GitHub Copilotは、GitHubが提供するAI技術を活用したコード補完ツールです。膨大な数のコードを学習しコードを書く際によりそれらしいコードの候補を提案してくれます。これにより効率的にコーディングができるようになります。とりあえず雑に使っていても関数呼び出しの引数とかが一発で補完されるあたりなどが便利です。PhpStormは、JetBrainsが開発したPHP向けの統合開発環境(IDE)です。HTML、CSS、JavaScriptなどの言語にも対応しており、Webアプリケーションの開発に最適な環境を提供しています。様々な機能が用意されており、開発効率を向上させることができます。もちろん GitHub Copilot も使えます。この記事ではPhpStorm に GitHub Copilot を導入する方法について紹介します。GitHub への登録と PhpStorm の導入は済んでいる前提で紹介します。
次がGitHub CopilotをPhpStormに導入する方法です。
1. GitHub Copilotに登録
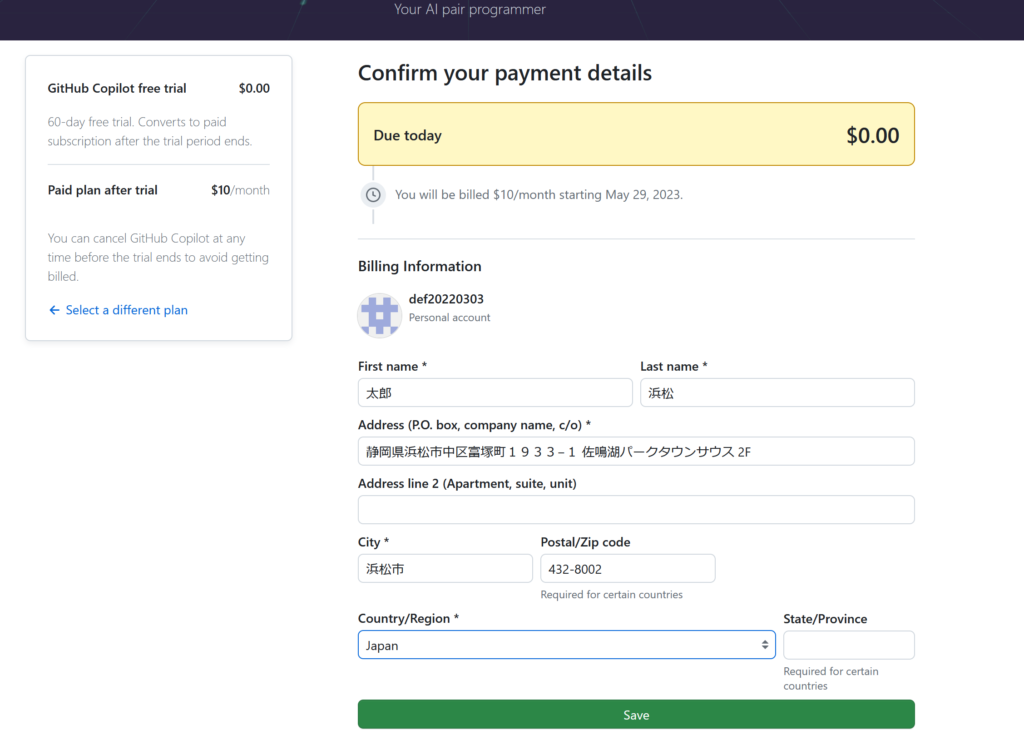
まずはじめに、次リンクからGitHub Copilotに登録します。2023年3月31日現在、60日間の無料お試し期間が提供されていますので気軽に試すことができます。登録は次リンクのGitHub Copilotのページから行います。「Get access to GitHub Copilot」ボタンをクリックし、案内の通りにフォームを埋めて登録を完了します。
2. PhpStormにGitHub Copilotのプラグインをインストール
次に、PhpStormにGitHub Copilotのプラグインをインストールします。PhpStormを起動し、メニューバーから「File」>「Settings」を開いてください。左側のメニューから「Plugins」を選択し、検索バーに「GitHub Copilot」を入力して検索します。検索結果に表示されたGitHub Copilotのプラグインをインストールし、PhpStormを再起動します。
3. GitHub Copilotのプラグインと登録を紐づけ
