CSS には色にグラデーションを付けられる機能があります。
CSS グラデーションの使用 – CSS: カスケーディングスタイルシート | MDN
linear-gradient() – CSS: カスケーディングスタイルシート | MDN
これを使って次の様に指定することで背景色等にグラデーションを付けられます。
.few-grad {
background: linear-gradient(to right,
rgba(0, 0, 0, 0) 0% 0.75%,/* 0から0.75% を 透明 */
rgba(0, 0, 255, 1) 0.75% 1.51%,/* 0.75% から 1.51% を 赤 */
rgba(0, 0, 128, 1) 1.51% 4.51%,
rgba(0, 255, 0, 1) 4.51% 5.51%,
);
}
このグラデーション機能なのですが 2020/11/06 時点で確認したところGoogle Chrome のバージョン 86.0.4240.183(Official Build) (64 ビット)にはバグが潜んでいます。具体的には次です。
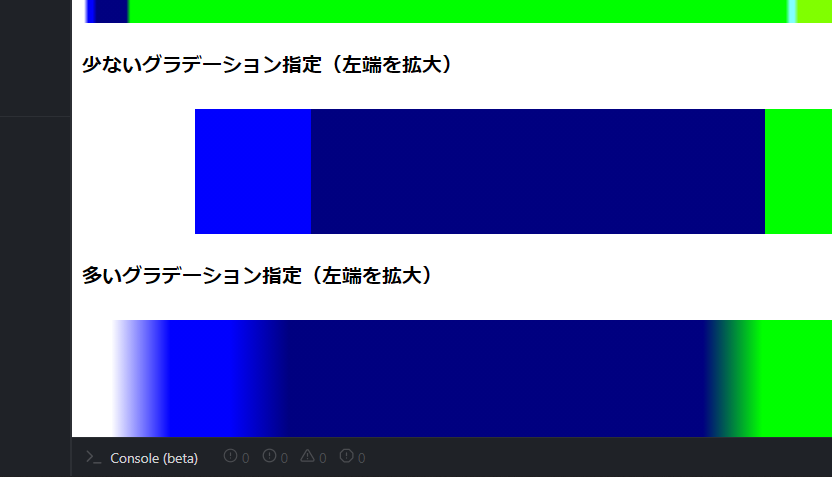
デモを Google Chrome で見ると次の様になります。

グラデーションの位置がずれる上、滲みます。これは次の様に CSS 上のグラデーション指定を多くとった時に起きます。
.few-grad {/* バグなし */
background: linear-gradient(to right,
rgba(0, 0, 0, 0) 0% 0.75%,
rgba(0, 0, 255, 1) 0.75% 1.51%,
rgba(0, 0, 128, 1) 1.51% 4.51%,
rgba(0, 255, 0, 1) 4.51% 5.51%,
);
}
.many-grad {/* バグ発生 */
background: linear-gradient(to right,
rgba(0, 0, 0, 0) 0% 0.75%,
rgba(0, 0, 255, 1) 0.75% 1.51%,
rgba(0, 0, 128, 1) 1.51% 4.51%,
rgba(0, 255, 0, 1) 4.51% 65.51%,
rgba(128, 255, 255, 1) 65.51% 66.25%,
rgba(128, 255, 0, 1) 66.25% 72.25%,
rgba(255, 96, 0, 1) 72.25% 73%,
rgba(255, 0, 0, 1) 73% 96%
);
}
要素数を抑えるため等の目的でグラデーションを動的に任意数指定するコードを書いた時などにこのバグを踏むことになります。これの対策はグラデーションを複数要素に渡ってで記述することです。
例えば、次の様にできます。
変更コード
<!-- グラデーション一つ一つの指定を div 化 -->
<div class="box grad-box">
<div class="grad-item" style="background: rgba(0, 0, 0, 0); left:0%; width:calc(0.75% - 0%);"></div>
<div class="grad-item" style="background: rgba(0, 0, 255, 1); left:0.75%; width:calc(1.51% - 0.75%);"></div>
<div class="grad-item" style="background: rgba(0, 0, 128, 1); left:1.51%; width:calc(4.51% - 1.51%);"></div>
<div class="grad-item" style="background: rgba(0, 255, 0, 1); left:4.51%; width:calc(65.51% - 4.51%);"></div>
<div class="grad-item" style="background: rgba(128, 255, 255, 1); left:65.51%; width:calc(66.25% - 65.51%);"></div>
<div class="grad-item" style="background: rgba(128, 255, 0, 1); left:66.25%; width:calc(72.25% - 66.25%);"></div>
<div class="grad-item" style="background: rgba(255, 96, 0, 1); left:72.25%; width:calc(73% - 72.25%);"></div>
<div class="grad-item" style="background: rgba(255, 0, 0, 1); left:73%; width:calc(96% - 73%);"></div>
<!-- グラデーション末尾は最後に使われた色そのままになるので再現を忘れず -->
<div class="grad-item" style="background: rgba(255, 0, 0, 1); left:73%; width:calc(100% - 96%);"></div>
</div>
// 親要素を relative, 子要素を absolute にして
// 各子要素中の left, width でグラデーションの範囲指定同様の幅指定を行います
.grad-box {
position: relative;
.grad-item {
height: 100%;
position: absolute;
}
}
この様にグラデーションを当てたい要素の内部にグラデーションを再現する要素を用意することで CSS のグラデーション機能を使わずにグラデーションを再現できます。




