Gitには元よりGitのある動作をした時に自動で動作するスクリプトを埋め込むことができます。このスクリプト機能をGitフックと呼びます。
Git – Git フック
これだけでも便利なのですが権限であったり、環境変数がまっさらな状態で呼び出されたり、スクリプトをGitに含められなかったり、スクリプトを書く時にプロジェクトにしていたソースコードのルートとGitのルートが違っていたりで少々面倒が起きたりします。PhpStormにはコミット前Gitフックの機能が入っています。これを使うとプロジェクトに属したGitフックを作ることが出来ます。
ここからGitフックの入れ方、使い方の説明です。
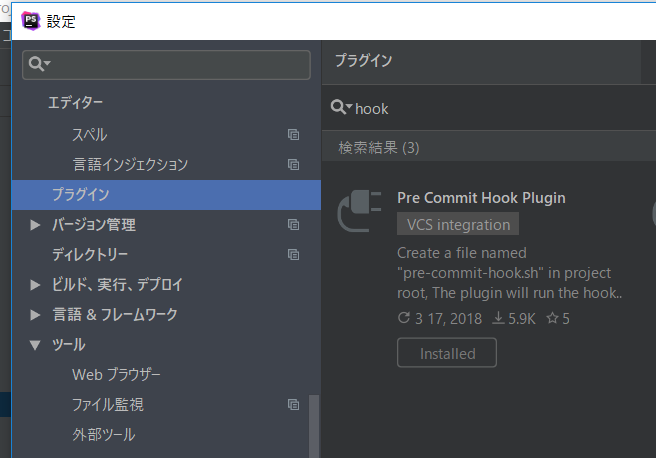
まず次の画像の様に設定->プラグインからPre Commit Hook Pluginをインストールします。これはPhpStormを作っている会社であるJetBrains製で気が付いたら既に入っているタイプのプラグインです。

Pre Commit Hook Plugin – Plugins | JetBrains
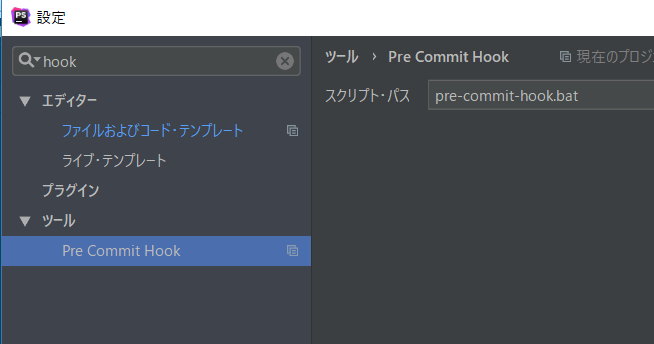
インストールが完了したら再び設定からツール->Pre Commit Hookを選び、対象のスクリプトパスを設定します。Gitフックと違ってパスも環境変数も自由です。もちろんスクリプトがエラーを吐けばコミットに待ったをかけてくれます。

せっかくプロジェクトに含められるのですからスクリプトもなるべく楽をしようと思います。自分が使っているスクリプトが次です。
npm run pre-commitnpmに全任せです。package.jsonには次の4行が含まれており、php-cs-fixerによるPHPの自動修正、ESLintのfixオプションによるJavaScriptの自動修正、duskによる自動ブラウザテストが走る様になっています。
"php-cs-fix": "vendor\\bin\\php-cs-fixer fix -v",
"eslint": "./node_modules/.bin/eslint resources/**/*.{js,vue} --fix",
"browser-test": "php artisan dusk",
"pre-commit": "npm-run-all eslint php-cs-fix browser-test"
思いつきですがGitフックもスクリプトからpythonとかのインタプリタ言語を動かせば結構自由そうです。ググればありそう。


