Date.prototype.getDate() | MDN
Date.prototype.getDate()はDateオブジェクトの日を返します。これだけならば便利な関数で終わるのですがJavaScriptのDateオブジェクトの持つ月日の形式の特徴によりもっと便利な使い方が出来ます。
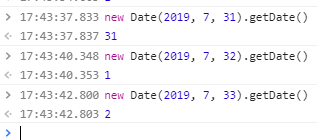
JavaScriptのDateオブジェクトは月日を循環する形で持ちます。これは下の画像の様に最終日、最終月をまたぐとまた1から始まるというものです。

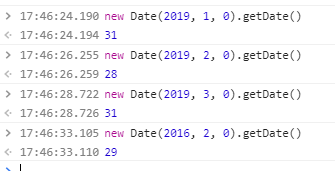
この循環を用いると次の様に1の一つ前である0を指定することで月ごとの最終日を取得できます。

この最終日を取得する方法によって次の様に任意の日付のリストを取得できます。
/**
* 現状態の年月のselect用日付リストをゲット
* @return {{day: *, selected: boolean}[]}
*/
getDays: function() {
const days = [null]; // 未選択状態を定義
// 最終日、転じてその月の日数
const daysNumberOfMonth = new Date(this.selectedYear, this.selectedMonth, 0).getDate();
// 選択候補の配列を作成
for (let i = 1; i < daysNumberOfMonth + 1; i++) {
days.push(i);
}
// select用に{day: *, selected: boolean}の形に加工
// 現状態で選択されている日が新たな年月でも選べるならば選択状態を維持
return days.map((day) => {
return {day, selected: days === this.selectedDay};
});
},
このコードと現状態に合わせて描画を変更するイベントを用いることで次のプログラムの様に選択された年月によって日の選択範囲を動的に変更するプルダウンが作れます。




