JavaScript のローカルストレージはざっくばらんにいえばブラウザの持つドメイン単位のデータの永続化機能です。
Window.localStorage – Web API | MDN
Storage – Web API | MDN
この機能はドメイン単位というだけあって異なるタブ、ウィンドウで同じドメインの別ページを開いていたとしても同じものを参照します。この機能とローカルストレージのイベントを利用して異なるタブ、ウィンドウの間でリアルタイム通信が可能です。
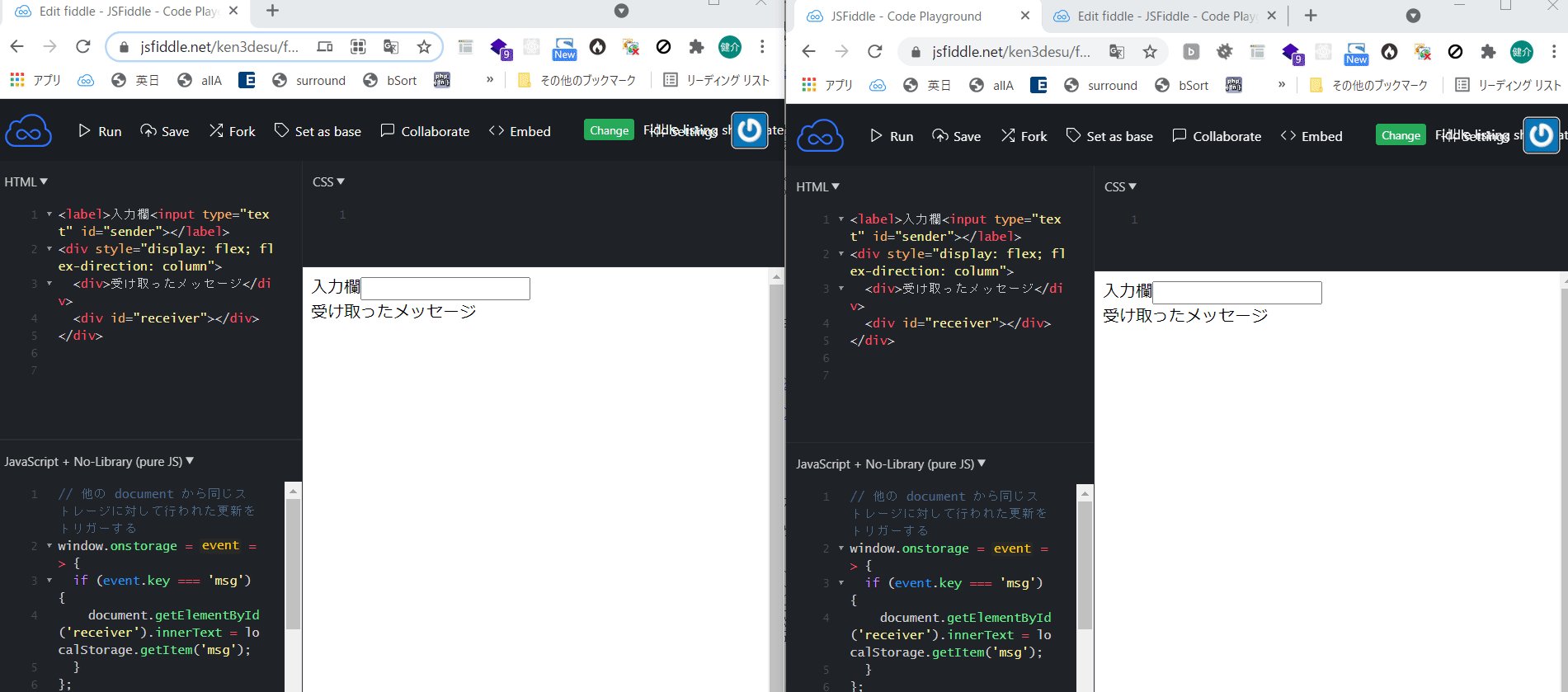
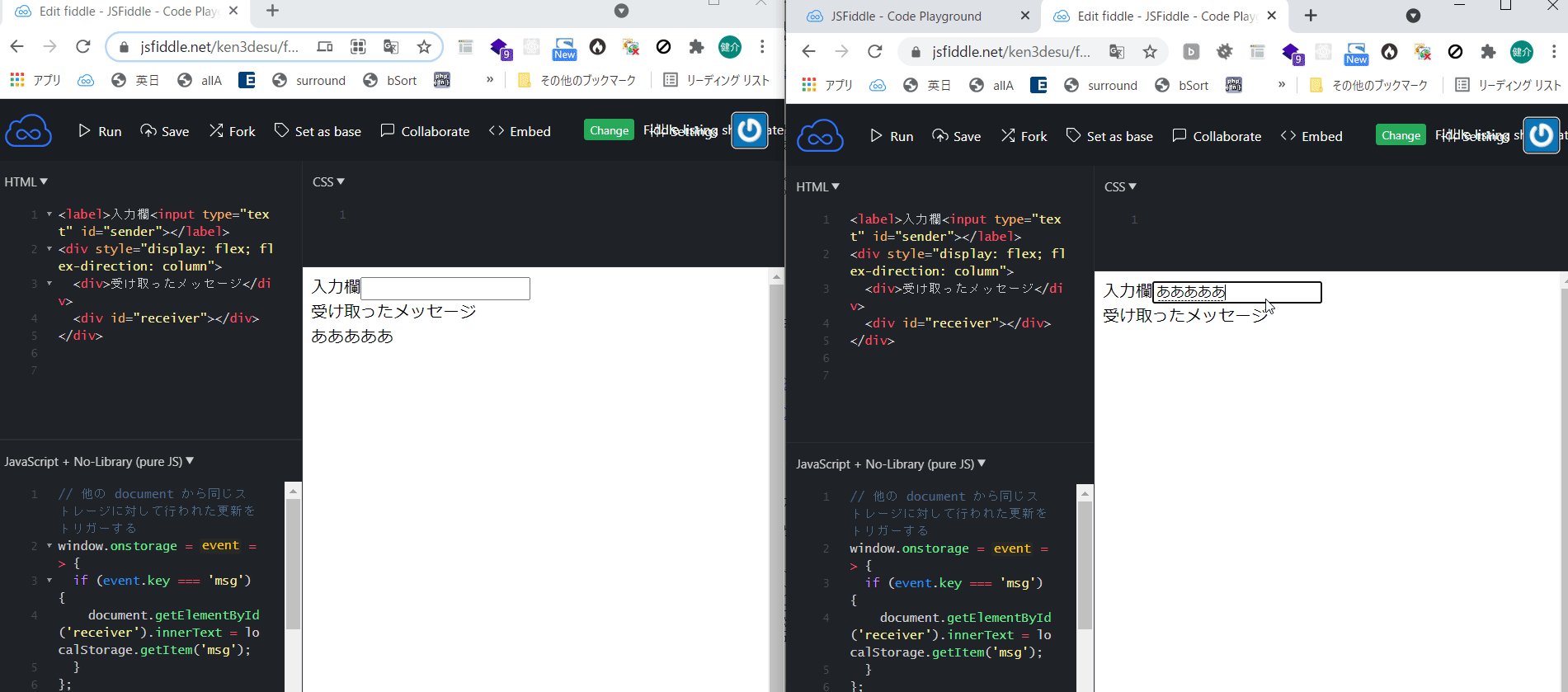
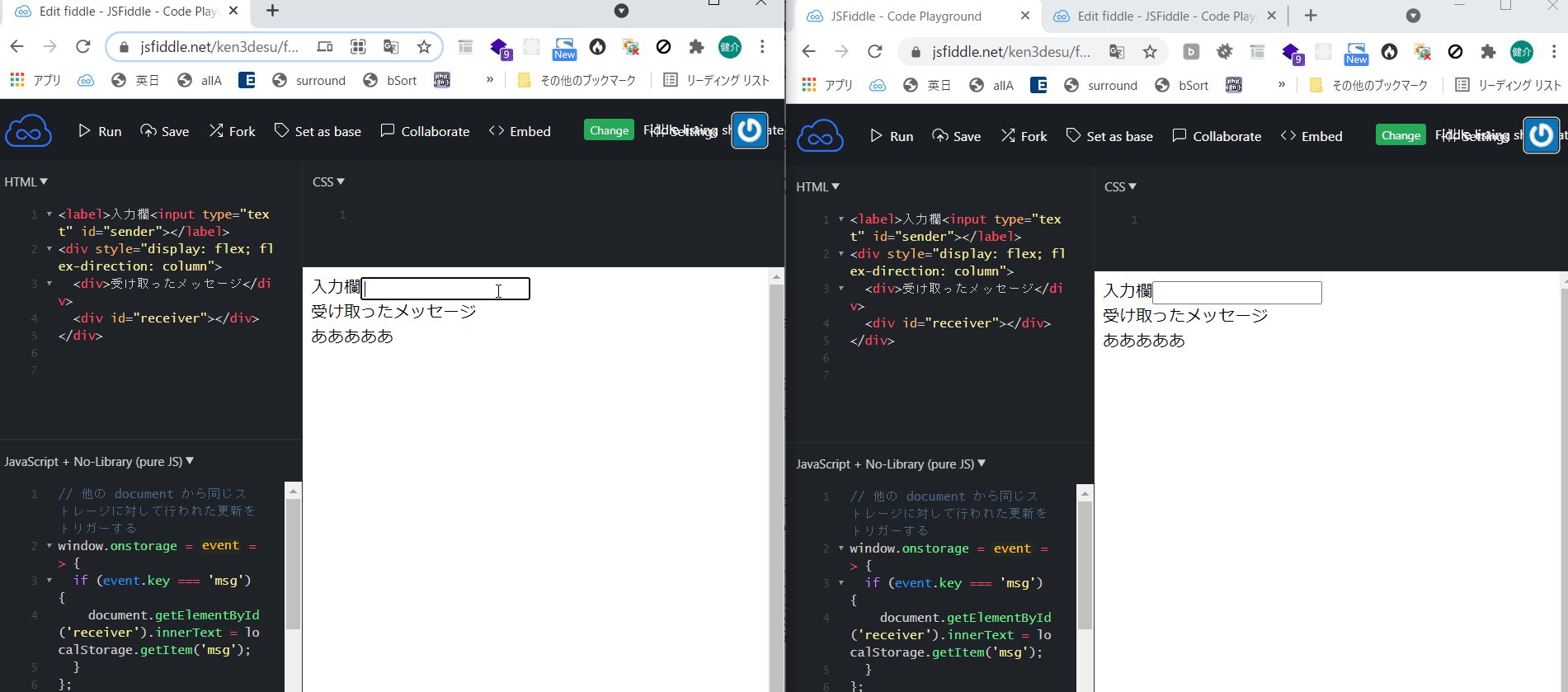
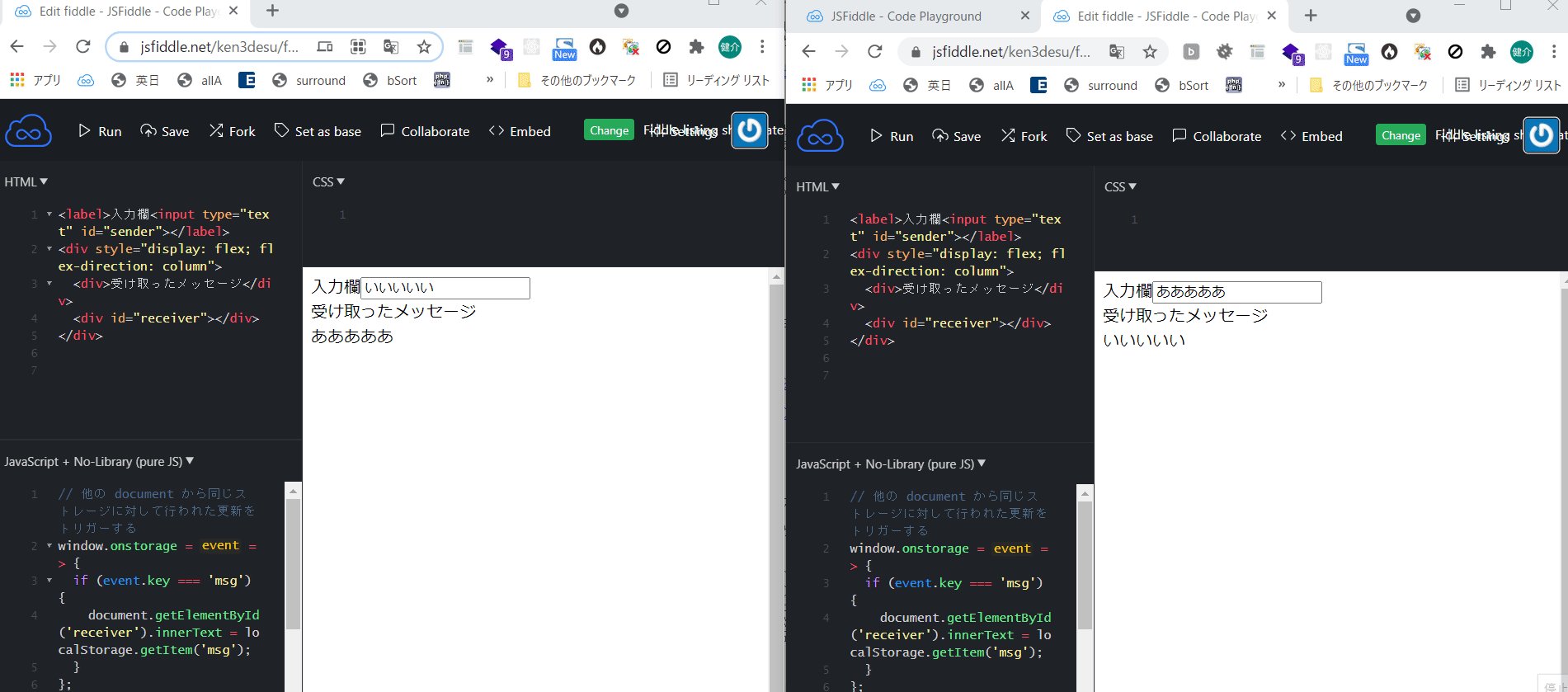
これは例えば次のデモです。
これを複数タブ、複数ウィンドウで動かした結果が次動画です。

こんな感じでローカルストレージを介することであるタブから別のタブを操作できます。ローカルストレージがセキュリティを気にするつくりではないため、トークン等の認証情報を保存できず使いどころが限られますが、こういったこともできると覚えておくと役に立つ時がくるかもしれません。
使いどころとしてはあるタブ上で長い処理を初めて別タブで色々しているユーザに完了通知を飛ばすとかでしょうか。少々手間ですが、ローカルストレージ経由で命令を他タブに送り、命令を受けて自動でログアウト処理や API 通信を走らせるのもありかもしれません。




