大分初歩的な内容ではありますが、やり方が複数あって覚えておきたいと思ったのでまとめ。
CSS で、Checkbox や Radioボタンを囲っている <label> 要素内でテキストが途中で改行されてしまうのを防ぐ方法についてです。
今回参考にさせていただいた記事はこちらから。
[WP]WP WP Formでcheckboxやradioの折り返しを防ぐ方法 | Ten blog
https://ten-blog.net/2018/06/05/radiobottom/
サンプルコードはこちら。
まず、HTML はこんな感じです。
<div> <label><input type="radio" name="fruit" value="1" />いちご</label> <label><input type="radio" name="fruit" value="2" />みかん</label> <label><input type="radio" name="fruit" value="3" />ぶどう</label> <label><input type="radio" name="fruit" value="4" />りんご</label> <label><input type="radio" name="fruit" value="5" />いちじく</label> <label><input type="radio" name="fruit" value="6" />バナナ</label> </div>
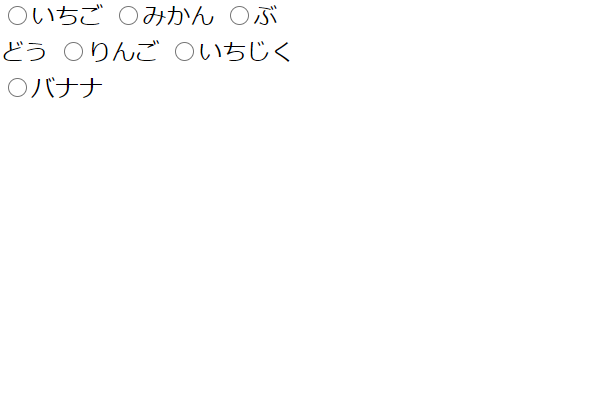
で、この時 <div> 要素に width: 200px; など、狭い幅が指定されていると、下のスクリーンショットのように、<label> に指定されたテキストが変な位置で改行されてしまいます。

今回はこれを直していきます。
と言っても作業はいたって簡単で、<label>display プロパティを inline-block に変更するだけです。
label {
display: inline-block;
}
これだけ。
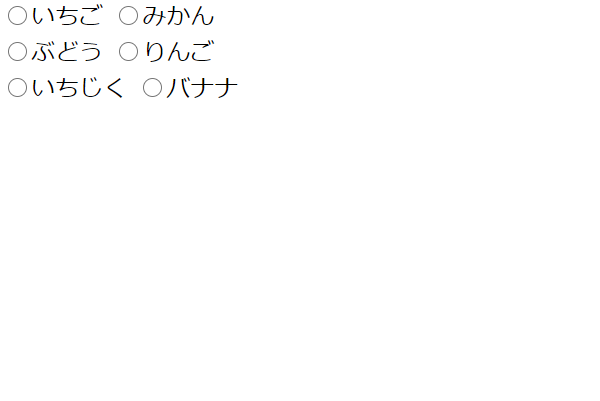
こちらを追加すると、<label> のテキストが変な位置で改行されることなく、綺麗に表示されます。

で、もしも何らかの理由で display プロパティを変更することができない場合には、下記のように white-space: nowrap; を <label> に追加しましょう。
label {
white-space: nowrap;
}
white-space: nowrap; を指定すると、<label> 要素内のホワイトスペースを無視し、自動改行も無効にするので、テキストが途中で改行されるのを防ぐことができます。
方法としてはこの 2つがあります。
どちらを使っても、全く同じ結果になるので、お好きな方を採用して下さい。
個人的には、display: inline-block; を指定する方が好きです。
以上、CSS を使って、Checkbox や Radioボタンを囲った <label> 要素のテキストを途中で改行させないようにする方法でした。
ご参考になれば幸いです。




