Laravel(Socialite)とTwitterAPIを使って、Twitterアカウントのみでログインする仕組みを作る際、CallbackURLを.envへ指定するのですが、.envで指定したCallbackURLと同じものをTwitter側の開発者管理画面でも登録をしておく必要があります。
もし管理画面に登録していないURLを指定してしまうと、Twitter側がらCallbackが行われなかったり、なぜかPIN入力方式に変更されてしまったりします。
新しいDashbard上でCallbackURLを設定するには、まず
https://developer.twitter.com/en/portal/dashboard
へアクセスします。
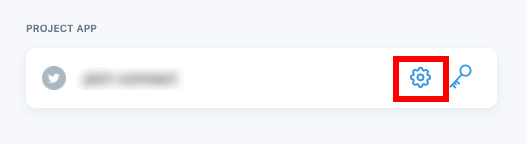
ダッシュボードには承認済みのアプリのプロジェクト一覧が表示されているので、CallbackURLを設定したいアプリの歯車アイコンをクリックします。

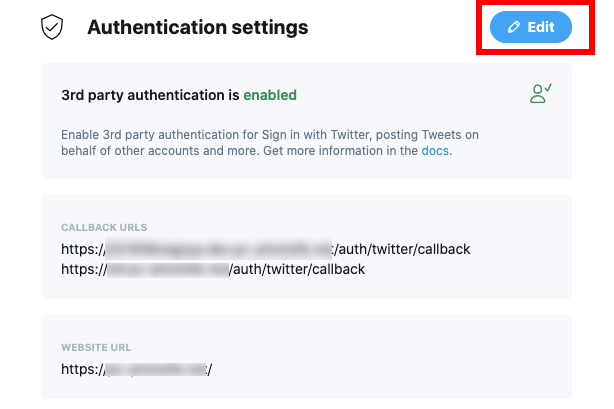
下の方へスクロールしていくとAuthentication settingsという項目があると思うので、その中の”Edit”をクリックします。

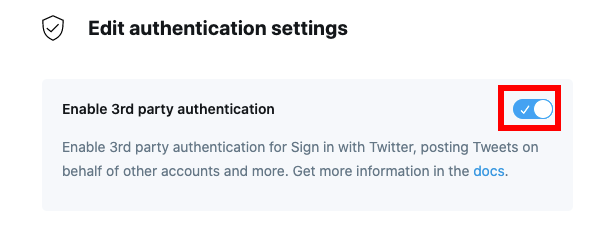
赤枠部分をクリックして3rd party authenticationを有効にします。

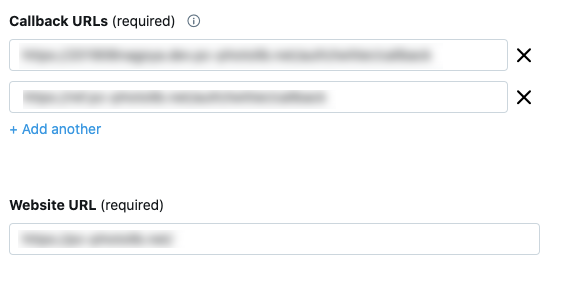
すると下の方に”Callback URLs”とWebsite URLという欄が現れるのでそれぞれ入力します。
なお、Callbackを許可するURLは複数指定できます。

最後に一番下の”Save”をクリックして設定完了です。
これで登録したURLへのCallbackが有効になります。