題の通りです。少なくとも Firefox 97.0.1 で題の問題が起きます。これは次のコードとデモで再現できます。
<table>
<tbody>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
</tbody>
</table>
table {
border-collapse: collapse;
}
td{
border: solid 2px #ff00ff;
background-color: #ffe9e9;
position: relative;
}
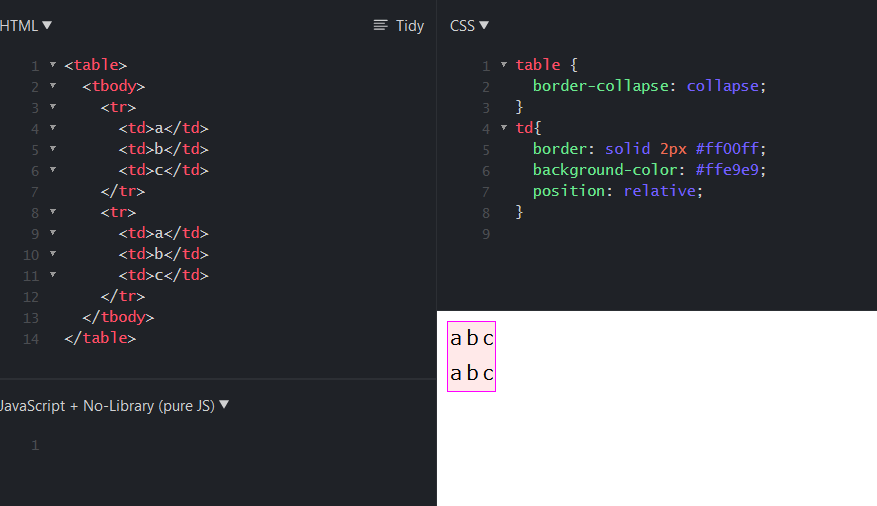
これを Firefox で見ると次のスクリーンショットの様になり、

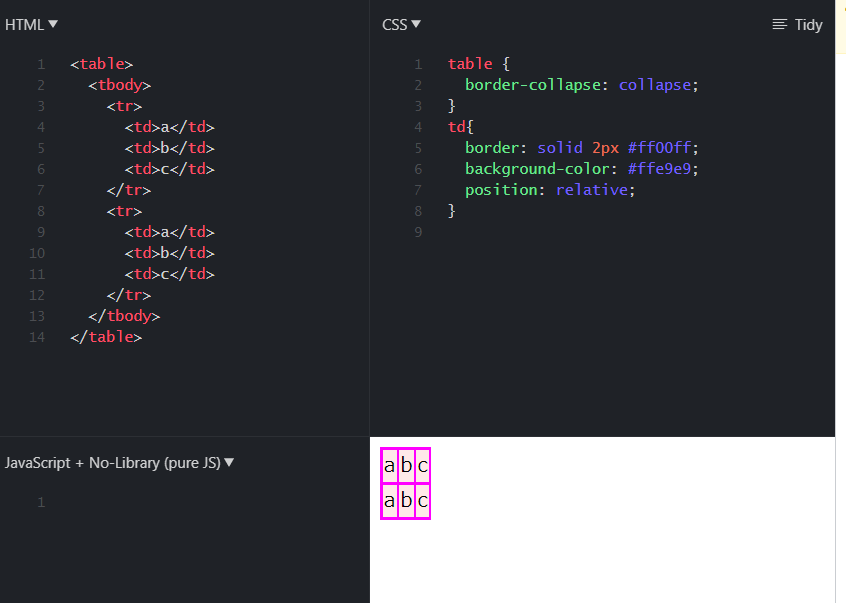
Google Chrome や Microsoft Edge で見ると次のスクリーンショットの様になります。

とりあえず対処方法は次の様に CSS を追加するだけです。これでボーダーが復活します。
table {
border-collapse: collapse;
}
td{
border: solid 2px #ff00ff;
background-color: #ffe9e9;
position: relative;
/* ↓を追加 */
background-clip: padding-box;
}
background-clip – CSS: カスケーディングスタイルシート | MDN
ボーダーが消える原因はbackground-colorとposition: relative;の組み合わせにあります。リッチなテーブルセルの中で自在に要素を扱おうとするとこのボーダーの問題に引っかかります。こうなってしまう原理ですが、正直よくわかりません。ボーダーをそもそも描画していないのか、ボーダーを太さ0で描画してしまったのか、パディング領域を上から描画してしまったのか。
とりあえず background-clip という背景の切り取り範囲を指定する設定を
background-clip: padding-box;
とすることによって背景領域がボーダーの内側までしか伸びない様になり、対処が可能です。




