重ね合わせコンテキストはstacking contextの訳でHTMLの描画のZ軸(奥行)に関する概念です。positionやz-indexによってスタッキングコンテキストが定義され、これに沿ってHTML要素の重なり方が決定されます。
重ね合わせコンテキスト – CSS: カスケーディングスタイルシート | MDN
スタッキングコンテキストは木の様な階層構造になっており、親のノードの要素の上に子のノードの要素が描画されます。スタッキングコンテキストは次のルールに従います。
- 重ね合わせコンテキストは他の重ね合わせコンテキストに含めることができ、その結果重ね合わせコンテキストの階層構造ができます。
- 重ね合わせコンテキストはすべて、その兄弟要素と完全に独立しています。重ね合わせ処理では、子孫要素だけが考慮されます。
- 重ね合わせコンテキストははめ込み式です。要素の中身が重ねられた後、その要素がまるごと、今度は親の重ね合わせコンテキストの重ね合わせ順の中にあるとみなされます。
この親の上に子を描画するルールはけっこう強力で、直感的でないz-indexの動作を引き起こします。
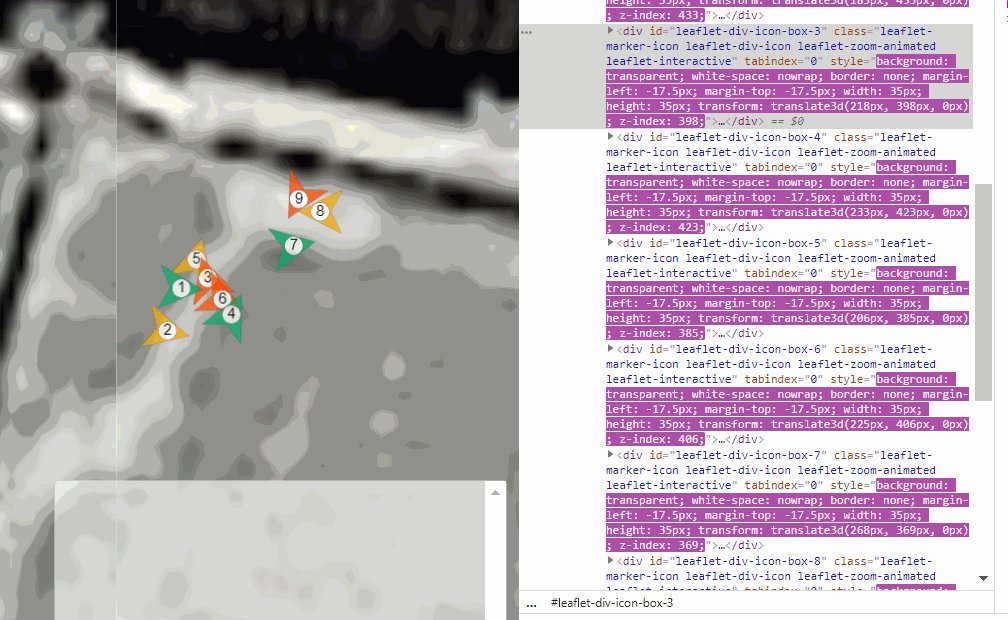
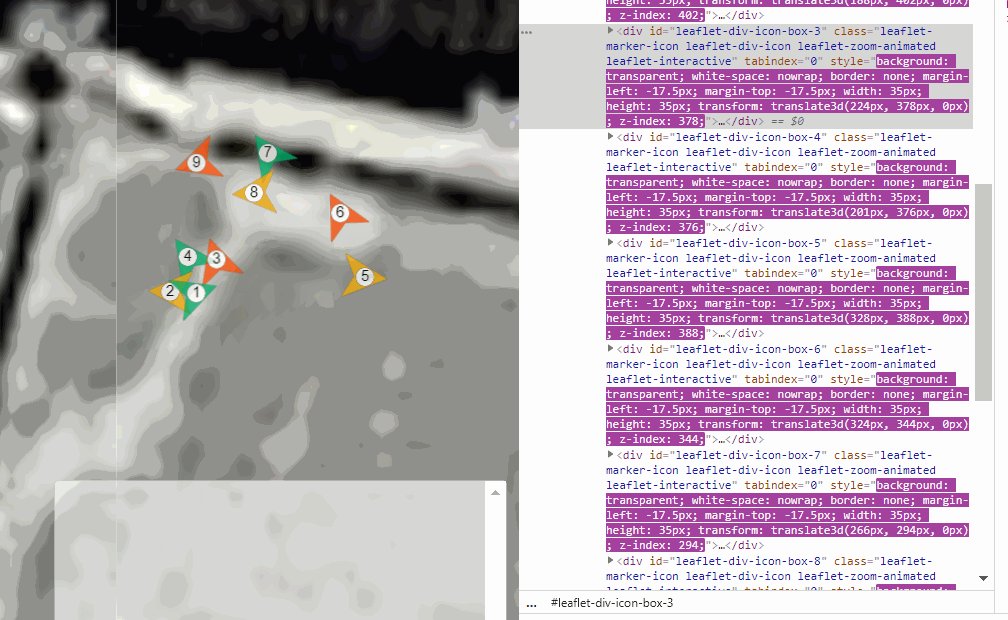
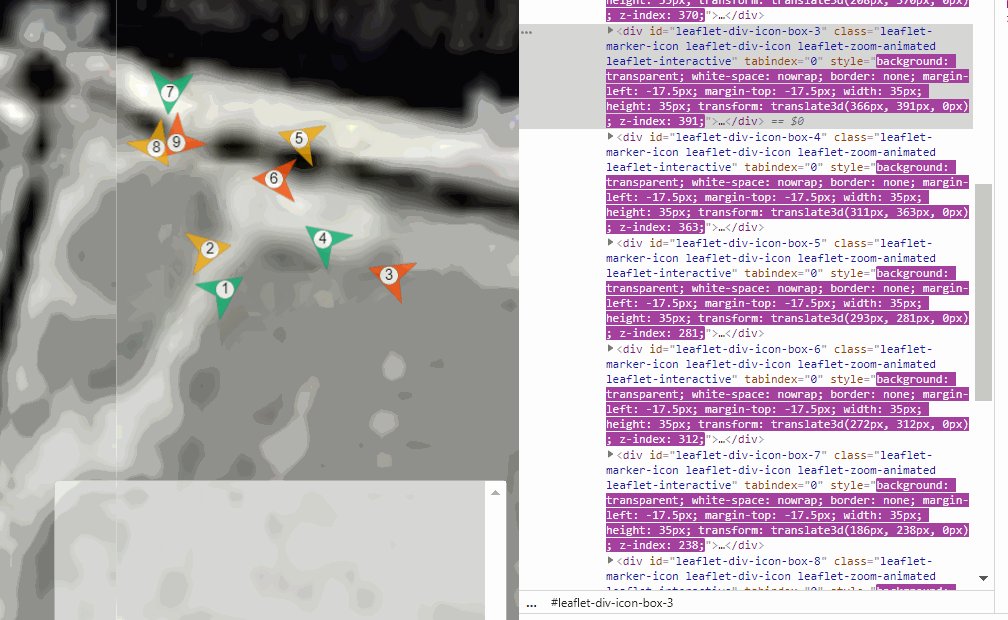
