実際には使いませんでしたが、今後もしかしたら使うかも?と思ったので備忘録としてまとめ。
タイトル通り、CSS の background-image プロパティで FontAwesome などの Webアイコンフォントを指定する方法についてです。
今回参考にさせていただいた記事はこちらから。
CSSでFontAwesomeなどのWebフォントを背景画像として扱う|ITハット
http://ithat.me/2016/09/28/css-web-font-fontawesome-background-image
では早速実装方法についてです。
今回は Webアイコンフォント の FontAwesome を使いました。
まず、HTML のサンプルコードはこちら。
<div id="web-font-bg">サンプル</div>
なお、HTML の <head> 内で <script> タグで FontAwesome を読み込むのをお忘れなく。
CSS は下記のように指定しました。
#web-font-bg {
position: relative;
width: 500px;
height: 300px;
z-index: 1;
font-size: 20px;
text-align: center;
line-height: 300px;
}
#web-font-bg:before {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-family: fontAwesome;
content: '\f38b';
color: #71c9f8;
font-size: 100px;
z-index: -1;
}
<div> 要素の大きさやフォントサイズは適当に変えてください。
ポイントは、15、16行目 の #web-font-bg:before 内の font-family: fontAwesome; と content: '\f38b'; です。
:before はその要素の直前に内容を挿入するときに使う疑似要素なのですが、ここで背景画像に設定したい Webアイコンフォントを指定します。
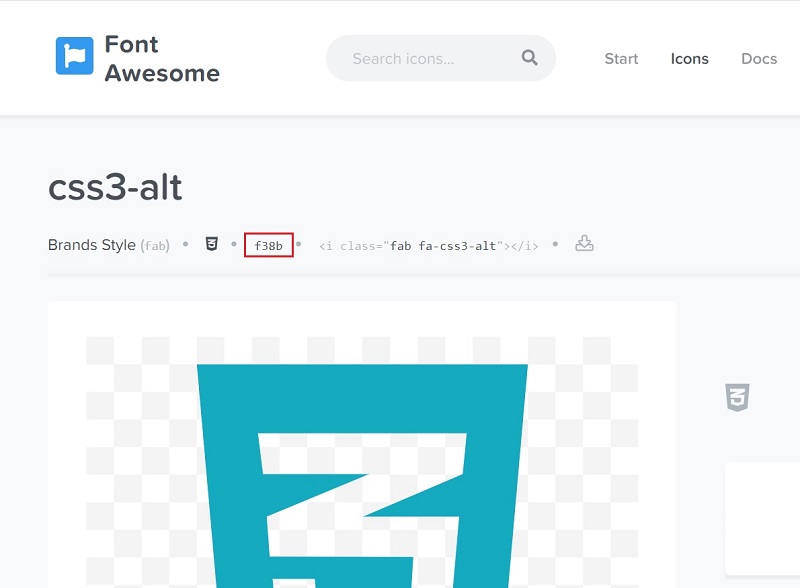
なお、content プロパティで指定している「'\f38b'」は、FontAwesome の場合、アイコン詳細ページに記載されています。
実際の画面だと、下のスクリーンショットの赤枠で囲っている部分です。

あとは、11~14行目でアイコンを表示する位置を調整しています。
アイコンの位置が狂う恐れがあるので、親要素の #web-font-bg に position: relative; を指定してください(2行目です)。
そして 5行目と、19行目で、要素の重なりを調整すればOKです。
今回は背景画像に設定する方法なので、<div> 内で指定しているテキストよりも下に重なるようにしています。
作業としては以上です!
Webアイコンフォントなので、アイコンの色の変更が簡単なのが良いですね。
以上、CSS で Webアイコンフォントを背景画像に設定する方法でした。
ご参考になれば幸いです。




