どこかのタイミングでまた使いそうな気がしたので備忘録としてまとめ。
CSS で <table> タグ内の見出しセルの文字列を均等割付で表示する方法についてです。
なお、「均等割付」とは「文字数の異なる文字列を、指定した文字列の幅に合わせて均等に配置する」ことです。
たとえば、4文字の文字列を5文字のスペースにバランスよく配置できます。
Word などで使ったことがある人もいるかと思います。
今回参考にさせていただいた記事はこちらです。
CSSでの表見出しの均等割付 (css3版) – 鍋の底
http://nabetaro.hatenablog.com/entry/2015/12/23/220942
実装のサンプルコードはこちら。
まず、下記のような HTML があったとします。
<table>
<tr><th>単行本</th><td>260ページ</td></tr>
<tr><th>出版社</th><td>オライリージャパン; 初版八刷版 (2012/6/23)</td></tr>
<tr><th>言語</th><td>日本語</td></tr>
<tr><th>ISBN-10</th><td>4873115655</td></tr>
<tr><th>ISBN-13</th><td>978-4873115658</td></tr>
<tr><th>発売日</th><td>2012/6/23</td></tr>
</table>
各 <th> タグの文字数が異なるので、このままだと文字を中央揃えで表示した時にテキスト左右の余白がバラバラで表示されてしまいます。
個人的に、この余白の幅のばらつきが気になるので、下記のように CSS で均等割付になるように変更します。
table th {
text-align-last: justify;
}
追加する CSS は以上です。
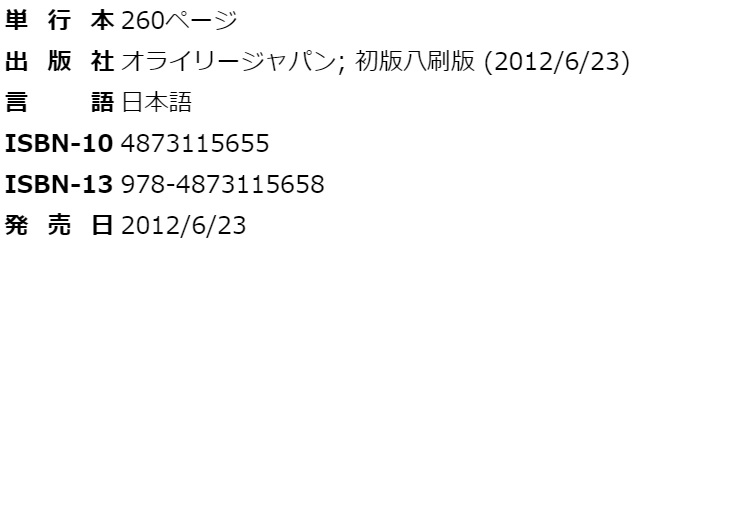
上記を追加後、ページを再読み込みすれば、下記のように表示されるはずです。

ポイントは、text-align: justify; ではなく、text-align-last: justify; で指定をすることです。
<table> タグ内の見出しセルでは、text-align: justify; が効かないので、text-align-last: justify; を使うようにしましょう
以上、<table> タグ内の見出しセルの文字列を均等割付で表示する方法でした。
ご参考になれば幸いです。





