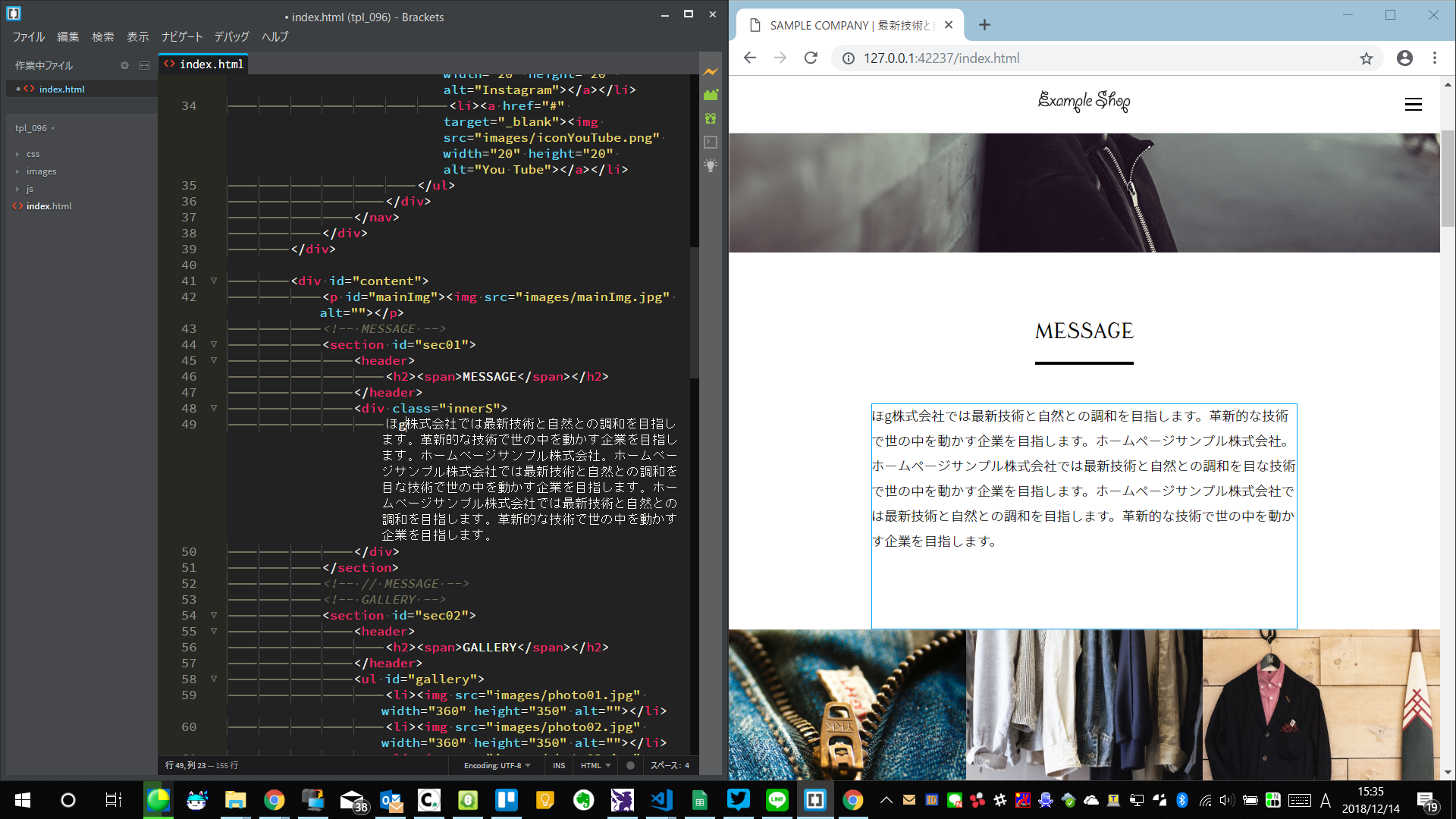
以前使ってたAdobe Bracketsというエディタでは、HTMLを変更すると、その変更を即座にブラウザに反映し、リアルタイムに編集結果を表示してくれる”ライブプレビュー機能”を搭載しています。
流石Webを開発することに重点を置いているだけはあります。
HTMLベースのWebページを作るときはとても重宝する機能です。
以前はファイルを保存するまでは反映されなかったのですが、現在は保存しなくてもリアルタイムで反映されるようになっています。凄いですね。
ということで、VSCodeに乗り換えてからも同様の機能が使いたくて、プラグインを探していたのですが、ついに発見しました!
