いままでIntelliJなどの有償IDEに実装されていて、VSCode(VisualStudio Code)に実装されていなかった機能の一つとして、”エディタのインストール済みプラグインや設定などを同期する機能”がありました。
高度なエディタやIDEなどは非常に多くの設定項目があり、自分が使いやすい開発環境にしていくためにはこの設定が重要なのですが、複数台のPCでまたいで開発環境を使用していたりすると、設定をそろえておくのが非常に大変で、従来のVSCodeでもとても苦労する部分でした。
同期機能が付いていれば、こういった設定値やインストール済みのプラグインのなどをエディタ側が自動で随時合わせてくれるので、各環境ごとに手動で設定をそろえる必要がなくなります。
この同期機能ですが、先日リリースされたVSCode Ver. 1.48でついに実装されました!
待望の設定同期機能が安定版に ~「Visual Studio Code」2020年7月更新 – 窓の杜
まだプレビュー版の機能とはなっていますが、すでに一般ユーザーが利用できるようになっています。
さっそく、この機能を試してみました。
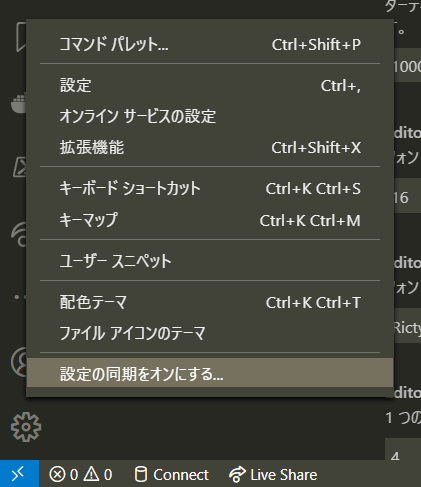
同期機能を有効にするには、まず左下の”設定の同期をオンにする”または”Turn on Settings Sync…”をクリックします。

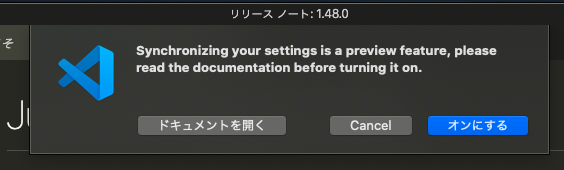
最初にこの機能はまだプレビュー版であることを知らせるダイアログが表示されるので、”オンにする”をクリックします。

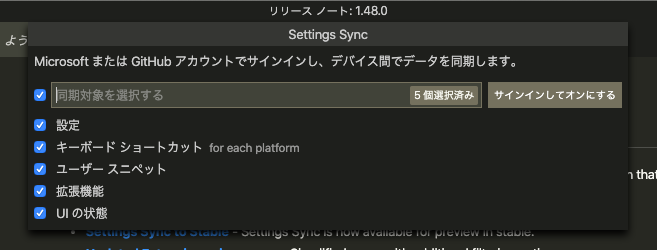
すると、同期する項目の選択画面が出てくるので、同期したい項目をチェックして”サインインしてオンにする”をクリックします。

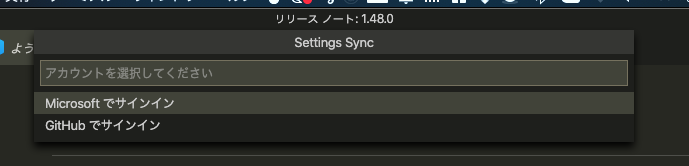
次に、下の画像のようにMicrosoftアカウントかGitHubアカウントのいずれかでログインするように求められます。

クリックするとブラウザ上でログイン画面が表示されるので、必要な情報を入力してログインします。
ログインに成功すれば、同期が開始されます。

同期されたデータを受け取る側のVSCodeも同様の手順で同期に参加させることができます。また、OS問わず同じ方法で同期を有効化できます。
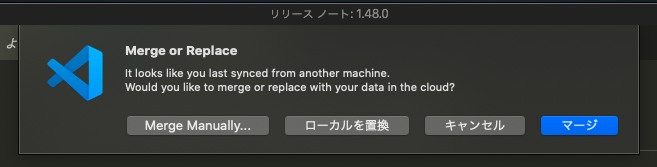
なお、同期されたデータを受け取る側のVSCodeで何らかの設定を行っていると、設定のマージを求められることがあります。

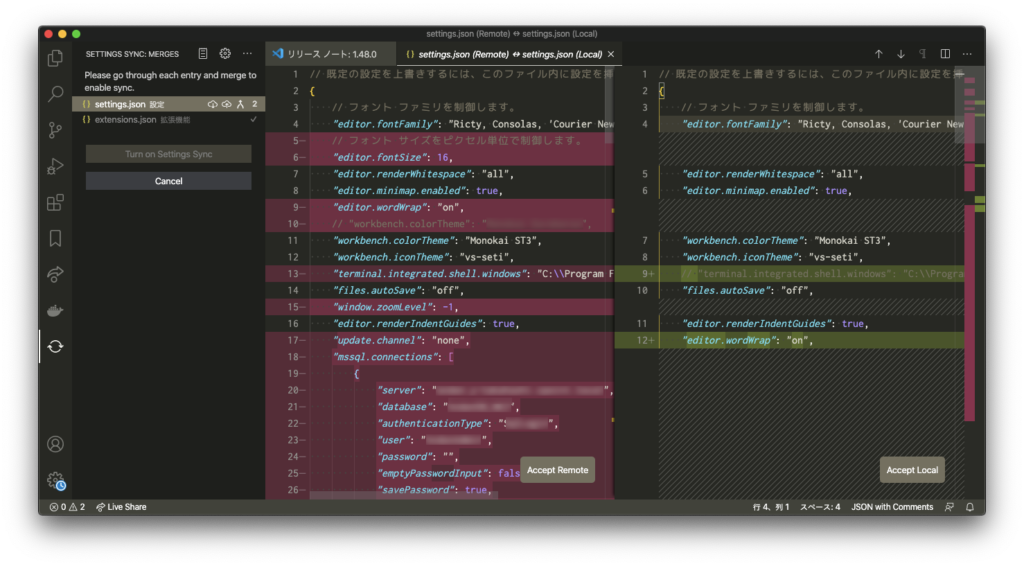
この場合、”マージ”をクリックするとGitのようなdiff画面が表示されるので、適宜設定ファイルを編集します。

もしくは、”Accept Remote”(サーバー側の設定で自分のPC側の設定を上書きする) 、もしくは”Accept Local”(自分のPC側の設定でサーバー側の設定を上書きする)を選択します。
これでマージされた設定が再び同期され、同じアカウントでログインしている他のVSCodeに変更がいきわたります。
非常に便利な機能なので、VSCodeを開発環境としている方は是非試してみてください。