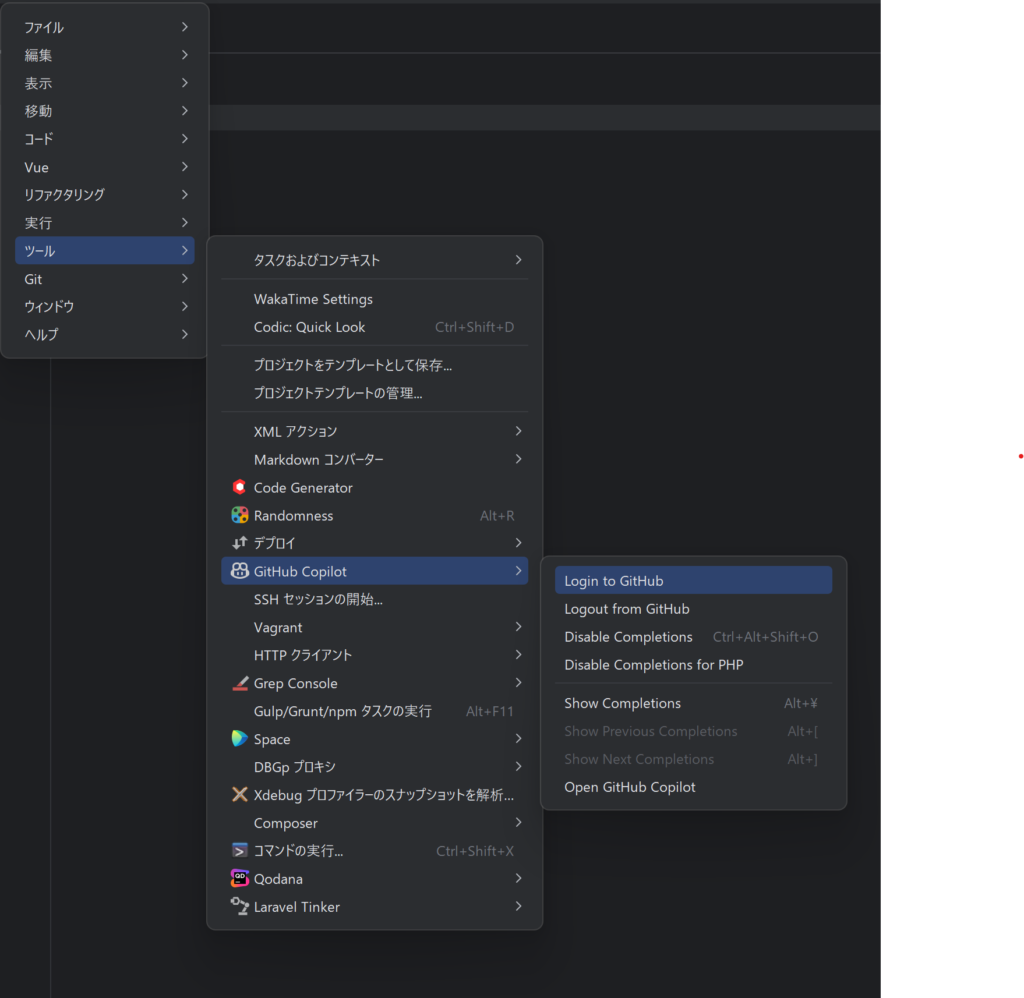
再起動したら、GitHub CopilotのプラグインとGitHub上で行ったGitHub Copilotの登録を紐づけます。次スクリーンショットにある様に「Tools」 > 「GitHub Copilot」> 「Login To GitHub」から連携ができます。
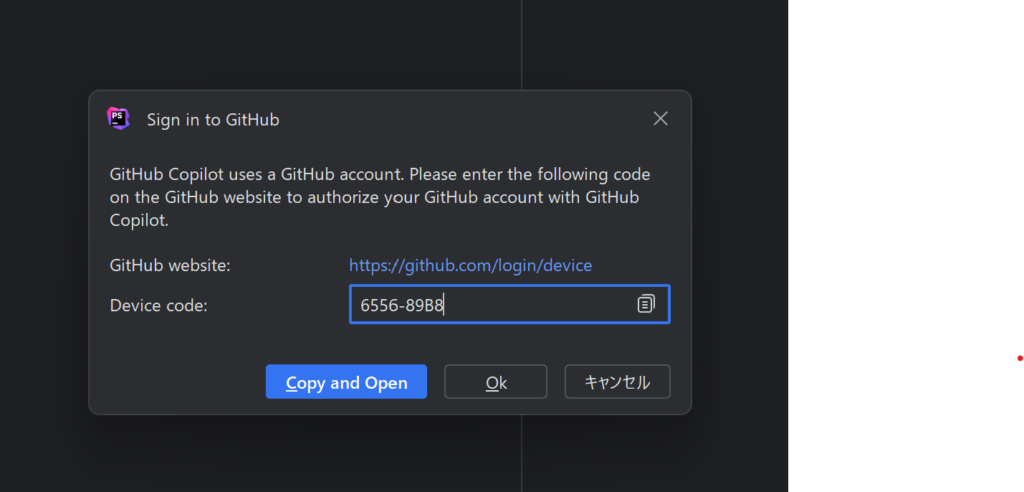
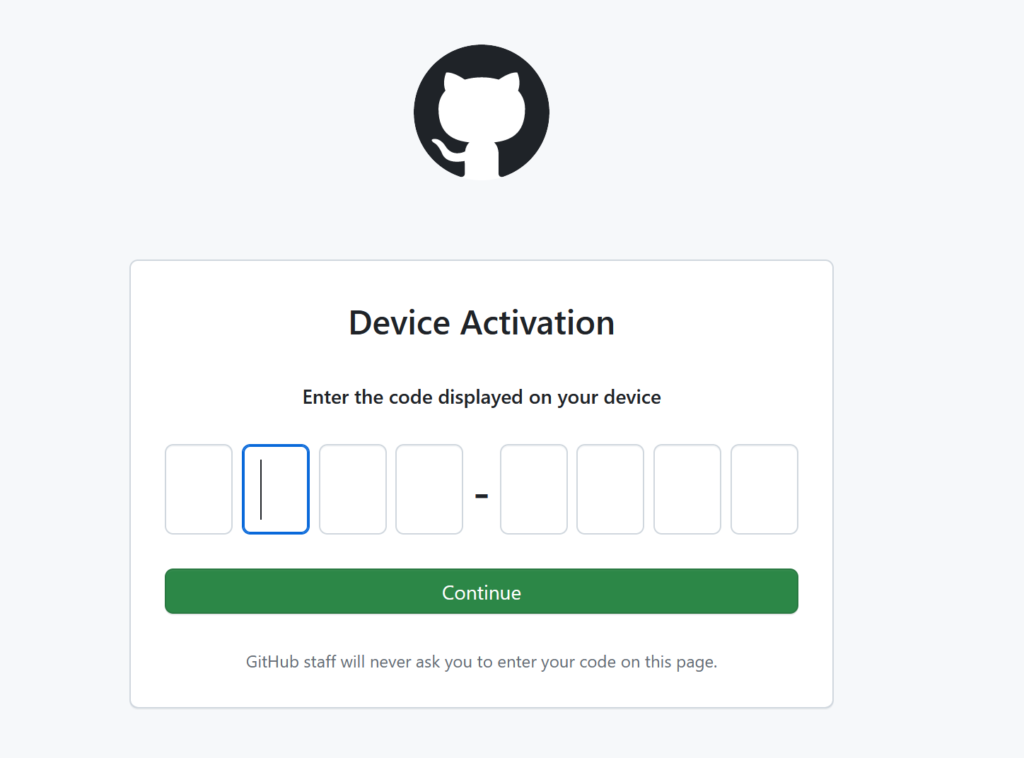
「Login To GitHub」を押すと次の様にデバイスコード付きのダイアログが現れます。後は「Copy And Open」を押して、ブラウザ上でクリップボードにコピー済みのデバイスコードを入力してログインするだけです。
これで準備完了です。後はコードを書いている最中に、GitHub Copilotが適切なコードの候補を提案してくれます。提案されたコードが正確であれば、Tabキーを押すことで簡単にコードを受け入れることができ、もし提案されたコードが不適切であれば、無視して独自のコードを書き進めることができます。
