console.log は値をコンソールに表示するメソッドであり、手軽に使えるJavaScriptのデバッグツールです。多くの人のJavaScriptのデバッグはconsole.logで手当たり次第に値を表示するところから始まるのではないでしょうか。テストを書くまでもない時、debuggerであるタイミングの状況をじっくり見る必要がない時、ソースパネルすら必要ない時、などでconsole.logを使うと知りたいことをパパっと見れて楽です。そのようなconsole.logですが、オブジェクトに対して用いると期待通りの見方ができない時があります。
期待通りの見方ができない時があるのはオブジェクトを見ようとした時です。console.logでオブジェクトを出力した後にそのオブジェクトが変更された場合、コンソールに表示されるのは変更後の状態になります。このため見たかったタイミングのオブジェクトの状態を見逃すことになります。見たかったタイミング以降でそのオブジェクトが不変ならばそれでも問題ないですが、そうでないことも多いです。
この問題を回避するためにJSON.stringify()を使用してオブジェクトを文字列に変換する方法があります。JSON.stringify()を使うとconsole.logを読んだ時のオブジェクトの状態を文字列にしてコンソールに表示できます。これにより後からオブジェクトが変更されたとしてもログに出力された情報が変わることはありません。実際の使用例は次です。
const obj = { name: "浜松太郎", age: 20 };
console.log(JSON.stringify(obj));
console.log(obj);
obj.name = '静岡太郎';
obj.name=obj;

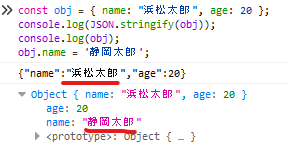
console.log(JSON.stringify(obj));の方は浜松太郎を出してくれますが、console.log(obj)の展開後の方は静岡太郎を出しています。こんな感じでconsole.logでオブジェクトをそのまま参照すると値を見誤ることがあり、JSON.stringifyを介することでそれを防止できます。もし循環参照などでJSON.stringifyがエラーとなる場合はconsole.logを諦めてdebuggerなどのブレークポイント機能を使う方が無難です。




