JSONはデータ形式の一つでJavaScriptに関連した場所でよく使われています。
JSON は、オブジェクト、配列、数値、文字列、真偽値、そして null をシリアライズする構文です。これは JavaScript の構文に基づいていますが、JavaScript とは異なります。ある JavaScript が JSON であるのではなく、またある JSON が JavaScript でもありません。JSON: The JavaScript subset that isn’t もご覧ください。
JSON – JavaScript | MDN
上記引用の通り、様々な値を文字列に変換して表現するのがJSONです。JSONは文字列として値を表現しているため、JSON中の値を扱うためにはJSON文字列から値に直すための処理が必要になります。JavaScriptでは主にこの複合処理をJSON.parse()というメソッドで行います。
JSON.parse() – JavaScript | MDN
下記デモの様にJSON.parseは文字列を値に変換します。
余談ですがJSON.isJson()といったメソッドはブラウザに組み込まれていません。このため時折JSONであるか否かを判定する時に処理を考える必要があります。大体npmから適当に人気で信頼できるisJson関数を持つパッケージをダウンロードすればよいのですがここでは、ポリフィルから処理を考えてみます。
JSON – JavaScript | MDN#ポリフィル
上記リンクにあるJSON.parse関数のポリフィルはとてもシンプルです。
if (!window.JSON) {
window.JSON = {
parse: function(sJSON) { return eval('(' + sJSON + ')'); },
// stringifyについてのポリフィル
}
}
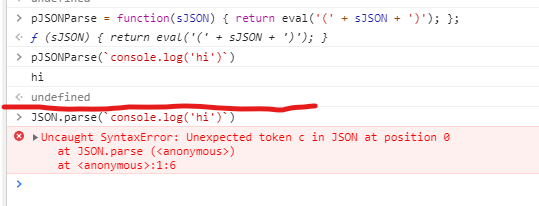
括弧をつけてevalするだけです。実際のブラウザに含まれているJSON.parseはセキュリティ面であったりなんであったりでいくらか複雑ですが、このポリフィルはJSON.parse()の十分条件を満たしており正しいJSON構文を正しく値に変換できます。ちなみにダメなパターンは次の様なものです。副作用が予想される処理になってしまっています。

JSON.parseの基礎は上述のevalです。evalに不正なJavaScript構文が渡されたら例外が投げられます。また、JSONか否かはJSON.parseできるかできないかでわかります。このため、isJSON関数はググったらよく出てくる次のようなコードに落ち着きます。
function isJSON(sJSON){
try {
JSON.parse(sJSON);
return true;
} catch (e) {
return false;
}
}