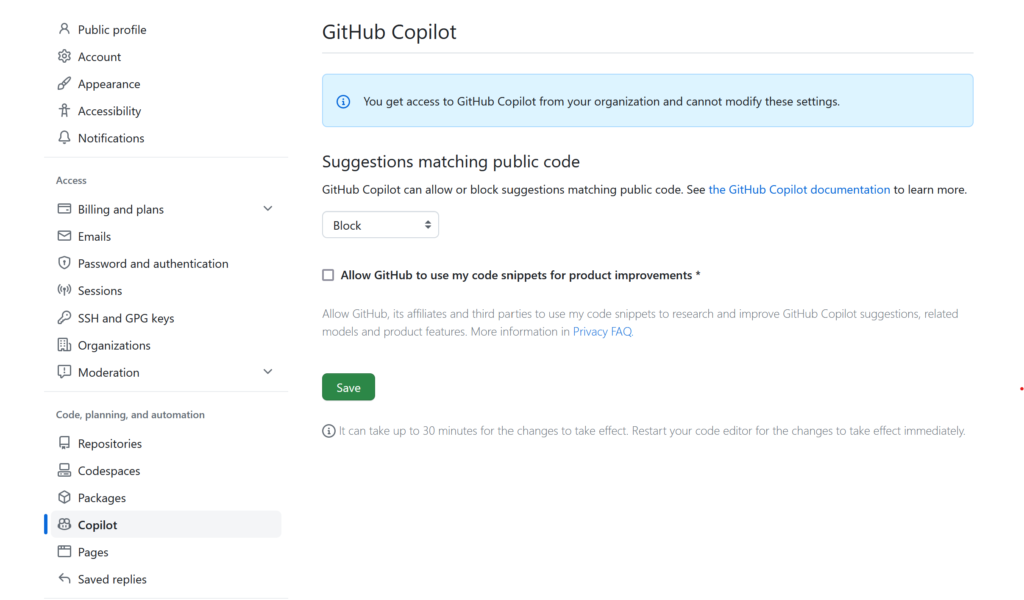
GitHub Copilotを使うための注意点が二つあります。一つ目は提案されたコードが GPL の様なブラックボックスの状態でユーザーに扱わせたい製品にふさわしくないライセンスのコードである場合があるということです。二つ目はプログラムの中に埋め込まれる業務特有のコードをGitHub Copilotに学習させるとGitHub Copilotを使ったまた別の人がその業務特有のコードの断片を得てしまう可能性があるということです。これらを防ぐ設定を次リンクのGitHubのページからしておくことができます。
セレクトボックスは GitHub Copilot が提案してきたコードが GitHub 上で公開されているコードと一致した場合にそれを受け入れるかブロックするか、チェックボックスは自分の書いたコードをGitHub Copilotが学習することを許すか否かを表しています。適切な設定をしておく必要があります。