VisBug – Chrome ウェブストア
VisBugはChromeの拡張機能でページのデザインに関する作業を様々な方面から助けてくれます。使い方は色々あるのですがVisBug自身が次の動画の様に、機能内でデモを流して簡単な説明と共に使い方を教えてくれます。

VisBugの大部分はページの見た目をその場で編集する機能(要素の配置、マージンやパディングの調整、テキストの変更、影の付与など)ですが、詳しい情報を見る機能もあります。
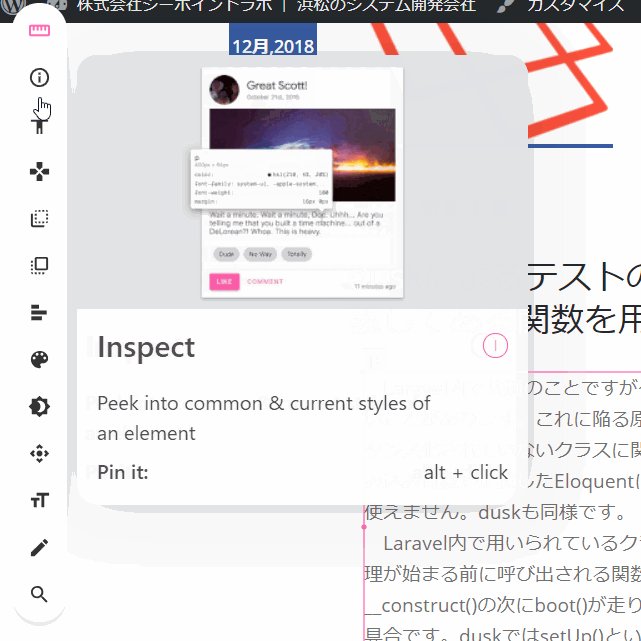