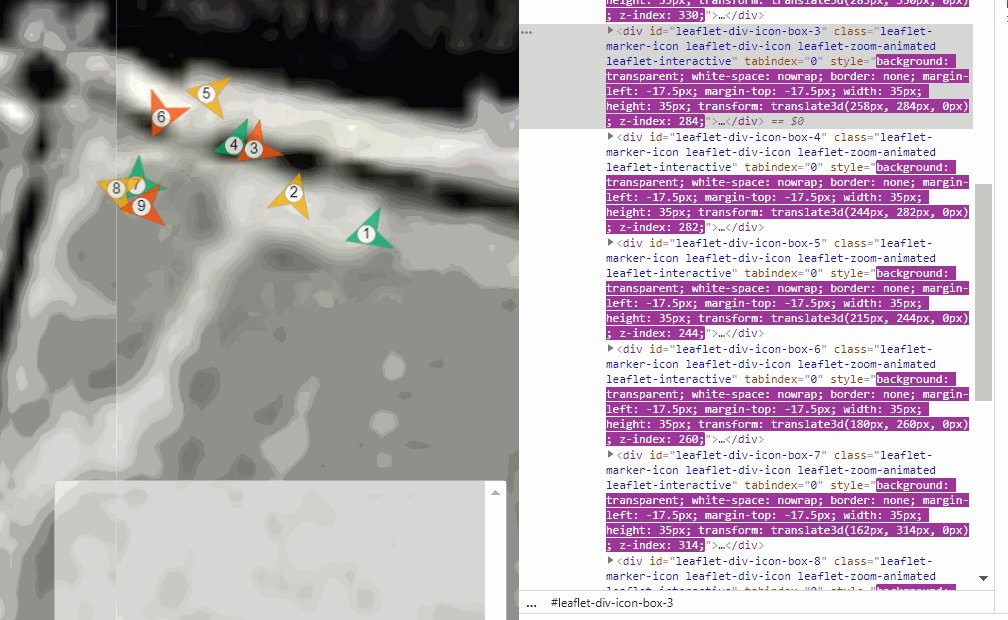
z-index:4の要素の上にz-index:3やz-index:1の要素が描画され、z-index:5の要素がz-index:6を差し置いて最前面に描画されています。これが親の上に子のルールによるものです。z-indexもまた階層構造になっており、描画順はz-index-levelの記述の様に親子を考慮した辞書順で考えるのがわかりやすいです。地図をwebページ上で描画するLeafletなどはこれを特に利用しています。下図の様にとんでもない勢いで位置の上下に合わせてz-indexを変更していますが、地図ノードコンテキストの上でのみのz-index操作なのでバグの原因になることは滅多にないです。

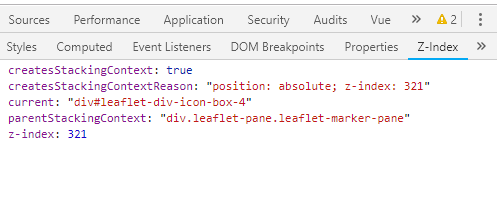
重ね合わせコンテキストを生の開発者ツールで読み取るのは正直しんどいです。(見方を知らないだけかもしれないけど)Chromeの拡張にはこれを開発者ツールに追記するものがあります。
z-context – Chrome ウェブストア
z-contextは下図の様に開発者ツールに、この要素はどのコンテキストに属しているか、コンテキストを作るか、親コンテキストは何か、z-index何番であるかを示します。