JestはシンプルでリッチなJavaScript用テストツールです。
Jest · 🃏 Delightful JavaScript Testing
Getting Started · Jest
例によってnpmでインストールです。
npm install --save-dev jest
使い方はプロジェクトルートに設定ファイルjest.config.jsを置いてnpmスクリプトに好きなオプション(–coverageと–verboseはあると開発の指針になります)をつけて登録、実行するのがおすすめです。
// jest.config.js
module.exports = {
moduleFileExtensions: [
'ts',
'js',
],
testMatch: [
'**/tests/**/*.test.(ts|js)',
],
};
// package.json
{
"scripts": {
"test": "jest --forceExit --coverage --verbose"
}
}
実行するとコンフィグのtestMatch欄に合っているファイル内部のtest関数が走り出します。
// sum.js
function sum(a, b) {
return a + b;
}
module.exports = sum;
// sum.test.js
const sum = require('./sum');
test('1+2=3が成立する', () => { // これが実行されます。第一引数はテスト内容の説明なので日本語でOK
expect(sum(1, 2)).toBe(3);
});
jestにはいくつかオプションがあります。–verboseと–coverageはおすすめです。
Jest CLI Options · Jest
–verboseはどのテスト関数がパスしたか失敗したかを表示します。ないとファイル単位でしか結果がわからずとても不便です。
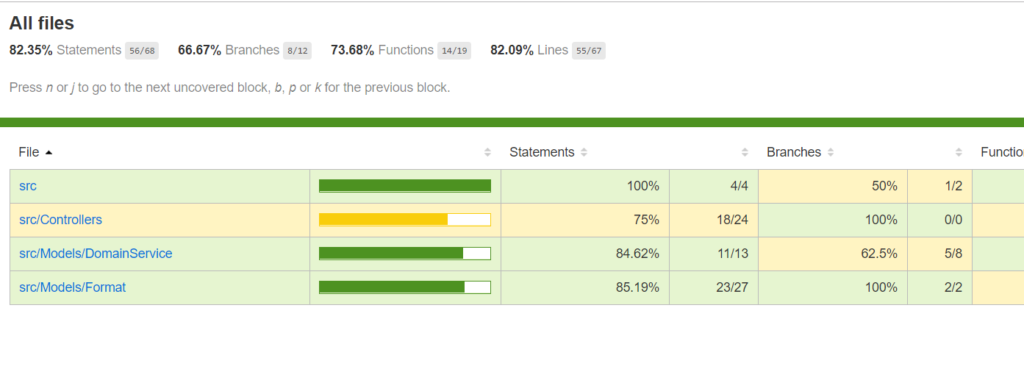
–coverageはテスト関数がソースコードの内のどこをどれだけをカバーしているか表示し、レポートを出力します。完璧にする必要はありませんが、漏れが多いとバグが残ってる公算が大きいです。このためテストすべき点がどこに残っているのか、次にチェックする点は何か、とやることの指針になります。見た目も気持ちがいいです。

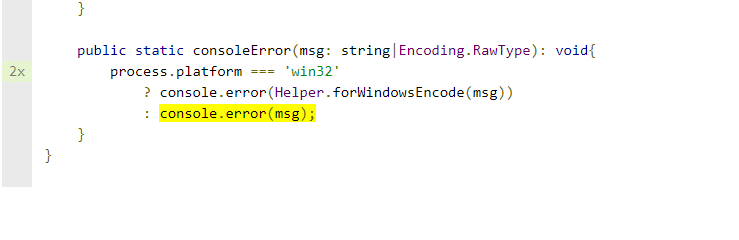
下図の黄色が分岐の都合で通っておらずテストされていないコード部です。