自分が良く使うスニペットを紹介します。大体、面倒な手作業を省くのに役立ってくれます。
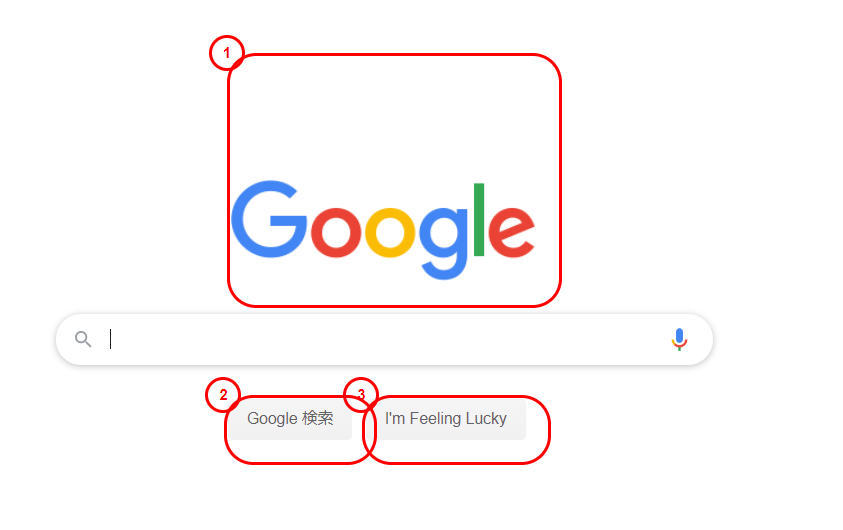
一つ目は指定したセレクタたちの対象であるHTML要素を囲って丸番号を付けるスニペットです。
_surround = (targetSelector, surroundCounter) => {
// 囲いを作る
targetTop = document.querySelector(targetSelector).getBoundingClientRect().top + window.pageYOffset;
targetLeft = document.querySelector(targetSelector).getBoundingClientRect().left + window.pageXOffset;
targetWidth = document.querySelector(targetSelector).getBoundingClientRect().width;
targetHeight = document.querySelector(targetSelector).getBoundingClientRect().height;
div = document.createElement('div');
div.style.width = 'calc(' + targetWidth + 'px + .5em)';
div.style.height = 'calc(' + targetHeight + 'px + .5em)';
div.style.top = 'calc(' + targetTop + 'px - .25em)';
div.style.left = 'calc(' + targetLeft + 'px - .25em)';
div.style.position = 'absolute';
div.style.background = '#FFF0';
div.style.border = 'solid 3px';
div.style.borderRadius = '2em';
div.style.borderColor = 'red';
div.style.padding = '0.5em';
div.style.zIndex = '100000';
// 囲った要素をカウントする丸数字部を作る
counterDiv = document.createElement('div');
counterDiv.innerText = surroundCounter;
counterDiv.style.background = '#FFF0';
counterDiv.style.border = 'solid 3px';
counterDiv.style.borderRadius = '50%';
counterDiv.style.borderColor = 'red';
counterDiv.style.color = 'red';
counterDiv.style.position = 'absolute';
counterDiv.style.fontWeight = 'bold';
// 丸数字の縦位置を調整
counterDiv.style.top = '-1.5em';
// 丸数字の横位置を調整
counterDiv.style.left = '-1.5em';
counterDiv.style.height = '2em';
counterDiv.style.width = '2em';
counterDiv.style.zIndex = '100000';
counterDiv.style.textAlign = 'center';
counterDiv.style.display = 'flex';
counterDiv.style.justifyContent = 'center';
counterDiv.style.alignItems = 'center';
div.appendChild(counterDiv);
// 画面に追加
document.querySelector('body').appendChild(div);
};
// あらかじめ用意した_tss配列の中身を総ざらいして囲いを作る関数を実行
_tss.forEach((s, i) => _surround(s, i + 1));
使い方は _tssに囲いたい対象のセレクタを登録して実行するだけです。開発者ツールで都度、対象の要素のセレクタのコピーをすれば対象が20, 30あっても比較的すぐできます。
_tss=['#hplogo','#tsf > div:nth-child(2) > div.A8SBwf > div.FPdoLc.tfB0Bf > center > input.gNO89b', '#tsf > div:nth-child(2) > div.A8SBwf > div.FPdoLc.tfB0Bf > center > input.RNmpXc']; 上記のコードを実行。
大体、図の様に程々いい感じにしかならないので都度、調整や手作業が必要ですが一から完全に手だけやるよりか幾分楽です。

次は今開いているページのtitleをaタグにしてクリップボードに張り付けるスニペットです。引数なしなのでブックマークレットにするのが楽です。
window.COPY_TO_CLIPBOARD = window.COPY_TO_CLIPBOARD || {};
// aタグを完成させる関数
window.COPY_TO_CLIPBOARD.getUrlInfo = function () {
var t = document.title;
// エスケープされている文字列の整理
var r = {':': ':', '\\[': '[', '\\]': ']', '\\|': '|'};
for (var k in r) {
t = t.replace(new RegExp(k, 'g'), r[k])
}
return `<a href="${document.URL}">${t}</a>`
};
// クリップボードに保存する処理
window.COPY_TO_CLIPBOARD.copyToClipboard = function () {
var s = document.createElement("textarea");
// 作ったaタグをtextContentに代入
s.textContent = this.getUrlInfo();
var e = document.getElementsByTagName("body")[0];
e.appendChild(s);
s.select();
var r = document.execCommand('copy');
e.removeChild(s);
return r
};
// 呼び出し
window.COPY_TO_CLIPBOARD.copyToClipboard()
何かしらドキュメントを探って引用する時など便利です。
次は今開いているページのinputタグやtextareタグに値を挿入するスニペットです。これも引数なし、調整不要なのでブックマークレットにするのが楽です。テスト時に画面遷移したいだけなのに一々入力項目を埋めるのが面倒な時など便利です。
document.querySelectorAll('input[type="text"],textarea').forEach(function (e, i) {
// ハシゴ高で文字コード問題を発見できることも
e.value = 'だみー髙いdummy' + i;
});
document.querySelectorAll('input[type="number"]').forEach(function (e, i) {
e.value = (i + 7) * 13;
});
document.querySelectorAll('input[type="date"]').forEach(function (e) {
e.value = '2007-05-27'
});
document.querySelectorAll('input[type="datetime-local"]').forEach(function (e, i) {
e.value = `2007-05-27T05:${13 + i * 7 % 60}`
});





