HTML5test – How well does your browser support HTML5?
HTML5testはブラウザがHTML5にどれほど対応している確認できるサイトです。ここでいうHTML5とはW3C HTML5仕様で定義されている機能のみならず公式のHTML5仕様、HTML5に関連する仕様、およびHTML5の拡張のことです。詳しくはページ自体を参照します。
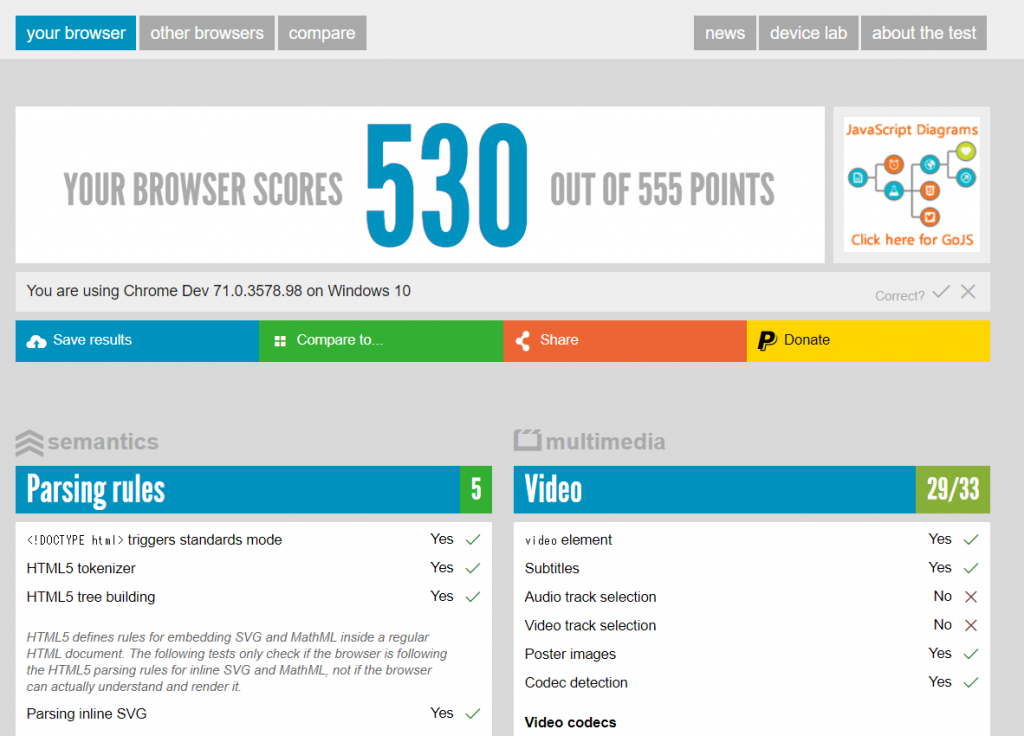
indexページではindexページを見ているブラウザがどの程度HTML5に対応しているかの内容が見えます。画像はバージョン71.0.3578.98のGoogle ChromeでHTML5testを開いたときの画面です。

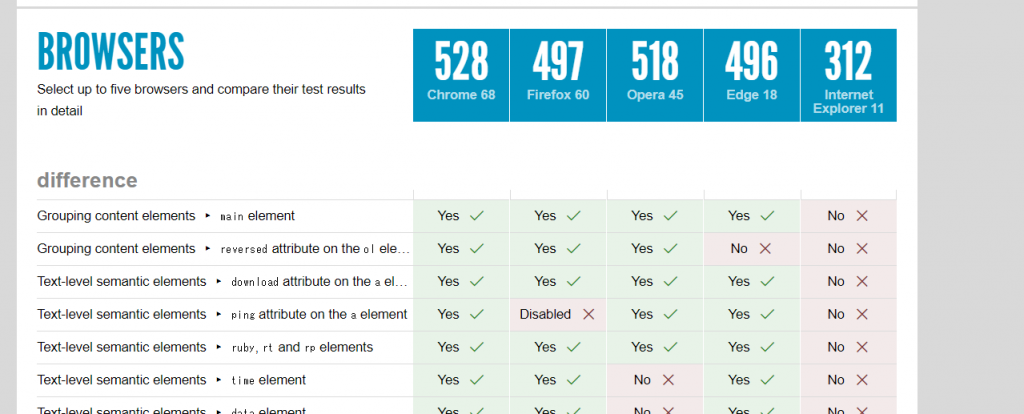
compare->differenceと移動したページでは各ブラウザが対応しているHTML5関連の機能の差分が読めます。下図はHTML5testに記録されている各ブラウザの最新バージョンであるChrome 68、Firefox 60、Opera 45、Edge 18、Internet Explorer 11のHTML5対応スコアです。満点は555点です。webページ開発者の多くがIEを嫌う理由がわかります。私もIE対応は特別めんどくさい気持ちになります。

