XDではUIの状態をステートという機能でまとめて管理することができます。
ここでは、白い四角に「ボタン」というテキストをかけ合わせたシンプル
なボタンを例として動かしていきます。
以下やりかたです。
①ボタンとテキストを合わせたUIを作る
②コンポーネント化したいuiを右クリックでコンポーネント化を選択
③画面右の初期設定のステートから「+」ボタンをクリックして新規ステートを作成
デフォルトでステート2という名前になっています。
④ステートに移動してテキストをボタン1に変更。ステートを切り替えて変わること
を確認します。
④プロトタイプに移動
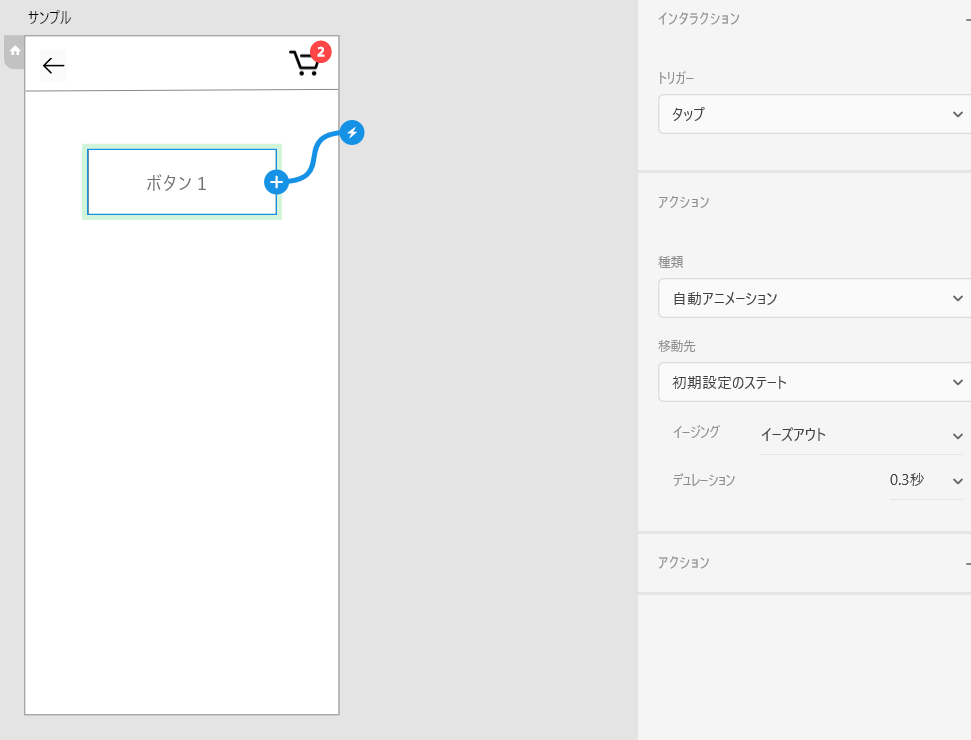
⑤切り替えたいコンポーネントをクリックし紐をクリック
⑥すると、画面右側にプロパティが出るので以下のように設定します。

トリガー:タップ、種類:自動アニメーション:移動先:クリック時を選択
これでクリックごとにテキストが「ボタン」「ボタン1」に変わるようになりました。
ステートを使えばより本物のアプリに近いXDを作ることができます。




