IDE(Integrated Development Environment)は統合開発環境と呼ばれる便利な機能を多く備えたエディタです。エディタの上にはコンパイラ、バージョン管理、実行環境、などの機能が搭載されています。私見ですが数多くの機能を備えていようと、一番の基礎はコーディングを行うエディタです。IDEは補完入力と外部ファイル参照によって素早く快適なコーディングを実現してくれます。
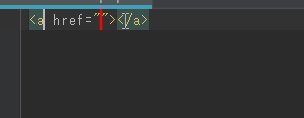
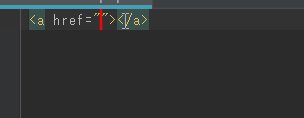
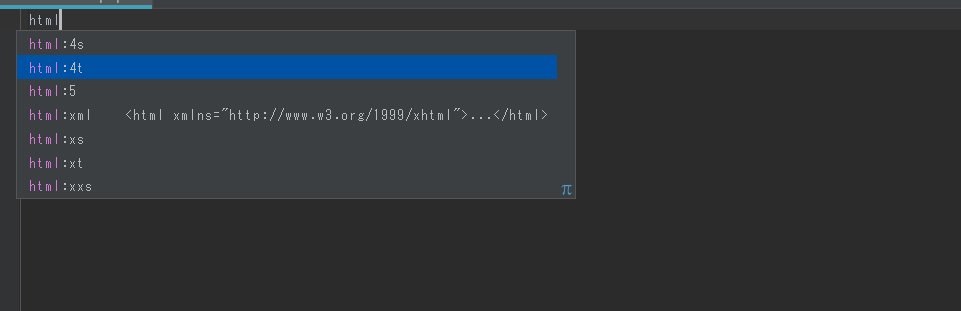
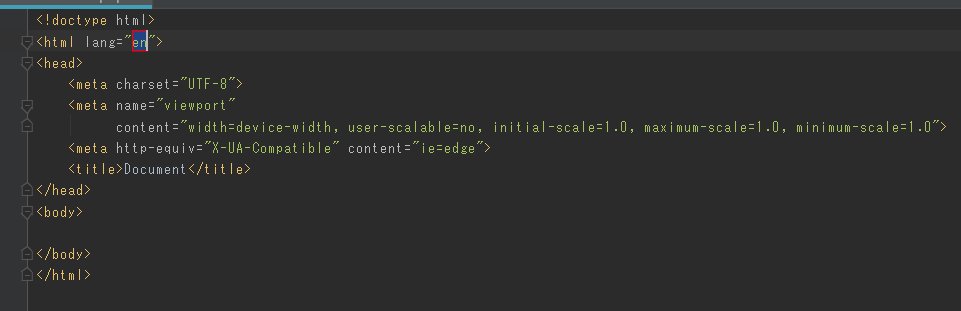
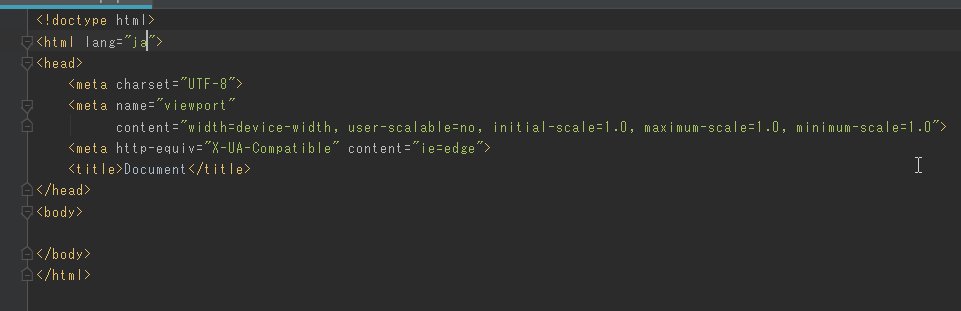
これらの機能が有効に働く顕著な言語がhtmlです。htmlのコードを記述する時、手打ちでいちいち行っていては非常に長い時間がかかります。例えば、aというタグを表す時、多くはを記述します。必須の属性hrefがあるため、’a’に比べて長い文字数が必要になります。IDEはこの開きタグ、閉じタグ、属性を含めた完成系を’a’,補完入力実行とするだけで記述してくれます。

大体、補完入力実行という命令はctrl,tab,spaceあたりのキーに繋がっています。上の動画はa,tabキーの2打のみの動作です。
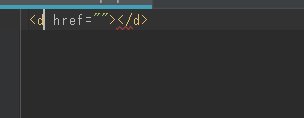
開きタグ、閉じタグに同じ文字列を使用しているということは同じ修正を二度行う必要があるということです。IDEはこれも省略してくれます。

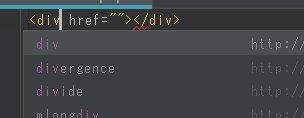
上の動画でdivと入力した後にいくつか候補が出ています。この候補にカーソルを合わせて補完命令を実行するとその候補が記述されます。divがdivergenceになる感じです。よく使うものであればスニペットも標準で登録されています。

外部ファイル参照が良く役に立つのはcssライブラリ関連です。styleがclassに紐づいているのですがclassの種類があまりにも多く、ページをめくる様な調べ方はいちいちしていられません。IDEの外部ファイルの参照で今そのclassがどのstyleに紐づいているかがわかります。

html以外の言語にもこれらの機能が対応しています。PHPDocもこの系統の機能で容易に参照できます。