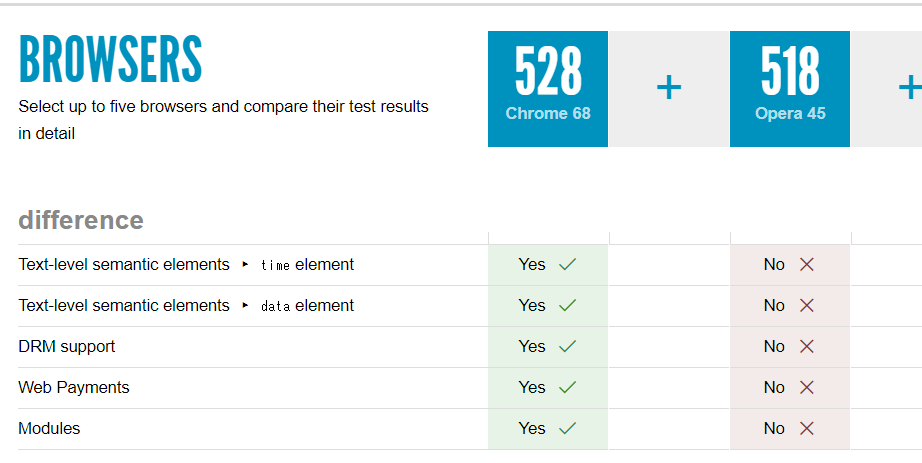
意外だったのはEdgeの対応具合です。FireFox、OperaはほぼChromeの下位互換ともいえる対応でした。下図はOperaのみですがFirefoxも似たような形でほぼChromeが対応済み、Firefoxは未対応でした。

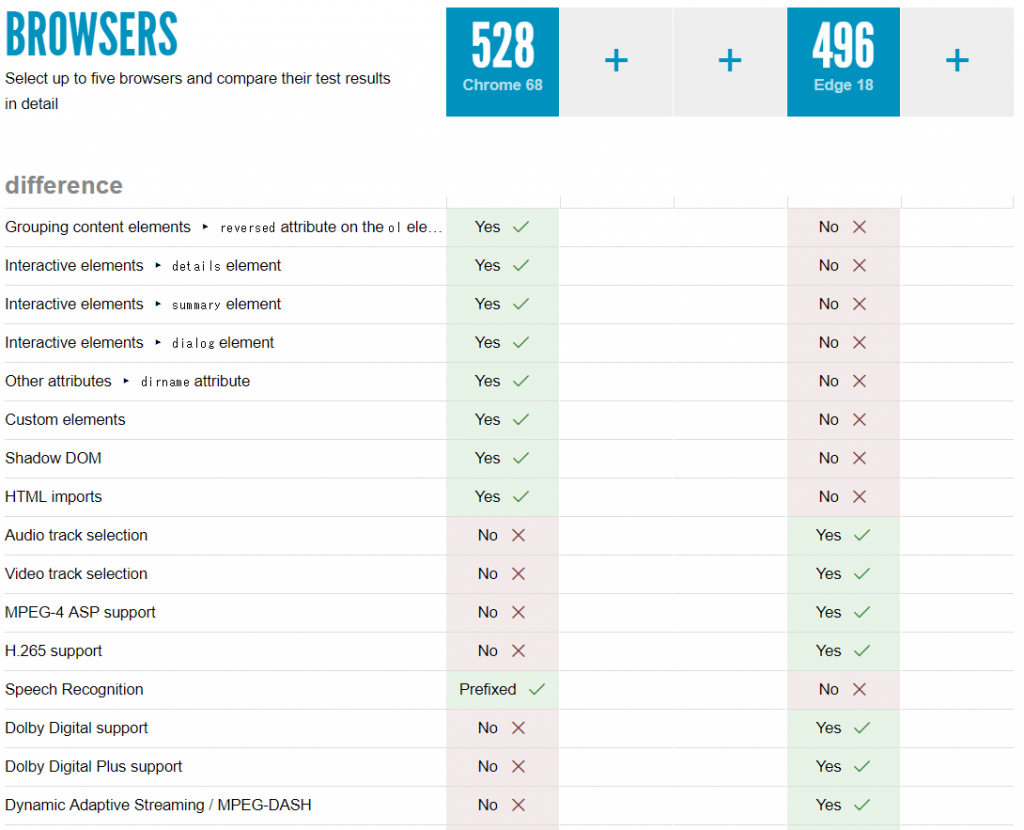
対してEdgeは独特な対応具合でした。スコアに出るようにChromeの方がHTML5対応機能が多かったのですが、Edgeは映像、音楽関連においてChrome未対応の機能を対応済みとしていました。

Safariは477/555点。Edgeと似た傾向のHTML5機能対応が多いブラウザでした。





