PHPのIDEであるPhpStormは、非常に強力で優秀なIDEですが、ファイルやコード内から情報を読み取る”インデックス”という処理を行っている際はCPUのリソースを多く消費するため、動作が非常に重くなります。
このインデックス処理がないとコード補完やPHPDocの読み込みなどが行われなくなってしまうため、外せない存在ではあるのですが、どういうわけかReactを使って開発を行っていると、インデックス処理処理が頻繁に行われてしまい、そのたびにPCの動作が重くなる…なんてことが頻繁に発生していました。
頻繁にPCが重くなり、非常にやりづらかったので何か方法はないかと対処法を調べてみたところ、下記の記事を発見。
vue.jsファイルの編集中にPhpStormが非常に遅い – Python Documentation Python Questions
こちらの記事によると、どうやらReactだけでなく、Vue.jsにも同様の現象が発生するようで、LaravelMixでアセットをビルドした際にpublic以下のファイルが頻繁かつ大規模に書き換わり、都度インデックス処理が走るためにこういった現象が起きるとのこと。
PhpStorm側でpublic以下のインデックスを行わないようにすることでこの現象を回避できるようです。
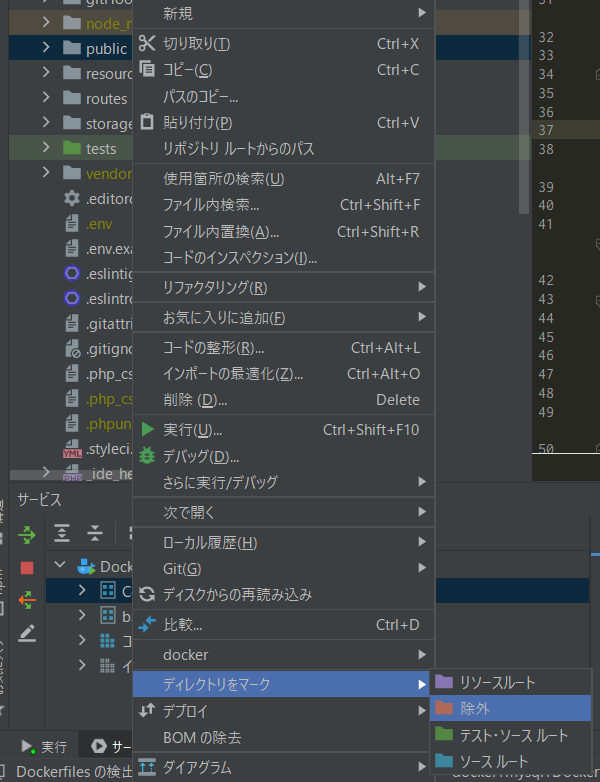
publicフォルダを右クリックし、
ディレクトリをマーク -> 除外
を選択します。
ただし、public内にLaravelMix以外の方法で保存しているファイルがある場合は、publicフォルダ内のLaravelMixで管理されているファイル・フォルダのみ”除外”にした方がよさそうです。
お困りの方は是非試してみてください。