dot-object はドット記法でオブジェクトを参照できるようするライブラリです。
dot-object – npm
rhalff/dot-object: Transform json objects using dot notation
具体的に何ができるかというと次です。
var dot = require('dot-object');
var obj = {
some: {
nested: {
value: 'Hi there!'
}
}
};
var val = dot.pick('some.nested.value', obj);
console.log(val); // Hi there!
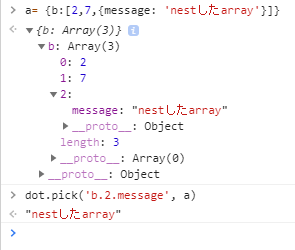
ドット区切りの”文字列”を元に探索を行うわけです。例は参照ですがこの他、copy, delete, set, などおおよそ基本的な動作はできます。例では純粋なオブジェクトですが、中間に配列を挟んでも次の様にアクセスできます。

これは React の setState で強力に働けます。
import * as dot from 'dot-object';
class SomeComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
model: {
name: '',
havingItem: {
name: '',
},
},
};
this.updateState = (event) => {
const nextState = this.state;
// dot-objectによってネストしていてもかまわず name だけで部分的にセット
dot.set(event.target.name, event.target.value, nextState);
this.setState(nextState);
};
}
render() {
return (
<div>
<input name="model.havingItem.name" value={this.state.model.havingItem.name} onInput={updateState}>
</div>
);
}
}
これによって state の構造が複雑でも一つの state 更新用関数で input へのバインドの様な event を元にした単純な更新の全てをまかなえます。




