「react-native-gifted-chat」ライブラリを使って、LINE 等のようにチャット画面下部のテキスト入力欄の左側に画像アップロードボタンを設置する方法についてです。
GitHub のページには、テキスト入力のみのサンプルコードしか載っていなかったので、主に自分のための備忘録です。
「react-native-gifted-chat」ライブラリの GitHub ページはこちら。
GitHub – FaridSafi/react-native-gifted-chat: 💬 The most complete chat UI for React Native
https://github.com/FaridSafi/react-native-gifted-chat
実装には、renderActions と onPressActionButton の props を使います。
サンプルコードはこちら。
まず、「react-native-gifted-chat」ライブラリの GiftedChat と Actions をインポートします。
import { GiftedChat, Actions } from 'react-native-gifted-chat';
import FontAwesome from 'react-native-vector-icons/FontAwesome';
なお、私はアイコンで FontAwesome を使用したかったので、併せてインポートしています。
次に、ボタンの描画部分と、ボタンタップ時の処理を下記のように指定します。
this.renderActions = props => (
<Actions {...props} icon={() => <FontAwesome name='image' color='gray' size={22} />} />
)
this.onPressActionButton= () => {
// ボタンタップ時に実行したい処理を記述します。
}
最後に、render() の return() 内に下記を記述すればOKです。
<GiftedChat
messages={this.state.messages}
onSend={messages => this.onSend(messages)}
user={'送信者情報'}
placeholder='メッセージを入力'
locale='ja'
renderActions={this.renderActions}
onPressActionButton={this.onPressActionButton} />
ポイントは 7、8行目で、上で定義した関数 this.renderActions() と this.onPressActionButton() を指定しています。
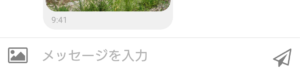
で、上記を実際に実行すると下記のような画面になります。

テキスト入力部分だけを切り抜いているので大分細いスクリーンショットになってしまいましたが…確かに入力欄の左に画像アイコンが表示されています!
このアイコンボタンをタップすると、this.onPressActionButton() が呼び出されますので、任意の処理を追加してください。
以上、React Native の「react-native-gifted-chat」ライブラリで、テキスト入力欄の左側に画像アップロードボタンを設置する方法についてでした。
ご参考になれば幸いです。




