DuskはLaravelと密にかかわっている自動ブラウザテストツールです。実際にブラウザを開いて、あるページへ移動できるか、そのページである操作はできるか、操作の結果は想定した通りか、といったテストを自動で行ってくれます。ブラウザを用いる以上しょうがないかもしれませんが実行時間が長いのが玉に瑕です。
Laravel Dusk 5.8 Laravel
テストコードは例えば次の様に書けます。
public function testBasicExample()
{
$user = factory(User::class)->create([
'email' => 'taylor@laravel.com',
]);
$this->browse(function ($browser) use ($user) {
$browser->visit('/login')
->type('email', $user->email)
->type('password', 'secret')
->press('Login')
->assertPathIs('/home');
});
}
/**
* <a href="https://readouble.com/laravel/5.8/ja/dusk.html">Laravel Dusk 5.8 Laravel</a>から引用
*/
テストユーザを作成。/loginへ訪れて、name=”email”のinputタグにテストユーザのemailを入力、name=”password”のinputタグに’secret’と入力、Loginと書かれたボタンを押し、押した後のページのアドレスが/homeであることを確かめるコードです。簡単に記述するために相当暗黙知が入っています。慣れれば楽なのですが、慣れるまで具体的にどこの何が何であれば期待した通りに動作するのか、少し戸惑います。Laravel TestToolsは操作の記述を楽にしてくれます。
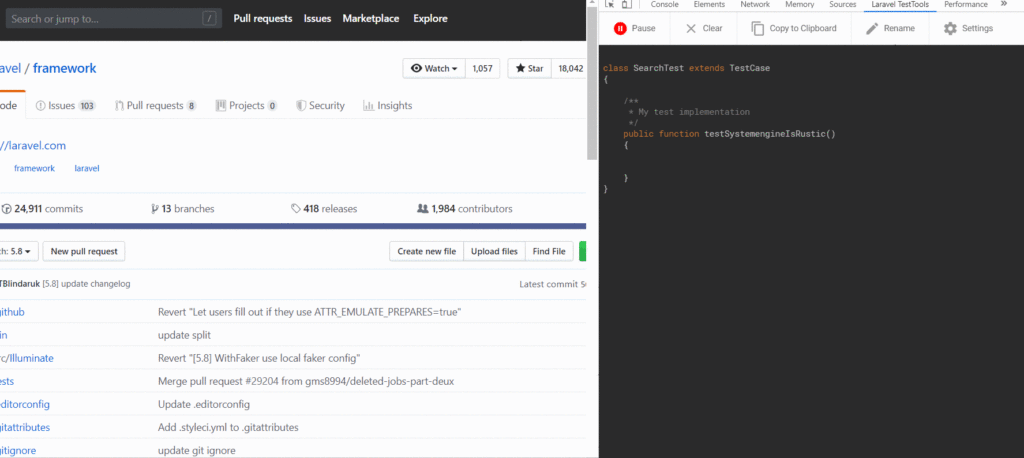
Laravel TestTools – Chrome ウェブストア
具体的に何をするかというと操作の記録とコード起こしです。次のgifの様に録画ボタンを押すと動作を記録します。

書き起こされたコードをコピペするだけで操作分の記述完成です。これでtype()やpress()を記述する際にそう悩む必要がありません。後はassertで確かめるだけです。