ふとしたきっかけで、iPadでWebの開発ができないかと思い立ちました。
理由としては、iPadは小さくて持ち運びがしやすい上に電池持ちがいいので、カフェなどで必ずしも電源がなくても長時間使えるというメリットがあります。
また、「パソコンで何かする予定ないしいいや~」とPCを置いて外出することもあるのですが、そういうときに限ってふと暇ができたりとか、コードを触りたくなったりすることもあるので、そんな時に開発に使えたら便利だと思ったわけです。
ただ、iOSやAndroidには、さすがにPCで使用できるものに匹敵するほどのIDEやエディタはあまりないので、自分のサーバーに開発環境を用意しておいて、リモートで触ることができる環境を探しました。
その結果、人気の無料エディタであるVSCodeをなんとブラウザ上で動作させることができるサーバーアプリ、code-serverを見つけました。
インストールはReadMe.mdで記載されている下記のシェルスクリプトを実行するだけでOKです。
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run #処理内容を確認
curl -fsSL https://code-server.dev/install.sh | sh #インストール実行
インストールが完了したら、次のコマンドで起動します。
sudo systemctl start code-server@ユーザー名
ここで@より右側で指定されたユーザーとして、code-serverは動作する仕組みになります。
これで、サーバー自身からlocalhostでアクセスできるようになりますが外部からアクセスできるようにするにはもう少し工夫が必要です。
まず、先程のsystemctlで指定したユーザーのホームフォルダ内にある
~/.config/code-server/config.yaml
を編集します。
bind-addr: 0.0.0.0:8080
auth: password
password: パスワード
cert: false
このようにしたら、code-serverを再起動します。
sudo systemctl restart code-server@ユーザー名
最後に、nginxをインストールしたうえで、次の設定をNginxに適用します。
server {
listen 80;
listen [::]:80;
listen 443 ssl;
listen [::]:443 ssl;
server_name VSCodeを動かすサイトのFQDN;
ssl_certificate SSL証明書のパス;
ssl_certificate_key SSL証明書のキー;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
設定を入れ込んだらnginxを再起動します。
sudo nginx -t
sudo systemctl restart nginx
あとは
https://VSCodeを動かすサイトのFQDN;
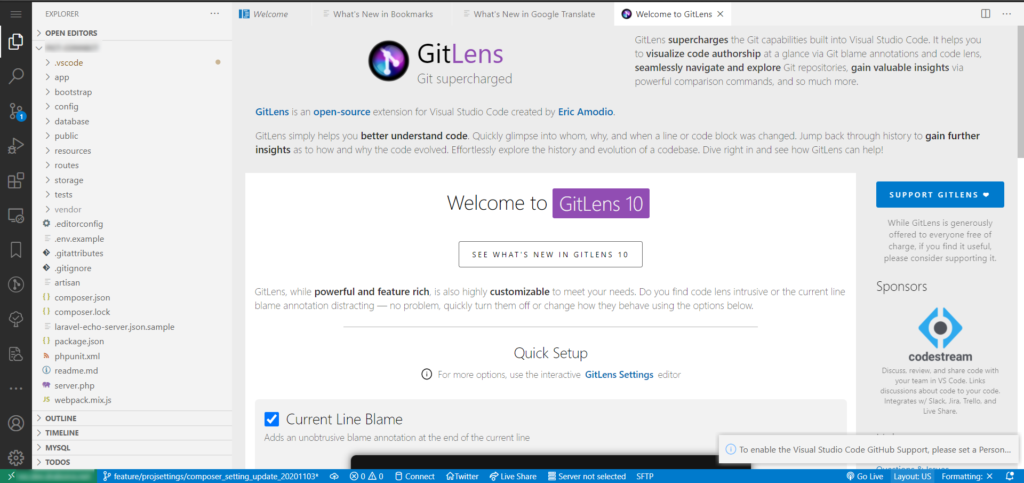
をブラウザで指定すればcode-serverにブラウザからアクセスできます。

一度動作してしまえば、基本的には通常のVSCodeと同様にプラグインを追加したりなどのカスタマイズをしていくことができます。
完全ではないものの、デスクトップ版のVSCode同様に動作するので、ブラウザ上で動作するIDEとしてはかなり優秀な気がします。
ただし、次の機能は正常な動作が確認できなかったので、今後のアップデートに期待したいです。
・GitHubプラグイン(認証ができない)
・日本語化プラグイン(インストールしても日本語にならない)
・設定・プラグインの同期
設定の詳細については公式のドキュメント(英語)に詳しく記載されているので、併せてご確認ください。