したのですが、その時に入れた拡張機能をご紹介。
他にも「zenkaku」や「Bracket Pair Colorizer 2」なんかもおすすめしたいのですが、個人的には「Color Highlight」が一押しかもしれません。
ページはこちら。
Color Highlight – Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
インストール方法は、VSCode の拡張機能タブの検索欄に「Color Highlight」と入力すればヒットしますので、そこからインストールすればOKです。
こちらの作業は特に難しくはないはずです。
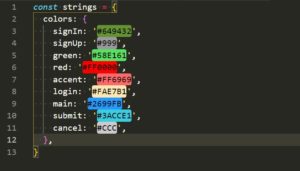
で、実際に拡張機能を入れたときの見た目がこちら。

色コードが自動的にその色で塗りつぶされています!
流石に色コードでこの色が何色かまではまだわからないので、これで一目でどんな色なのかが分かりますね!
以前までは、折角定義してあるのにどんな色だったか忘れて検索していたので、それを考えるとかなり便利になりました。
というか、以前が不便すぎたんでしょうが…その時はこれが普通だと思っていたので、疑問にも思わなかったんですよね。
…これを目の当たりにしたので、とりあえず便利なものは片っ端から導入しようと決意しました。
とりあえず、自宅の私用 PC のエディタも VSCode に変更する予定です。
以上、VSCode で色コードを自動的に色付けしてくれる拡張機能「Color Highlight」のご紹介でした。
特にフロントエンドを開発される方は、是非導入することをおすすめします。
ご参考になれば幸いです。