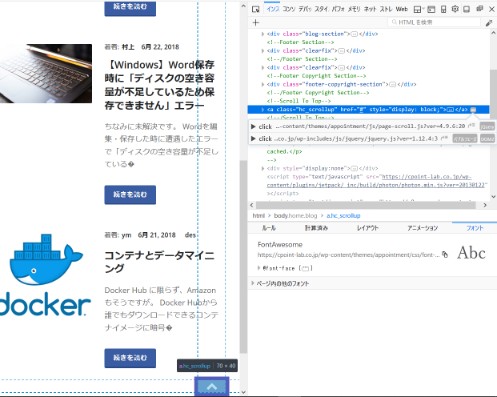
開発者ツールを開いて(F12キーによるショートカットかオプション→その他のツール)、下図の赤丸部、ElementsEventListenersと開けば対象の要素を参照した時に、その要素に付与されているイベントを特定して見ることが出来ます。

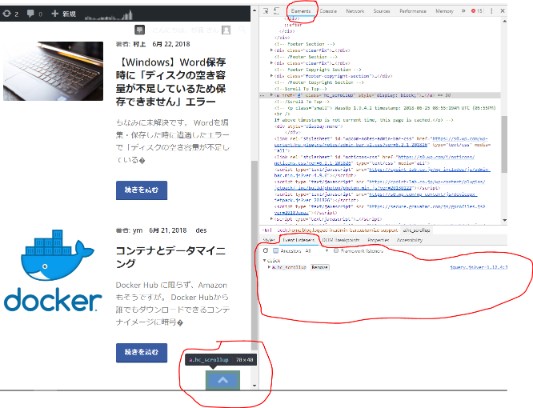
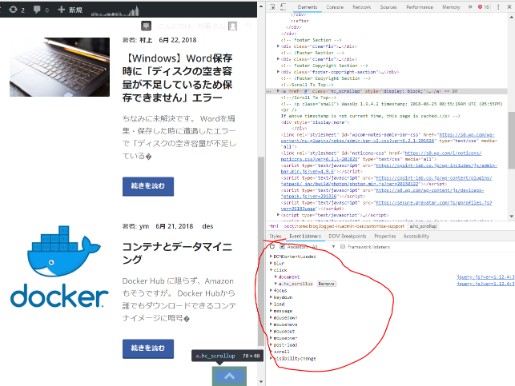
またAncestors Allにチェックを入れると下図の様に今そのページに存在するイベント全てを見ることが出来ます。

余談ですがfirefoxでは下図の様に要素にイベントがついている場合、要素の横にEVとマークがつき、そこから参照することになります。display:flexのような大本が知りたい対象も表記されます。ただchromeの様にタブを開くような画面にたどり着けませんでした。いいところどりのツールを得るにはいささか手間なようです。