テンプレート中で var_dump すべき様な PHP のロジックが動いているコードはそれだけで疑問符がつく整理のされてなさなのですが、テンプレート中で var_dump 相当(Laravel の dump 関数、 FuelPHP の Debug::dump メソッドなど)をしたい時はあります。そういった時、単に var_dump 相当の処理を実行すると HTML 内に埋もれることがあります。この記事では、そういった事態を避けて値の中身を画面上に見やすく出力する方法を紹介します。
これは次で行えます。
<?php $知りたい変数 = ['<div>hoge</div>',range(1,10)]?> <div style="height: 0; width: 0"> <pre style="background: white; border: solid 1px; position: absolute; z-index: 10000;"><?php echo htmlspecialchars(json_encode($知りたい変数, JSON_PRETTY_PRINT));?></pre> </div>
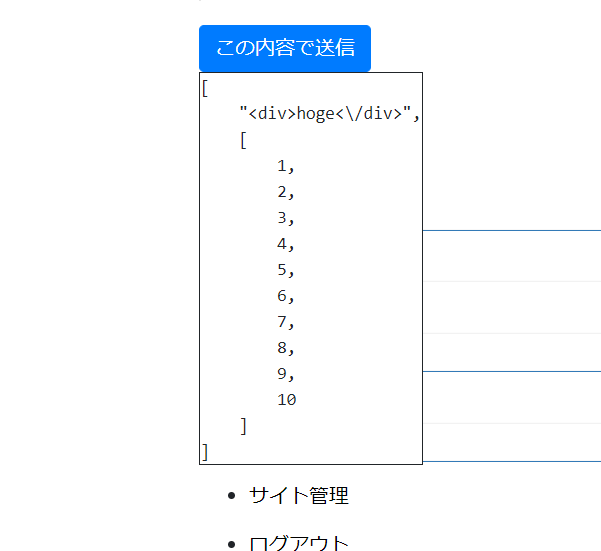
こうすると要素として埋もれてしまう場所でも次画像の様に var_dump 的なことができます。例では素の HTML と PHP ですが twig, blade の様なテンプレート内でも同様のことができます( twig の様に直に PHP を書けない場合は独自タグなどのテンプレートエンジンの改造機能中で同じように整形結果を echo します)。

以下解説です。
この処理は HTML/CSS 部と PHP 部に分けられます。PHP 部は次です。
<?php echo htmlspecialchars(json_encode($知りたい変数, JSON_PRETTY_PRINT));?>
JSON_PRETTY_PRINT オプションをつけることで空白で整えられた JSON 文字列を取得し、htmlspecialchars によって HTML が関係ない時の見た目と同じになる様に HTML の特殊文字として解釈される文字を変換します。
PHP: json_encode – Manual
PHP: JSON定義済み定数 – Manual
PHP: htmlspecialchars – Manual
HTML/CSS 部は次です。
<pre style="background: white; border: solid 1px; position: absolute; z-index: 10000;">ここにdump結果</pre>
上述の整形された dump 結果を pre 要素の innerText として出力結果を渡すことによって、空白をそのまま反映した等幅フォントで文字列を見えるようにします。
<pre>: 整形済みテキスト要素 – HTML: HyperText Markup Language | MDN
これに加えて CSS の background: white; border: solid 1px; によって web ページの背景に関わらず読みやすい色合いに出力結果の台紙を定義します。最後に position: absolute; z-index: 10000; で出力した pre 要素の親要素のサイズに関わらず出力全体を元ページのデザインを崩すことなく見れる様にして一通り完成です。
ワンライナーということもあり json_encode できない対象の中身は見れず、デザインも簡素ですが、同様の方針でがっつり処理を組むことでフレームワークの dump 関数の様な独自 dump も組めます。




