多くのブラウザ(IE、Chrome、Firefoxなど)にはブックマークレットという仕組みが備わっています。ブックレートとは、おおまかにはjavascriptのコードを実行してくれるブックマークです。ウェブページの代わりにスクリプトをブックマークするようなものです。
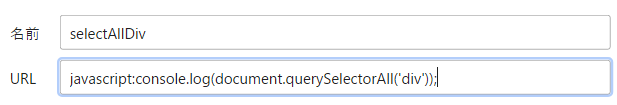
ブックマークレットの書き方は次の画像の通り

URL欄にjavascript:と宣言した後にjavascriptのコードを入れて、保存するだけです。画像はページ中の全てのdivタグを含んだNodelistをコンソールに表示するコードです。何かいい感じのコードをググって使ってよし、自分で作ってよしです。
ブックマークレットは生のjavascriptコードを利用するものです。そのためそのままでは便利なライブラリが使用できません。また、複雑な処理をするには文字数制限が壁になる時があります。その時は
javascript:(function(){var scr=document.createElement("script");scr.src="http://hoge.com/hogehoge.js";document.body.appendChild(scr)})();
の様に、外部からjavascriptのコードを呼び出しして書き込む、コードをを入れるとよいです。ライブラリにはjQueryの様なメジャーなライブラリもあります。そのような衝突が起きかねないコードを安全に呼び出すには
(function(func) {
var scr = document.createElement("script");
scr.src = "//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js";
scr.onload = function() {
func(jQuery.noConflict(true));
};
document.body.appendChild(scr);
})(function($) {
console.log($().jquery);
});
(引用ブックマークレットで jQuery を使う魔法の 210 文字 - Qiita)
といったコードがよいです。