SVGファイルはベクトル定義によって画像を表現するファイルです。SVGファイルの形式はBMP、PNG、JPG等のファイルと異なり独特であり対応していない画像編集ソフトが多いです。そのため専用のソフトやサービスが必要になりがちです。またその特徴上、最後の微調整はベクトルの計算、数字を直に弄る方が楽です。
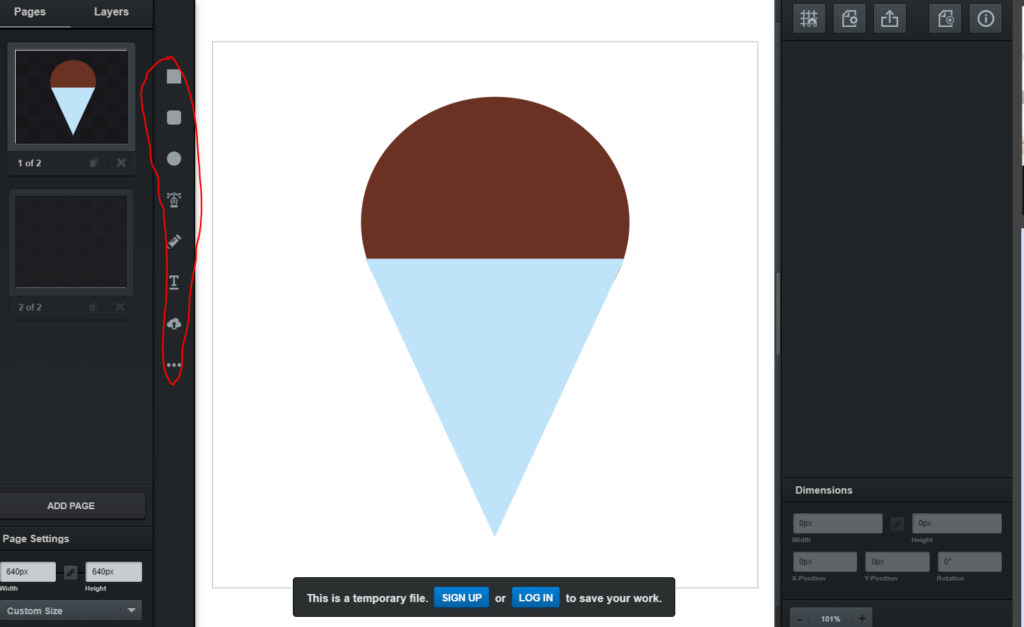
最近、自分が使った環境の一つはVectr – Free Online Vector Graphics Editorです。下画像の赤丸のバーから図形を配置してざっくりとSVGを作ります。

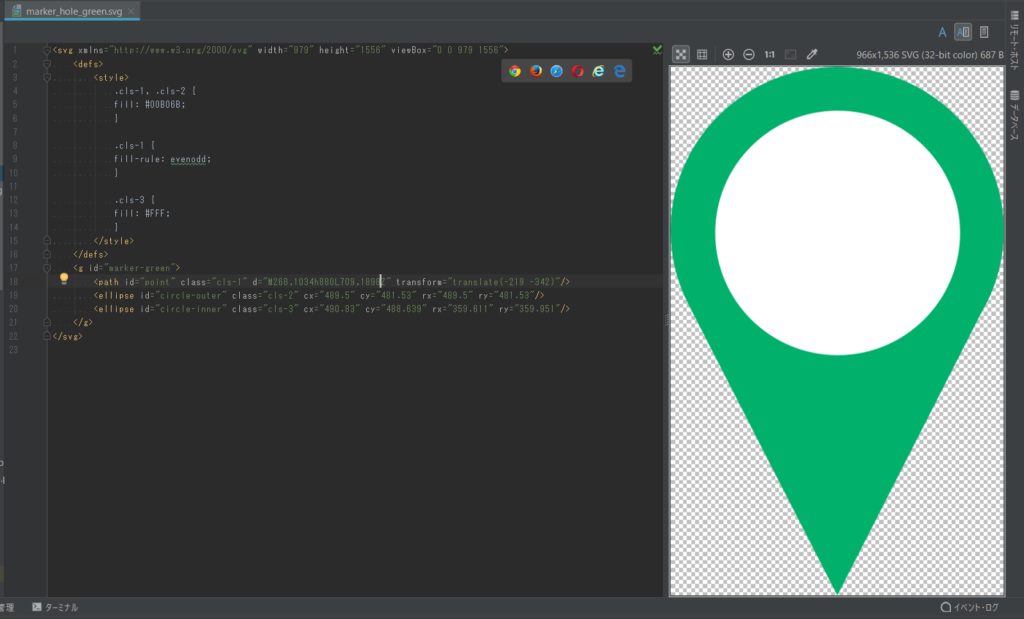
次いで使用するのはIDE、今回はPhpStormです。IDEは実行環境とテキストエディタを兼ねた開発環境です。実行環境とエディタがある以上、実行が軽いものであれば、実行しながら編集する、ということも可能です。PhpStormでは下画像の様にSVGが編集できます。こちらはテキストを変更して画像を作ります。

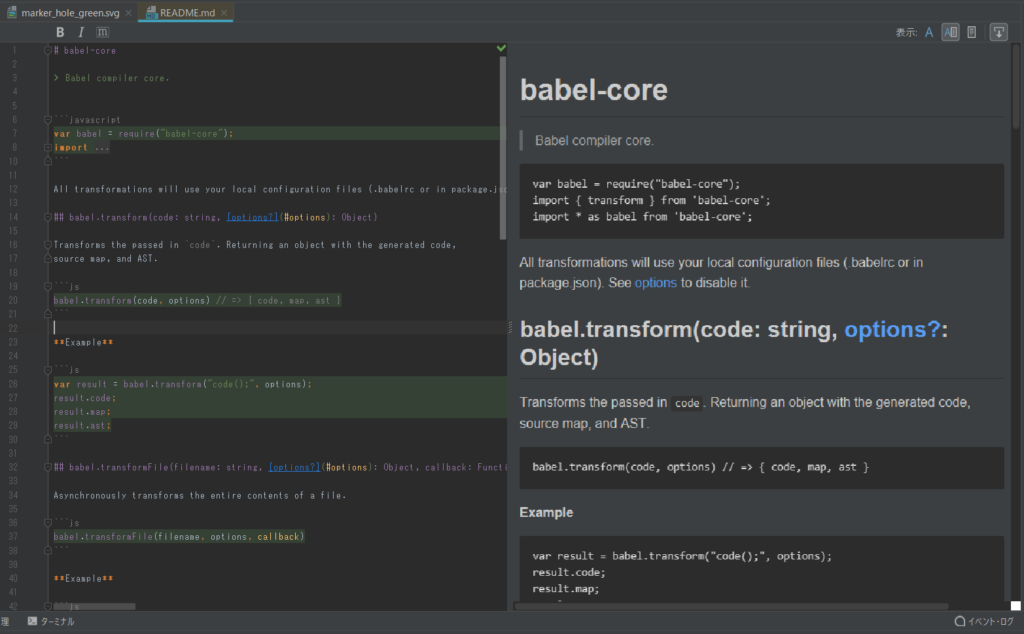
IDEでは同じようにいくつかの種類のファイルをプレビューしながら編集できます。例えば、マークダウンです。こちらはちょっと飾ったテキストを扱うのでIDEのままで読み書きするのに向いています。マークダウンはよく説明書に使われているので、よくお世話になっています。