PWAはアプリそのもののようにwebページをふるまわせる仕組みです。PWAを実現するためにService Workerなる仕組みが必須になります。Service Workerは主にアプリとしてふるまうための設定とネットワークとキャッシュを司ります。オフラインで動かすためかキャッシュの保存が頑強で、ネットワークよりもキャッシュを優先することがよくあります。この仕組みは頻繁にデータソースが変更される開発の際、邪魔になることがしばしばあります。Google Chromeは開発者ツールからService Workerを自在に操作でき、これを使うことでストレスフリーに開発ができます。

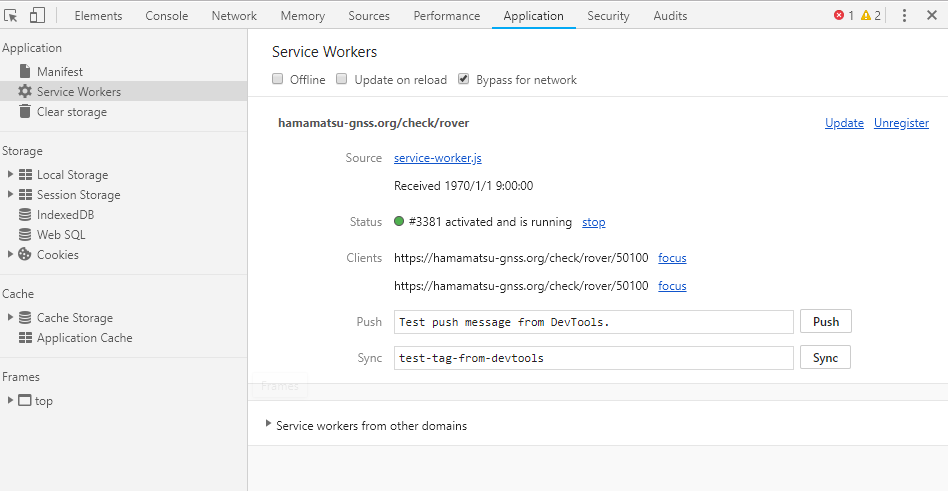
開発者ツールのApplicationタブからServuce Workerを操作します。特に使うのはチェックボックスのBypass for networkです。Bypass for networkはService Workerを無視して常にネットワークからデータを取得するようにします。これをチェックした状態ならばService Workerの管理を無視して通常のwebページ同様に開発ができるようになります。
次のリンクはService Workerに関する開発全体のデバッグ手引書です。困ったらリンク先の記事に書いてある方法で大体解決します。
Service Worker のデバッグ | Web | Google Developers