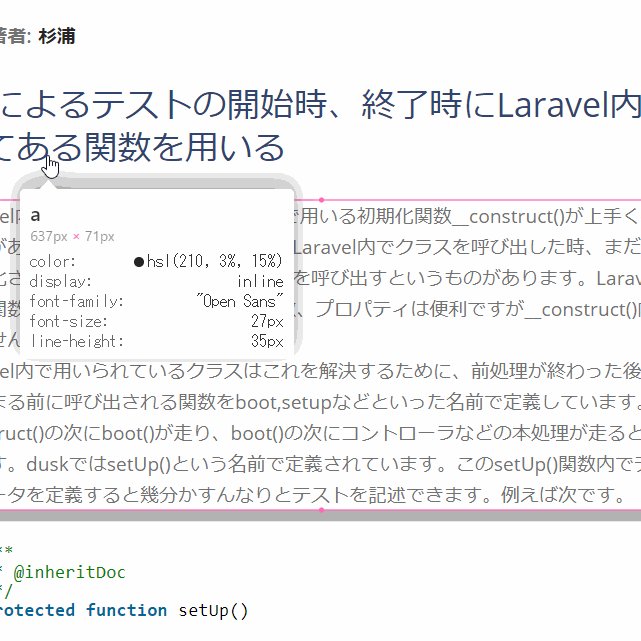
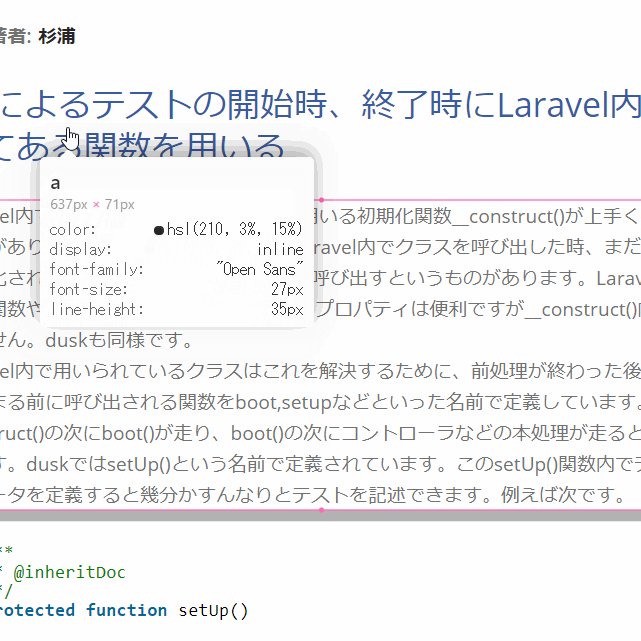
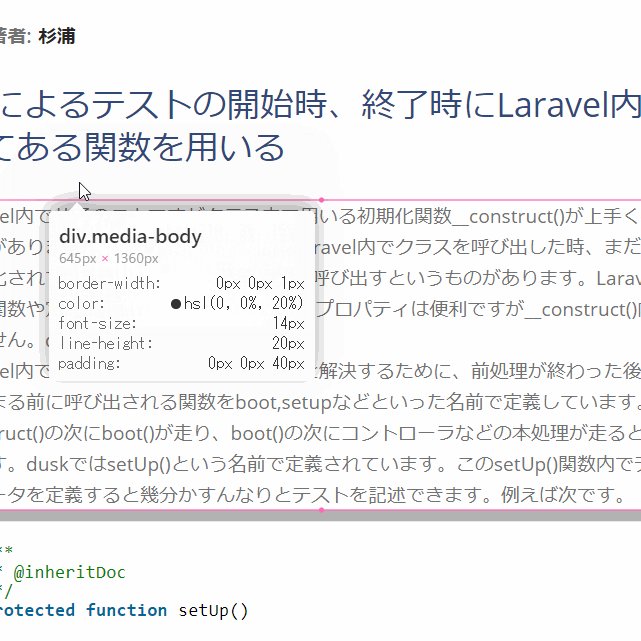
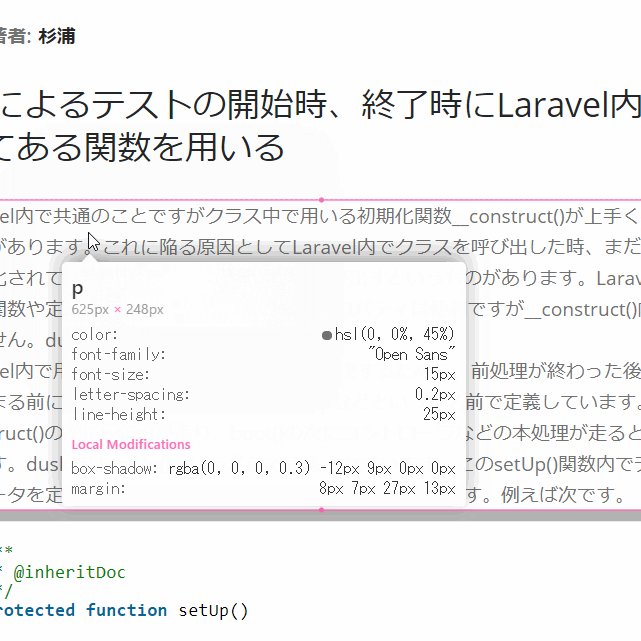
Inspect機能は要素のスタイルを簡単に次々見ることが出来ます。Local Modifications内ではVisBug自身で編集したデザインを表示しています。横着ですが、ここで作ったデザインの値をそのままコンポーネントなどのスタイルにあてることで深く考えずに自在なデザインを作れます。

