javascriptの関数は第一級オブジェクトとして扱われています。
wikipediaから引用した第一級オブジェクトの性質は次の通りです。
言語によって異なるが、第一級オブジェクトは概ね次のような性質をもつ。
無名のリテラルとして表現可能である。 変数に格納可能である。 データ構造に格納可能である。 それ自体が独自に存在できる(名前とは独立している)。 他のものとの等値性の比較が可能である。 プロシージャや関数のパラメータとして渡すことができる。 プロシージャや関数の戻り値として返すことができる。 実行時に構築可能である。 表示可能である。 読み込むことができる。 分散したプロセス間で転送することができる。 実行中のプロセスの外に保存することができる。
javascriptの関数は第一級オブジェクトです。プロシージャや関数の戻り値として返すことができます。
このためjavascriptの関数の定義は似たような二種類の書き方が出来ます。一つはただ関数の宣言を行う処理が起きる書き方、もう一つは関数を変数に格納する処理が起きる書き方です。
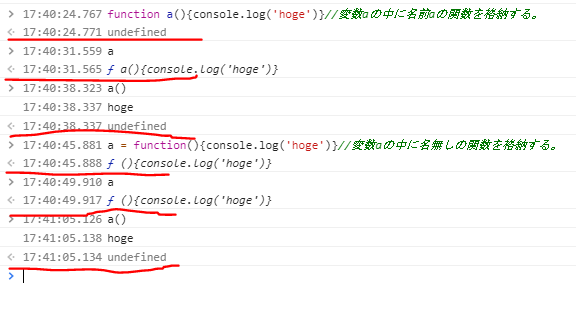
function a(){console.log('hoge')}//関数の宣言のみを行う。変数aの中に名前aの関数が格納される。
a = function(){console.log('hoge')}//変数aの中に名無しの関数を格納する。
それぞれ実行すると次の様になります。

またES6で追加されたアロー関数を使うと次の様にも書けます。関数を定義した感じがあまりしません。この書き方が浸透したような場所でない限り、本来の目的通りコールバックに使うべきでしょう。
a = () => {console.log('hoge')}//変数aの中に名無しの関数を格納する。
本来の目的に沿った書き方は次の様な書き方です。
//イベント付与では元々コールバックとして関数式、関数オブジェクトを渡していた。引数無しならばこのように書ける
function console_log_hoge(){
console.log('hoge')
}
$('p').on('click',console_log_hoge)
//アロー関数による引数渡しは短くわかりやすく書ける
//また$('p').on('click',console_log_innerText(e))とした場合,その場で関数が実行されてしまう
function console_log_innerText(e){
console.log(e.target.innerText)
}
$('p').on('click',e => console_log_innerText(e))
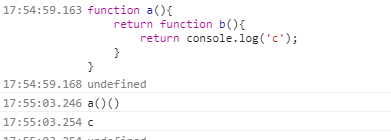
最後にこんなこともできるがするべきではない書き方をひとつ。
function a(){
return function b(){
return console.log('c');
}
}
a()()