コードエディタのVisualStudio Codeでつかえるプラグインで、またまた便利そうなものを見つけました。
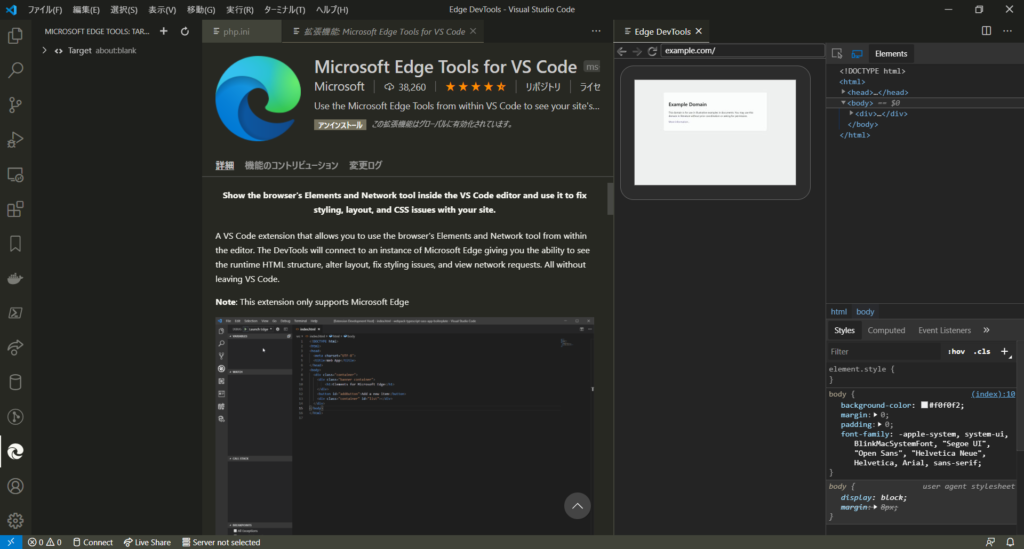
Microsoft Edge Tools for VS Code
このプラグインを入れると、VSCode内でChromiumベース版のEdgeの開発者ツールを開くことができ、ウインドウを切り替えることなく構築中のWebページの見た目を確認することができます。

VSCode内のインスペクターから、cssやhtmlコードを書き換えて、リアルタイムで見た目をチェックすることも可能です。
フロントエンド開発時にはとてもありがたい機能ですね。