具体的には各UML図をハイパーリンクによってつなげたSVGファイルにしてブラウザ上で見れるようにします。目的はアクティビティ図->シーケンス図、ER図全体->ER図部分の様な関連した別UML図を閲覧者が探しやすくすることです(WWWの元ネタそのまま)。この様にできるとPUMLを一つの場所に過度に巨大に濃密に記述する必要がなくなります。
実際にこれを行うための手順は、PlantUMLを記述する際に出力状態のSVGリンクを相対パスで作る、階層構造を維持したままSVGにダンプする、の2ステップだけです。これによってGIFの様にできます。

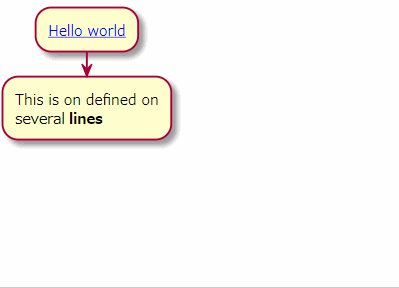
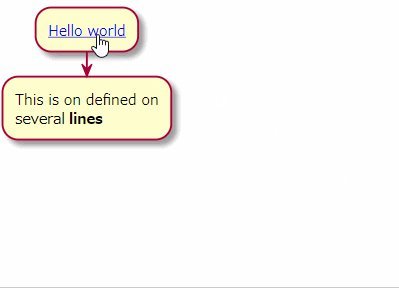
PlantUMLに次のように書くことで図のようにハイパーリンク付きの文字列を作れます。使える場所はかなり広く文字列を表示する場所ならどこでもOKな印象です。今回はpumlファイルのあるフォルダと同じ場所にsvgファイルを展開するつもりなので、記述中のpumlファイルの場所からみた特定のpumlファイルへの相対パスを記述します。
:[[greeting/HelloWorld.svg Hello world]];
特定のディレクトリ下にsvgとしてpumlをダンプするコマンドは次になります。
java -jar plantuml.jar ./**.puml -tsvg -charset utf-8
現在のディレクトリ以下の.pumlファイル全てを文字コードutf-8のSVGにして.pumlのあるフォルダと同じ場所にダンプします。これだけでできます。特定フォルダ以下に出力するには-oオプションを用います
java -jar plantuml.jar ./**.puml -tsvg -charset utf-8 -o svg
ならば./svg以下にSVGファイルが出力されます。