前回の記事では、WebサイトのSSL化に必要な証明書について説明をしました。今回は証明書に加えてサイトのSSL化に必要なこと説明します。
実は、サイトのSSL化を行うためには、単にSSL証明書をインストールして”https://”でアクセスする…だけではダメな場合があります。
例えば、httpsのサイトにアクセスした際に画像の赤枠のような盾のアイコンが出てくることがあります。
実はこれ、Chromeによって、セキュリティ上の問題でサイトの一部のコンテンツをブロックした際に表示されます。
なぜブロックされたのかは”開発者ツール”を開いてみるとわかります。
F12を押してみてください。
画面の端に、赤枠のような部分が出てきます。
これが開発者ツールです。
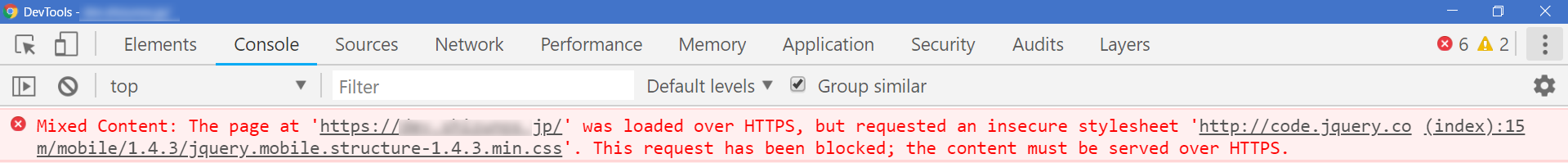
たとえば、このページの1行目のエラー。
内容を簡単にいうと”このサイトはhttpsでアクセスしているのに、同サイト内にhttpでアクセスしているリンクが混ざっている。”
といった感じになります。
実は、サイト自体へのアクセスはhttpsになっていても、サイト内に含まれている画像、css、javascriptなどへのリンクがhttpになっていると、基本的にブロックされてしまいます。
これは、リンクされているコンテンツが不正に乗っ取られた場合、アクセス先のサイトがたとえhttpsであったとしても表示を改変されたり、入力した情報が盗まれてしまう場合があるためです。
こういったセキュリティ上の問題も確実に防止するために、Chromeをはじめとする最近のブラウザでは、httpsサイト内にあるhttpリンクをブロックする様になってきています。
ではどのように対策すればいいのか、というところですが、先ほど書いたようにjavascript、css、画像などへのリンクがhttp://で書かれてしまっていることが原因なので、それらをすべてhttps://で始まるように書き換えてしまえばOKです。
ただし、リンク先がSSLに対応していないと、httpsに書き換えただけでは利用できません。その場合はまずリンク先のサイトをSSLに対応させる必要があります。
また、もし自分で触ることのできないリンク先がSSLに未対応の場合、残念ながらSSL対応させたサイトでは利用できません。
代替えの方法を用意する必要があります。
少しでも参考になりましたら幸いです。