かなりニッチな記事ですが、多分他にもやりたい人いるのでは?と思ったのでまとめ。
react-calendar で作成したカレンダーの土曜日の文字色を青色に変更する方法についてです。
React-Calendar の公式サイトはこちらから。
React-Calendar
https://projects.wojtekmaj.pl/react-calendar/
実装方法については、以前記事を投稿しておりますので、良ければこちらもご覧ください。
【React】カレンダーを簡単に実装できるライブラリ「react-calendar」
https://cpoint-lab.co.jp/article/202001/13484/
さて、上記の公式サイトにカレンダーのサンプルが表示されているので、こちらを見るとわかると思いますが、react-calendar って休みである土曜日、日曜日が両方とも赤色で表示されています。
で、この色を土曜日は青色、日曜日はそのまま赤色にしたい!というご要望を頂いたので対応しました。
早速、それを実装するための CSS がこちら。
// 土曜日の文字を青色に
.react-calendar .react-calendar__tile:nth-child(7n) {
color: #00F;
}
// 来月の文字はグレーに
.react-calendar .react-calendar__month-view__days__day--neighboringMonth {
color: #757575 !important;
}
まず 2~4行目で、クラスに react-calendar__tile が指定されている要素の文字色を、7個おきに青色に指定しています。
react-calendar の日付部分は、react-calendar__tile クラスが指定されている <button> 要素がずらっと並んでいる構成になっているので、日曜日始まりの表示であれば、7個おき=一番右端=土曜日の要素になるので、ここだけ文字色を青色にします。
なお、その時に使用したのが :nth-child(n) という疑似クラスです。
こちらを使えば、偶数番目や奇数番目の要素だけ色を変えたり、5番目以降のすべての文字色を変更したりできます。
で、上記を使えば 土曜日だけ文字を青色に出来ますが、このままでは、来月の日付も土曜日が青色になってしまいます。
なので、7~9行目のコードで、先月・来月の文字色は強制的にグレーにしています。
もともと先月・来月の日付の文字色は react-calendar で指定してあるのですが、2~4行目を追加してしまうとこちらの青色が優先されてしまうので、!important をつけてグレーを優先させるようにしています。
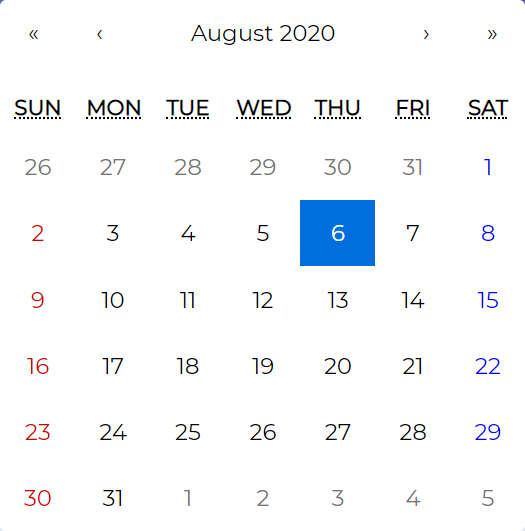
こちらを追加すると、下記のような見た目のカレンダーになります。

意図した通り、土曜日の文字色は青色に、でも先月と来月の土曜日の文字色はグレーになりました!
最初このご要望を頂いた時、最悪ライブラリの中を改変しなければならないのでは?と思ったのですが、何とか CSS だけで対応できてよかったです。
以上、react-calendar で表示しているカレンダーの土曜日の文字色を青色に変更する方法でした。
ご参考になれば幸いです。





