let – JavaScript | MDN
letはECMAScript2015で標準化された記法のひとつです。上のリンク先には下の様に記述されています。
let 文はブロックスコープの局所変数を宣言します。任意で値を代入して初期化できます
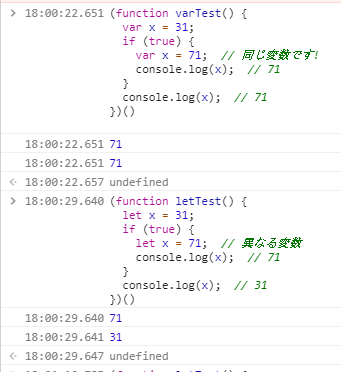
具体的にどういうことかというと下図の様な感じです。varはブロックスコープ内部でvarを付けて再宣言しても別の変数として扱ってくれません。一方でletは再宣言をすれば別の変数と扱ってくれます。

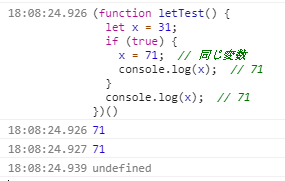
もちろん、宣言なしなら同じ変数として扱ってくれます。

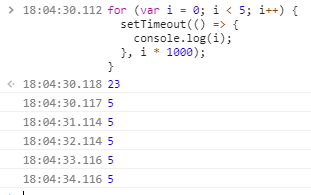
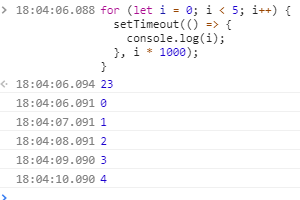
特に役に立つのは次の様な実行タイミング毎の処理です。
参考:varよりすごいletとconst。(現代的JavaScriptおれおれアドベントカレンダー2017 – 02日目) | Ginpen.com


javascriptのsetTimeout()は、コールバックの実行を待機して、タイミングが合ったらコールバックを実行、それ以外の部分は待機関係なしに続行、という処理を行います。setTimeoutの待機後のコールバックで使用される変数の値が待機中に変更されたら、待機を始めた時の値ではなく、その変更された値を参照して実行を行います。varの場合、スコープがループ全体にかかっているため、変数iはすべて同じ変数です。そのため、ループ終了後の値である5のみが表示されました。一方でletはループ毎に異なる変数として扱われます。そのため0,1,2,3,4と順々に表示されました。i++は次のループのlet iに渡す値の決定に関わるのみで、今のループのiを変更していない感じ




