ちょっとハマったので、備忘録としてまとめ。
HTML の <ol> 要素で、順序のあるリストを作成した際、リストの中に入れ子を作り、そのリストの番号を 1.1 や 1.2 のようにする方法についてです。
変更前のサンプルは下記のとおりです。
- 項目1
- 項目2
- 項目1.1
- 項目1.2
- 項目3
項目1.1 と 項目1.2 というリストの番号を 1. から 1.1. に変更していきます。
今回参考にさせていただいた記事がこちら。
html – Can ordered list produce result that looks like 1.1, 1.2, 1.3 (instead of just 1, 2, 3, …) with css? – Stack Overflow
https://stackoverflow.com/questions/4098195/can-ordered-list-produce-result-that-looks-like-1-1-1-2-1-3-instead-of-just-1
で、実装した CSS は下記のとおりです。
ol {
counter-reset: item; }
li {
display: block; }
li:before {
content: counters(item, ".") ". ";
counter-increment: item; }
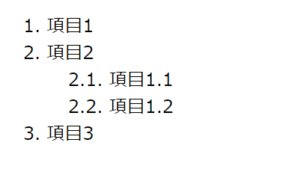
上記のように追加したところ、下のスクリーンショットの通り、意図した通りの見た目になりました!

なお、番号を 1.1. ではなく、1-1. のようにハイフン区切りにしたい場合は、li:before を下記のように変更します。
li:before {
content: counters(item, "-") ". ";
counter-increment: item; }
作業は以上です!
以上、CSS で入れ子になっている <ol> 要素のリストの番号を 1.1 や 1.2 に変更する方法についてでした。
ご参考になれば幸いです。





