JavaScriptは仕様こそECMAScriptとして明確に決まっていますが、実装は個々のブラウザまちまちです。未実装の機能も程々あります。
ECMAScript® 2020 Language Specification
このブラウザ間の差異を考慮、吸収するための仕組みがJavaScript界隈では培われてきました。例えば、Can I useというあるブラウザがJavaScriptのある機能を使えるか調べるためのサイトがあります。
Can I use… Support tables for HTML5, CSS3, etc
ブラウザ対応状況参照サイトCan I useの紹介 – 株式会社シーポイントラボ | 浜松のシステム開発会社
これでも便利なのですが、実際のところJavaScriptのコードを作りながら問題が起きていることを知りたいものです。このための基盤としてbrowserslistというパッケージがあります。
browserslist – npm
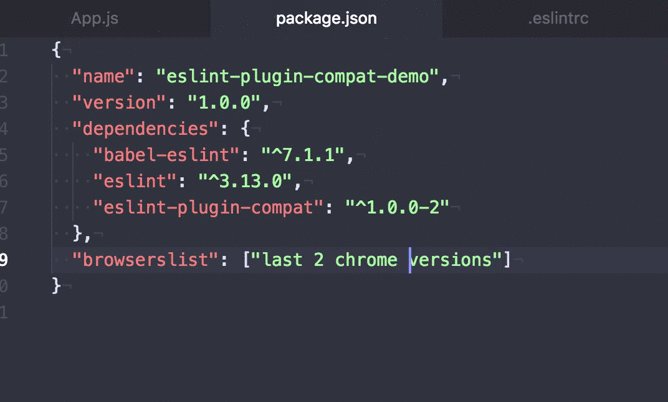
browserslistは設定に応じたブラウザのリストを得るためのパッケージです。設定はnpmの設定定義ファイルであるpackage.jsonに次の様に記述できます。
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
こうすると記述してある様に環境変数を読んで、開発環境は最新のメジャーブラウザ用のリスト、製品環境はサポートの続いてるブラウザのリストをbrowserlistから得られます。環境変数の場合分け抜きでも、もちろん使えます。
blowserlistを利用して多くのメジャーなパッケージが対応ブラウザの問題の対策をしています。
一つ、BabelというJavaScript変換パッケージがあります。
Babel · The compiler for next generation JavaScript
javascriptのコンパイラであるbabelの紹介 – 株式会社シーポイントラボ | 浜松のシステム開発会社
Babelは次の様に対象のブラウザリストに合う様に、JavaScriptの記法を変換してくれます。()=>{}やclassを安心して使えます。
もう一つ、ESLintのプラグインに eslint-plugin-compat というものがあります。ESLintはJavaScriptファイルを走査して問題点を見つけてくれるパッケージです。
eslint-plugin-compat – npm
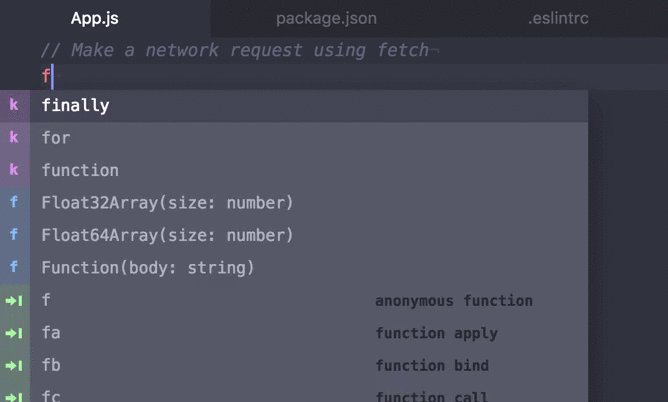
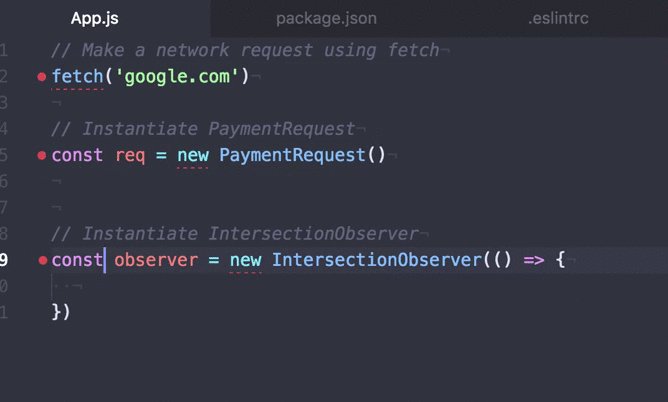
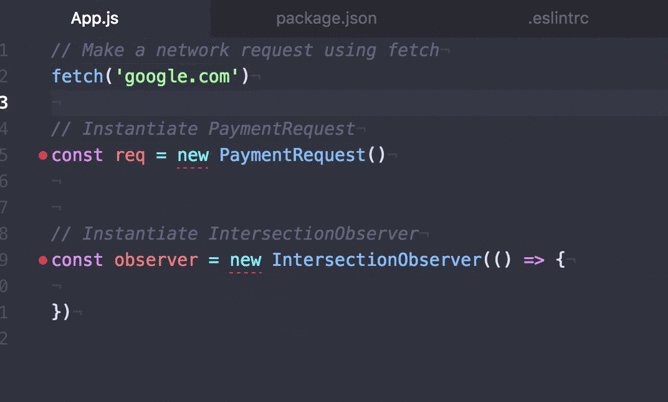
eslint-plugin-compat ではブラウザの互換を検査できるようになります。次動画は上記リンクから引用したデモです。実際はコンソールにまとめて表示することになるでしょうが次動画の様に、ブラウザに対応していない関数、メソッドを発見次第、知らせてくれます。