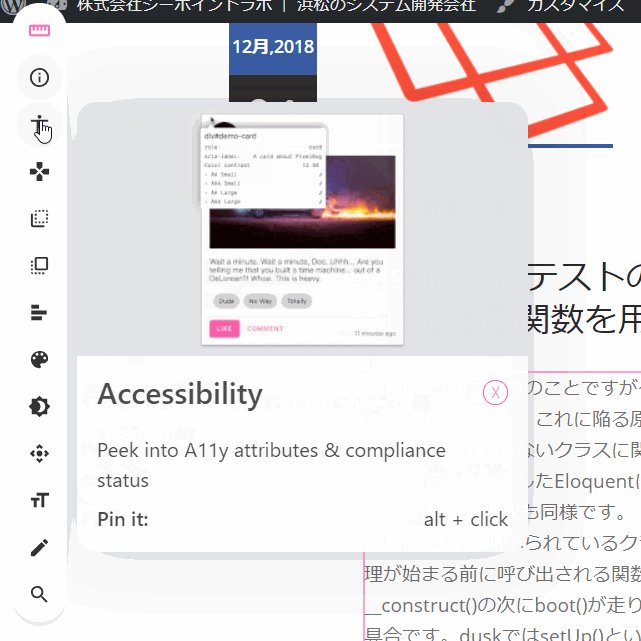
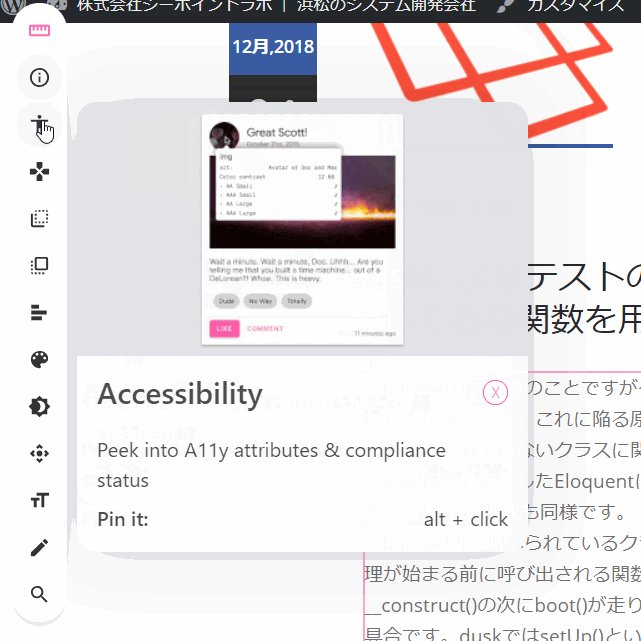
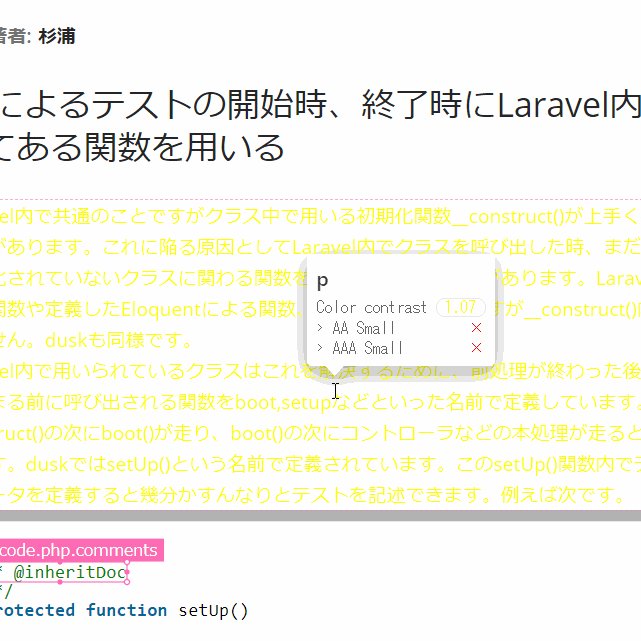
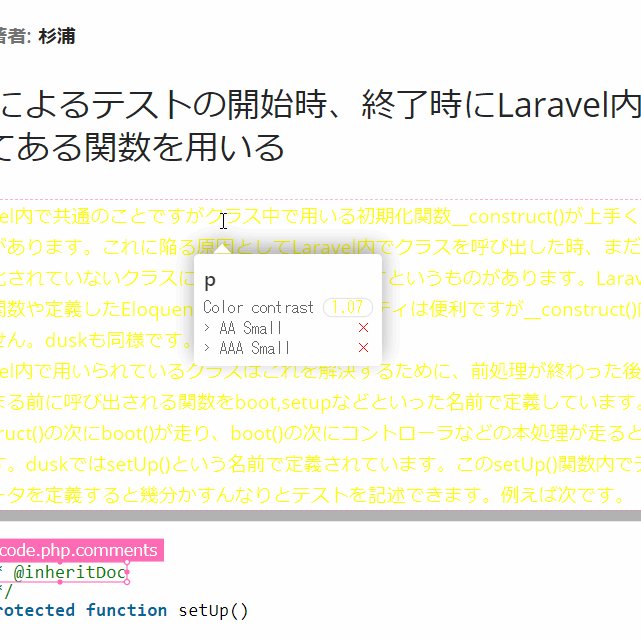
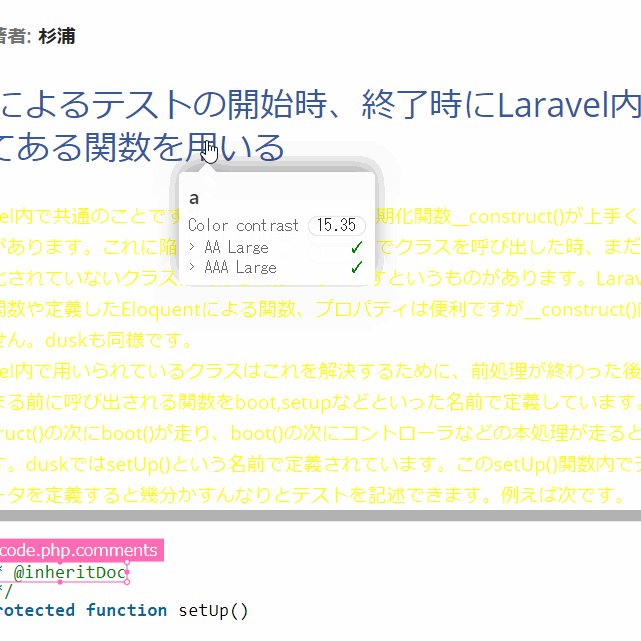
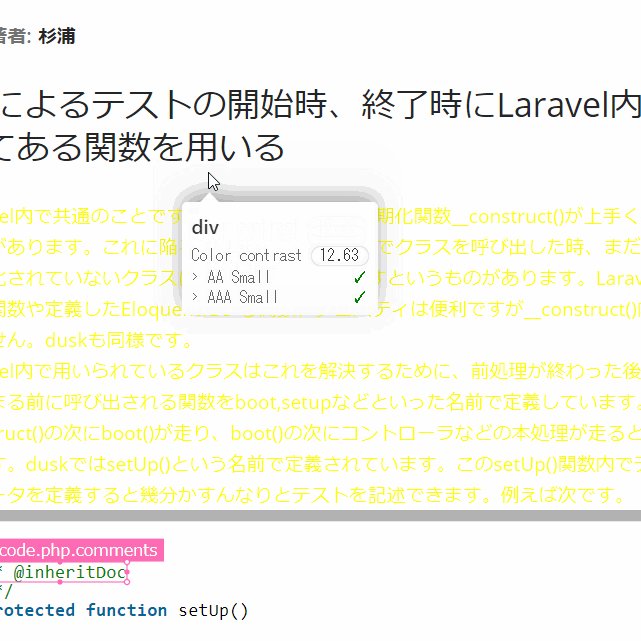
Accessibility機能はその要素が人間の目にとってどれぐらい見やすいかを表示してくれます。数字が大きいほど見やすく、図の白字に黄色なんかはとてもよろしくないです。AA、AAAといった指標はWeb Content Accessibility Guidelines (WCAG) 2.0に定められた閾値です。

Searchではdocument.querySelector()かのように要素を検索し画面上に表します。

デザインにおいてもなにかと開発者ツールを使うことが多いですが、VisBugを用いると使うまでもないことが増えて幾分か楽が出来ます。





