Vue.jsは便利です。テンプレートエンジン同然の動的なDOM操作が簡潔に記述できます。例えばv-ifの様な条件付レンダリングです。
条件付きレンダリング — Vue.js
デモの様に10行に満たないテンプレートHTMLとVueインスタンス定義で切り替えが実現できます。これは本当に簡潔な記述で、他の記述が紛れる余地がありません。このためDOM操作の際の細やかアニメーションを自らの手で付けようとしてしまいますが(少なくとも自分はそうしました)、実はVue.js自身にアニメーションをサポートする機能がついています。
Enter/Leave とトランジション一覧 — Vue.js
transition – CSS: カスケーディングスタイルシート | MDN
VueのEnter/Leave とトランジション一覧に記述されている機能は主にCSSのtransitionにDOM操作アニメーションを明け渡すための機能です。発展形としてJavaScriptによる処理を描画中に挟む、データの変化をアニメーションにする、といったものもあります。詳しくはVue公式ガイドのトランジションとアニメーション関連を参照です。
具体的には
<transition name="fade">
<p v-if="show">hello</p>
</transition>
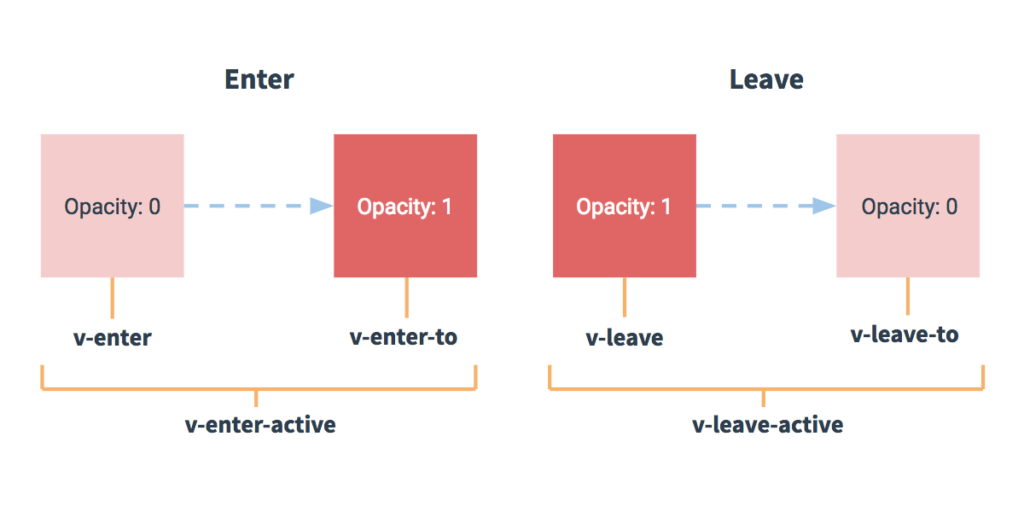
の様にv-ifの様な条件付レンダリング要素をtransitionタグで括ることが第一歩です。transitionタグはVue組み込みのコンポーネントのタグです。このように括るとtransitionタグ内部のv-if属性付きのタグにアニメーションをつけるための要素が適宜定義されます。定義は次の画像にまとまっています。

Enter/Leave とトランジション一覧 — Vue.js#トランジションクラスより引用
この画像のvの部分にtransitionタグのname属性の値が当てはまり、その文字列のクラスがv-ifの様な表示、描画操作対象タグにつきます。具体的には次の様に使えます。
CSSのtransitionらしく起点、終点、起点から終点への移動の仕方、のアニメーションを指定します。それぞれ無印、to、activeが当てはまります。デモのslideならばmax-heightの値を0.5秒で0から5em、5emから0へ線形的に変形させています。




