最近、Fitbit Senseを購入しました。
https://www.fitbit.com/jp/sense
![Amazon.co.jp: Fitbit Sense Alexa搭載/GPS搭載 スマートウォッチ Carbon/Graphite カーボン/グラファイト L/S サイズ [日本正規品]: 家電・カメラ](https://images-na.ssl-images-amazon.com/images/I/612Zh6AvFwL._AC_SX522_.jpg)
Fitbit Senseは様々なセンサーが本体に搭載されているフラグシップ機種で、心拍数や歩数の取得は勿論、皮膚温センサーで相対的な体温の変化を取得したり、SpO2センサーで就寝時の血中酸素飽和度を取得したり、EDAセンサーでストレスを計測したりと、簡易的ではありますが、多くのバイタル情報を取得することができるようになっています。
このFitbit Sense、そして廉価版モデルのVersaシリーズでは、カラー液晶に時計の文字盤が表示されるようになっているのですが、この文字盤はストアから好きなものをインストールして、差し替えることができます。
一方で、自分のオリジナル壁紙を追加したい…と思っても、単独で設定する機能は付いていないので、自分で文字盤をプログラムし、作成する必要があります。
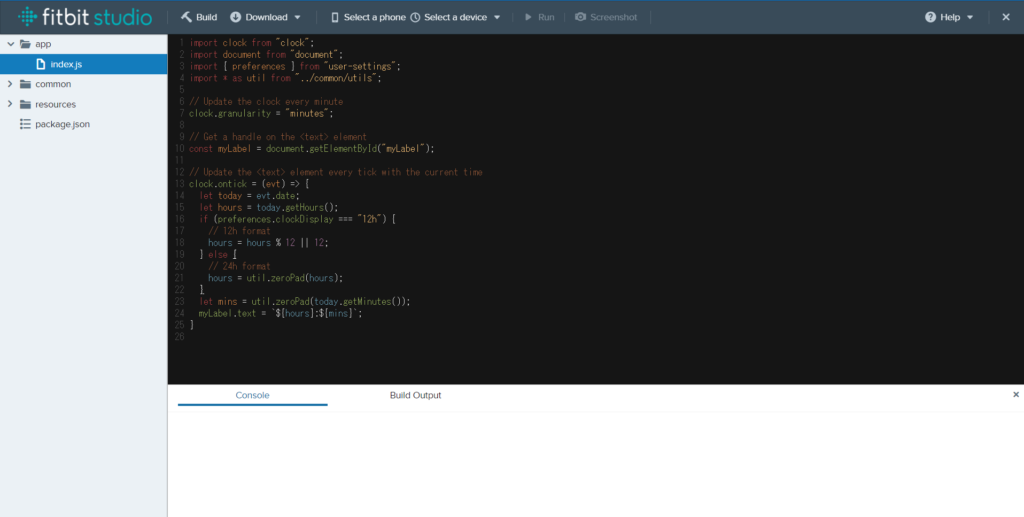
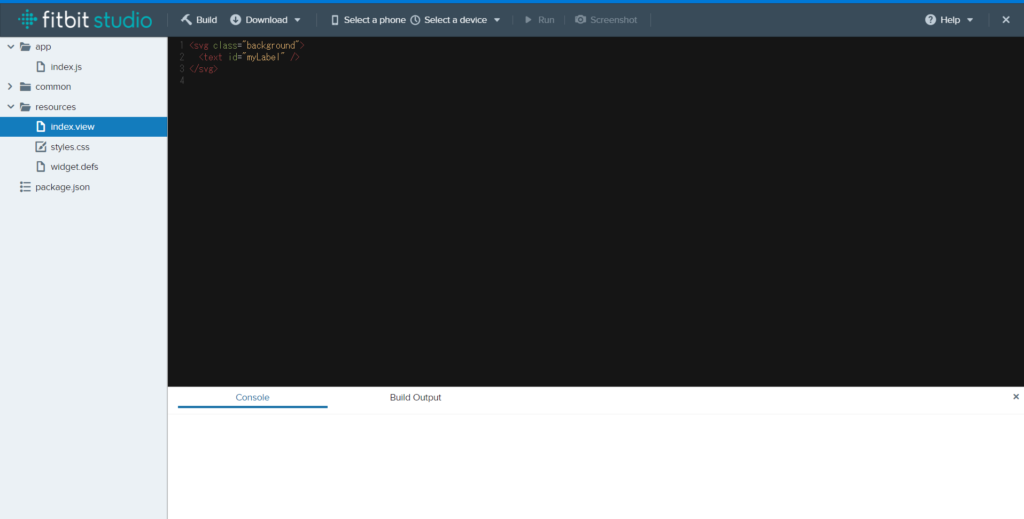
とりあえずプログラミング環境だけでも確認しておこうと、Web上で利用可能な開発ツールであるFitbit Studioを開いてみたところ、あることに気づきました。
あれ…これってJavascriptで書かれてるの!?!?
そう、動作部分はJavascriptで記述するようになっており、
見た目部分はHTML/CSSを使用して記述可能になっていました…!!!
つまり、ほぼWebサイトを構築するための知識さえあれば、だれでも作ることができます。これはありがたい…
まだ時間が取れず、残念ながら実際に文字盤を作るところまでは至っていないのですが、折をみて自作してみようと思っています。
また、Fitbitの文字盤やアプリを作成する場合、開発者登録を行う必要がありますが、手続きはFitbitアカウントでログインし、規約に同意するだけと非常にシンプルですし、登録料を支払う必要もありません。
非常に取っ掛かりやすい仕組みになっているので、興味を持った方は是非触ってみてはいかがでしょうか。