Live Server – Visual Studio Market Place
Live Serverというプラグインです。
現在のAdobe Brackertsのようにリアルタイム反映はできませんが、ブラウザと連携し、ファイルを保存するごとにページを自動更新してくれる機能を持っています。
インストールをすると、VSCodeの右下に”Go Live”というボタンが出現します。
ここをクリックすると…
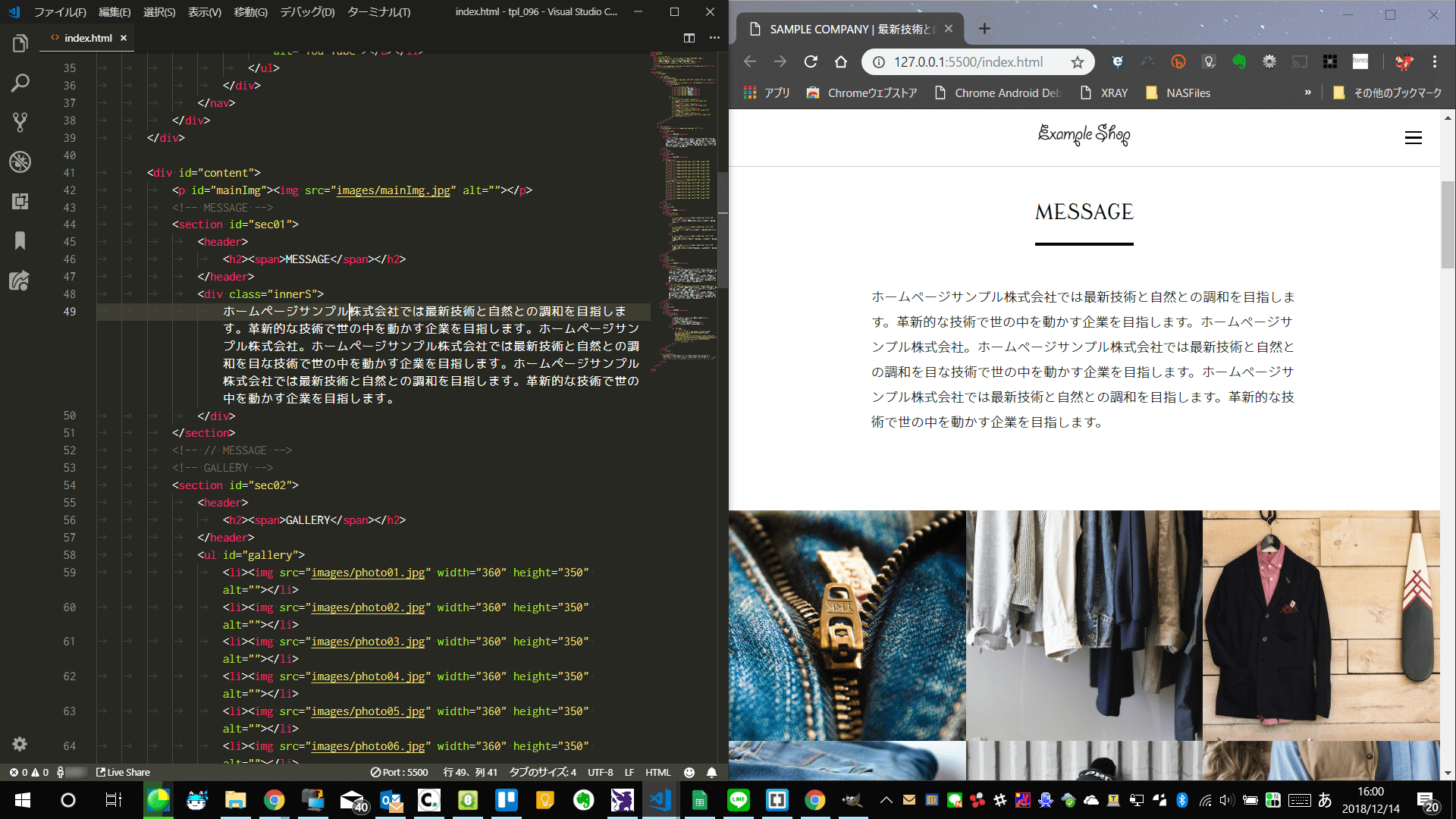
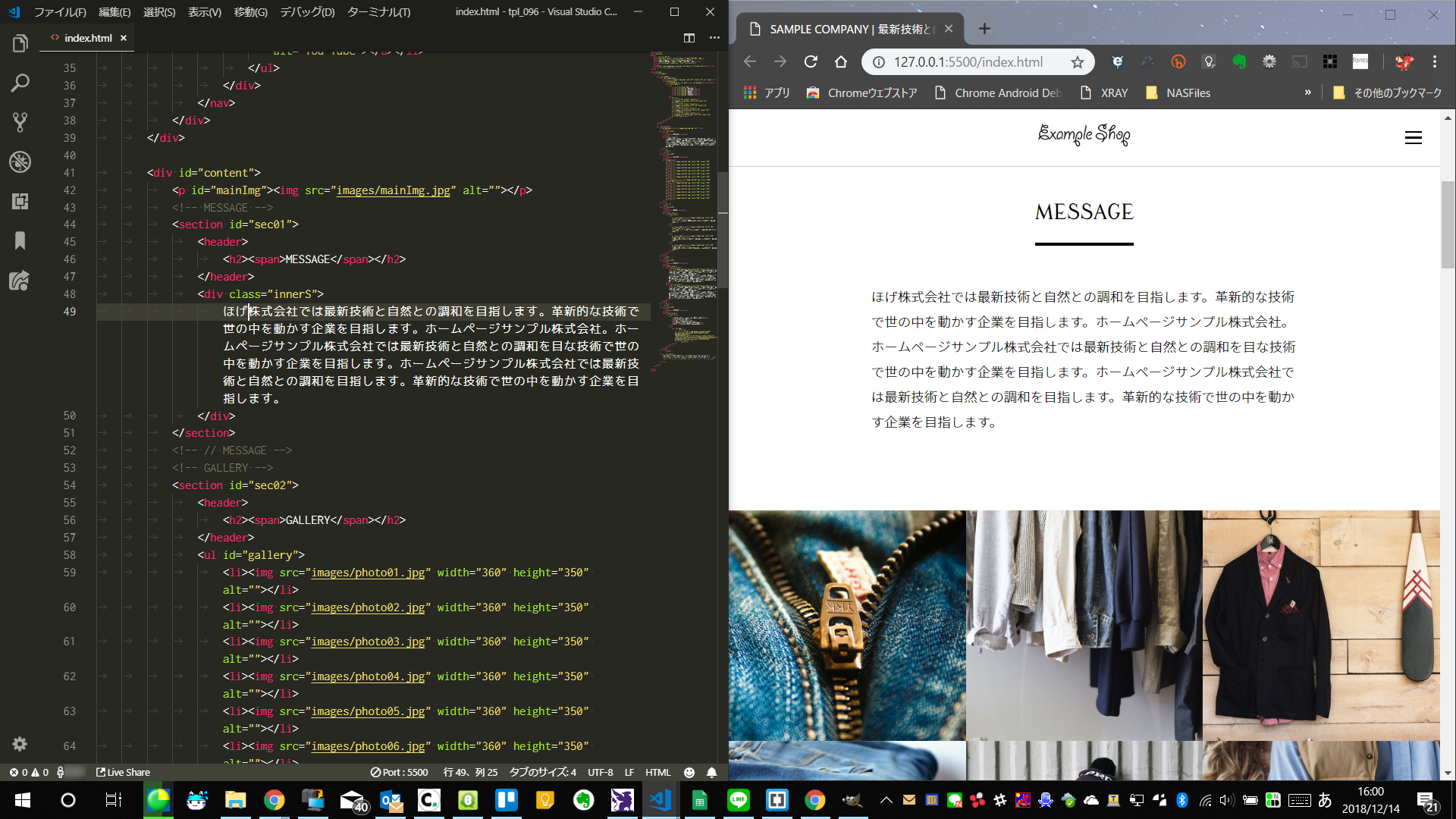
内部サーバーの起動と同時にデフォルトのブラウザが立ち上がります。
あとはそのままHTMLソースを編集し、変更を保存すると
こんな感じで、更新するたびに即座にブラウザの方で更新が入ります。
とても便利なので、VSCodeでWebページのコーディングをされている方は是非一度試してみてください。